Jumlah kandungan berkaitan 10000

Cara Lukis Carta Bar Menggunakan JavaScript dan Html5 Canvas
Pengenalan Artikel:Dalam tutorial terdahulu, kami meliputi cara melukis carta pai atau carta donat menggunakan kanvas HTML5. Dalam tutorial ini, saya akan menunjukkan kepada anda cara menggunakan JavaScript dan kanvas HTML5 untuk memaparkan data secara grafik dengan menggunakan carta bar.Apa carta bar?
2025-03-02
komen 0
1056

Cara melukis carta menggunakan kanvas javascript dan html5
Pengenalan Artikel:Tutorial ini menunjukkan mencipta carta pai dan donat menggunakan JavaScript dan kanvas HTML5.
Kami akan merangkumi asas -asas carta pai dan donat, kemudian membina JavaScript dan HTML untuk menjadikannya.
Memahami carta pai dan donat
Pi
2025-03-02
komen 0
660

Putar carta dalam Excel - Bar Spin, Lajur, Pai dan Line Carta
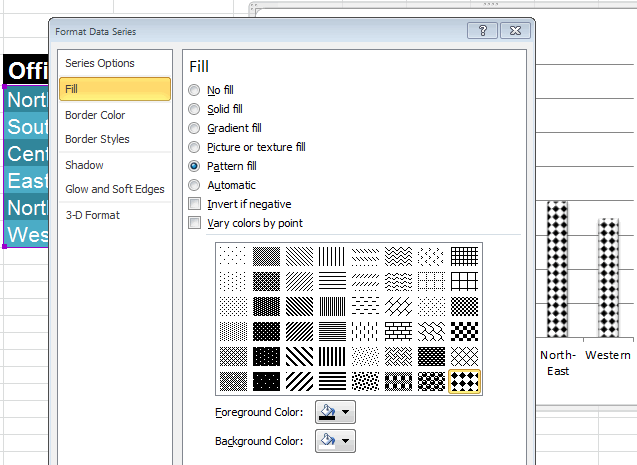
Pengenalan Artikel:Artikel ini akan membimbing anda cara memutar carta dalam Excel. Anda akan belajar bagaimana untuk memutar carta bar, carta bar, carta pai, dan carta baris, termasuk varian 3D mereka. Di samping itu, anda akan belajar bagaimana untuk membalikkan urutan lukisan nilai, kategori, siri, dan legenda. Bagi pengguna yang sering mencetak carta, artikel ini juga akan memperkenalkan cara menyesuaikan arah percetakan lembaran kerja. Excel menjadikannya sangat mudah untuk mewakili data jadual sebagai carta atau graf. Anda hanya memilih data dan klik pada ikon jenis carta yang sesuai. Walau bagaimanapun, tetapan lalai mungkin tidak memenuhi keperluan anda. Jika tugas anda adalah untuk memutar carta dalam Excel untuk menyusun semula kepingan, bar, bar, atau carta garis carta pai, artikel ini akan membantu anda. - Putar carta pai ke sudut mana -mana
- Rajah 3D berputar
2025-05-19
komen 0
698

Tutorial Carta Helaian Google: Cara Membuat Carta di Helaian Google
Pengenalan Artikel:Tutorial ini menunjukkan kepada anda bagaimana untuk membuat pelbagai carta dalam Helaian Google, memilih jenis carta yang betul untuk senario data yang berbeza. Anda juga akan belajar bagaimana membuat carta 3D dan Gantt, dan cara mengedit, menyalin, dan memadam carta.
Menggambarkan data adalah CRU
2025-04-11
komen 0
1105


Membuat carta yang indah menggunakan pembalut vue.js untuk carta.js
Pengenalan Artikel:Buat carta yang indah dengan vue.js dan carta.js
Carta adalah bahagian penting dari laman web dan aplikasi moden yang membantu membentangkan maklumat yang sukar untuk dinyatakan dalam teks dan membuat sebaliknya sukar untuk memahami data yang ada dalam cara yang mudah dibaca dan difahami. Artikel ini akan menunjukkan cara membuat pelbagai jenis carta menggunakan carta.js dan vue.js. Chart.js adalah perpustakaan carta JavaScript yang mudah dan fleksibel yang membolehkan pemaju dan pereka untuk menarik pelbagai jenis carta menggunakan elemen kanvas HTML5. Vue.js adalah rangka kerja JavaScript yang progresif yang akan kita gunakan dengan carta.js untuk menunjukkan contoh perwakilan graf. Kami akan menggunakan Vue CLI untuk
2025-02-16
komen 0
1070

Membina carta dan grafik interaktif menggunakan kanvas HTML5 atau SVG
Pengenalan Artikel:Memilih HTML5Canvas atau SVG untuk melaksanakan carta interaktif bergantung kepada keperluan khusus. 1. Kanvas adalah API lukisan berasaskan piksel yang sesuai untuk rendering berprestasi tinggi, seperti carta data besar atau animasi; 2. SVG didasarkan pada grafik vektor dan DOM, menyokong pengikatan acara, dan lebih sesuai untuk senario interaktif tinggi; 3. Kanvas melaksanakan interaksi dengan keadaan graf dan menyelaraskan penghakiman, yang sangat kompleks; 4. Elemen SVG, iaitu nod DOM, boleh mengikat peristiwa secara langsung dan menggunakan gaya CSS, menjadikan interaksi lebih mudah; 5. Jika anda meneruskan kecekapan pembangunan, disarankan untuk menggunakan perpustakaan carta matang seperti D3.js dan Chart.js, yang merangkumi logik yang mendasari dan menyokong fungsi interaktif yang kaya.
2025-07-04
komen 0
306


Cara membuat carta pai di Excel
Pengenalan Artikel:Tutorial carta pai Excel ini membimbing anda melalui membuat dan menyesuaikan carta pai. Belajar untuk membina carta pai yang berkesan, mengelakkan perangkap biasa.
Carta pai, juga dikenali sebagai graf bulat, secara visual mewakili perkadaran keseluruhan. Setiap slice repr
2025-04-27
komen 0
570

Bermula dengan carta.js: carta kawasan radar dan kutub
Pengenalan Artikel:Tutorial ini berkembang pada pelajaran carta sebelumnya, yang meliputi carta baris dan bar. Di sini, kami akan meneroka carta kawasan radar dan kutub, yang menawarkan gambaran ringkas diikuti dengan penjelasan terperinci.
Memahami carta radar
Carta baris dan bar
2025-03-16
komen 0
835

Bermula dengan Chart.js: Pie, Donut, dan Carta Bubble
Pengenalan Artikel:Tutorial ini akan menerangkan cara membuat carta pai, cincin, dan gelembung menggunakan carta.js. Sebelum ini, kami telah mempelajari empat jenis carta carta.js: carta baris dan carta bar (tutorial 2), serta carta radar dan carta rantau polar (Tutorial 3).
Buat carta pai dan cincin
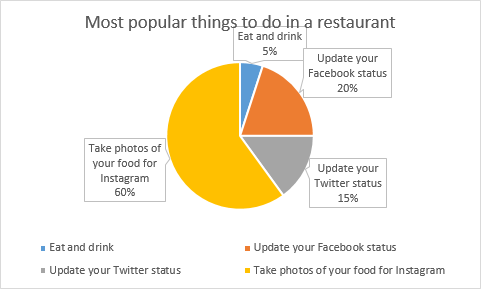
Carta pai dan carta cincin sangat sesuai untuk menunjukkan perkadaran keseluruhan yang dibahagikan kepada bahagian yang berlainan. Sebagai contoh, carta pai boleh digunakan untuk menunjukkan peratusan singa lelaki, singa wanita dan singa muda dalam safari, atau peratusan undi yang diterima oleh calon yang berbeza dalam pilihan raya.
Carta pai hanya sesuai untuk membandingkan parameter tunggal atau dataset. Harus diingat bahawa carta pai tidak dapat menarik entiti dengan nilai sifar kerana sudut kipas dalam carta pai bergantung pada saiz berangka titik data. Ini bermaksud mana -mana entiti dengan perkadaran sifar
2025-03-15
komen 0
1116

Cara Menambah Trendline dalam Carta Excel
Pengenalan Artikel:Kunci untuk menambah garis trend dalam carta Excel adalah untuk memilih jenis carta yang betul dan pilihan garis trend, yang sesuai untuk data berterusan dan biasa. 1. Gunakan jenis carta yang menyokong garis trend, seperti carta garis, carta penyebaran dan carta lajur, dan elakkan menggunakan carta dengan struktur klasifikasi yang kuat seperti carta pai. 2. Apabila menambah garis trend, klik pada siri data, klik kanan untuk memilih "Tambah Trend Line", dan pilih jenis linear, eksponen atau polinomial berdasarkan ciri-ciri data. 3. Klik dua kali garis trend untuk menyesuaikan warna, paparkan nilai dan formula R Square, yang membantu dalam analisis tetapi tidak boleh membabi buta bergantung pada hasil ramalan.
2025-07-15
komen 0
608

Bermula dengan carta.js: carta baris dan bar
Pengenalan Artikel:Tutorial ini dibina pada Pengenalan Chart.js sebelumnya, menunjukkan penciptaan garis dan bar carta. Kami akan meneroka pilihan penyesuaian untuk meningkatkan penampilan carta dan perwakilan data.
Carta Talian: Menggambarkan perubahan dari masa ke masa
Carta baris e
2025-03-18
komen 0
759

Carta Excel: Petua, Trik dan Teknik
Pengenalan Artikel:Sesetengah petua, helah, dan teknik untuk meningkatkan penampilan carta di Microsoft Excel. Alat carta dalam versi moden Microsoft Excel menawarkan estetika dan fungsi yang lebih baik berbanding dengan versi terdahulu. Walaupun carta kelihatan
2025-06-02
komen 0
357

Carta Excel: Tambah Tajuk, Sesuaikan paksi carta, legenda dan label data
Pengenalan Artikel:Selepas anda membuat carta di Excel, apakah perkara pertama yang biasanya anda mahu lakukan dengannya? Buat grafik kelihatan tepat seperti yang anda gambarkan dalam fikiran anda!
Dalam versi moden Excel, carta penyesuaian adalah mudah dan menyeronokkan. Microsof
2025-04-28
komen 0
399

Carta melukis di luar sempadan: Apa sebabnya? Bagaimana menyelesaikannya?
Pengenalan Artikel:Alasan dan penyelesaian yang sama untuk carta melukis di luar sempadan dan bagaimana menyelesaikan masalah lukisan carta. Apabila menggunakan perpustakaan carta untuk visualisasi data, anda sering menemui kandungan carta melebihi kelebihan kontena pratetap ...
2025-04-05
komen 0
598

Menguasai Carta Semula: Panduan Komprehensif untuk Mencipta Carta dalam ReactJS
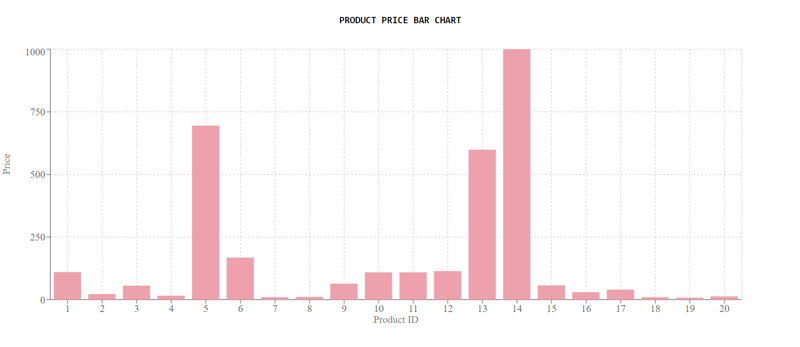
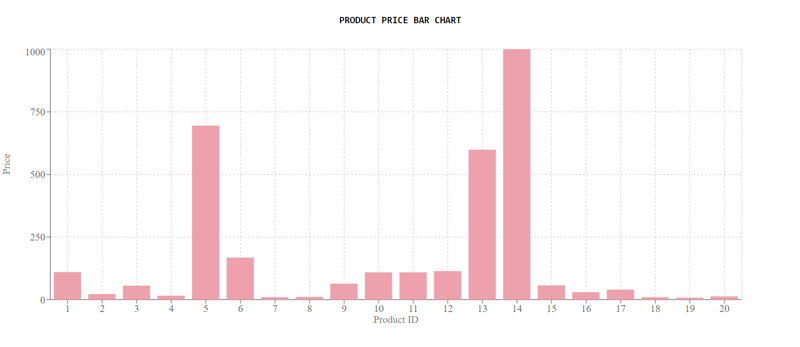
Pengenalan Artikel:Jika anda bekerja dengan ReactJS dan ingin menghidupkan data dengan carta, Recharts menawarkan cara terbaik untuk mencipta visualisasi yang menakjubkan dengan mudah. Dalam panduan ini, kami akan menggunakan API Recharts dan Fakestore untuk mengambil dan memaparkan data produk dalam carta bar a
2024-11-07
komen 0
672

10 graf dan tutorial carta CSS yang berguna
Pengenalan Artikel:Sepuluh petua dan tutorial untuk membuat carta dan grafik menggunakan CSS
Mata Utama:
CSS adalah alat yang berkuasa untuk mewujudkan carta dan grafik yang menarik, visual yang mengurangkan keperluan jalur lebar dan mudah dimuat turun.
Artikel ini menyediakan 10 tutorial dan petua untuk membuat carta dan grafik menggunakan CSS, termasuk carta pai animasi yang sejuk, carta bar 3D, dan visualisasi data yang mudah diakses.
Mewujudkan carta CSS memerlukan pemahaman tentang HTML dan CSS, menggunakan elemen "Div" sebagai bekas carta, menggunakan CSS untuk gaya, dan menggunakan atribut "data-" untuk menyimpan data carta. Pelbagai teknik CSS boleh digunakan untuk membuat carta responsif, animasi, dan ditandakan.
Lembaran Gaya Cascading (CSS) adalah bahasa markup yang digunakan untuk penerangan
2025-02-28
komen 0
680

6 petua terbaik untuk memformat carta excel anda
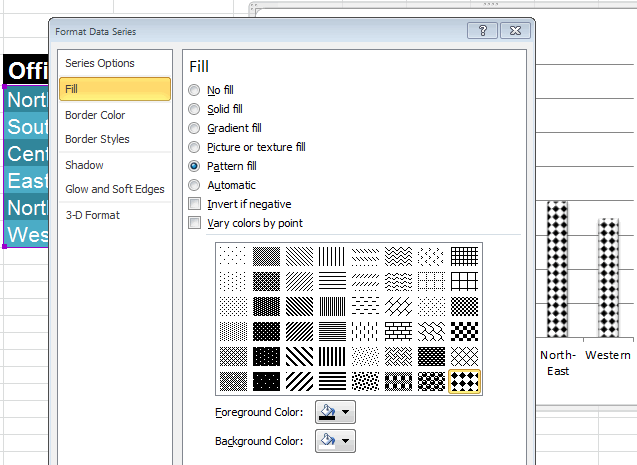
Pengenalan Artikel:Keterampilan Pemformatan Carta Excel: Meningkatkan Kesan Visualisasi Data
Artikel ini akan berkongsi beberapa petua praktikal untuk meningkatkan visualisasi carta Excel untuk membantu anda membuat carta yang lebih jelas dan lebih menarik. Excel mempunyai gaya carta yang terbina dalam, tetapi untuk hasil yang terbaik, kami mengesyorkan pemformatan tersuai.
1. Tambahkan latar belakang carta
Carta tidak perlu membosankan. Latar belakang yang sesuai dapat meningkatkan daya tarikan carta dan menjadikan data lebih jelas dan lebih mudah difahami.
Anda boleh menambah imej atau warna sebagai latar belakang. Sebagai contoh, menggunakan gambar seni bina dan latar belakang matahari terbenam menjadikan carta lebih berkesan.
Malah pelarasan warna halus boleh membuat carta menonjol. Kuncinya adalah untuk mempunyai perbezaan yang mencukupi antara latar belakang dan titik data untuk memastikan bahawa carta mudah dibaca.
Cara Beroperasi: Klik dua kali pada gambar
2025-02-06
komen 0
1020