Jumlah kandungan berkaitan 10000

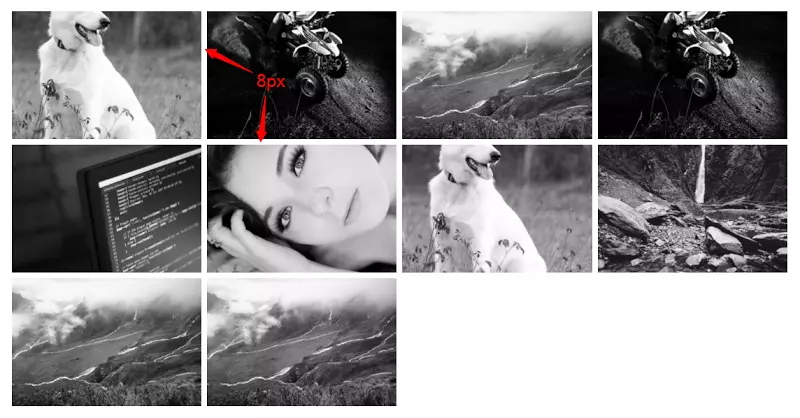
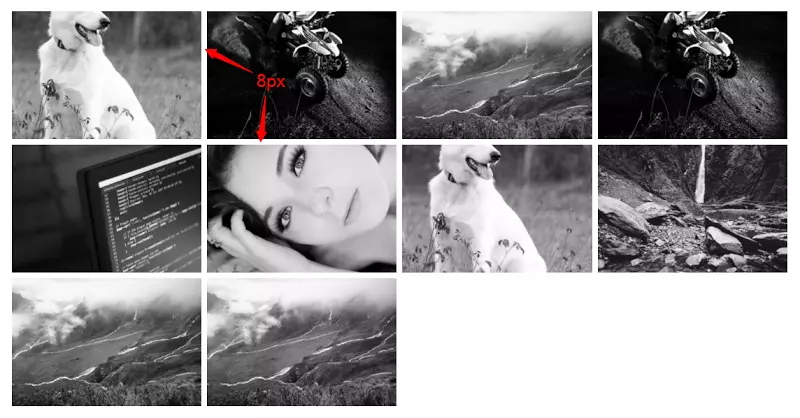
Menggunakan CSS moden untuk membina grid imej responsif
Pengenalan Artikel:Artikel ini meneroka teknik untuk menguasai jarak antara lajur dalam susun atur grid responsif, menggunakan galeri imej responsif sebagai contoh praktikal.
Untuk pandangan lanjut mengenai susun atur responsif, lihat screencast kami: Membuat pelbagai colum
2025-02-22
komen 0
842

Membina grid imej dinamik dengan Svelte: melaksanakan peralihan kad selak
Pengenalan Artikel:Mencipta antara muka pengguna yang menarik selalunya memerlukan keseimbangan yang halus antara fungsi dan daya tarikan visual. Dalam artikel ini, kami akan meneroka cara membina komponen grid imej dinamik menggunakan Svelte yang bukan sahaja mengurus keadaan dengan cekap tetapi juga membuktikan
2024-11-25
komen 0
331

10 demo responsif jQuery
Pengenalan Artikel:Pos ini mempamerkan sepuluh demo responsif jQuery yang mengagumkan, termasuk Flexisel, grid imej responsif animasi, tayangan slaid kamera, isotop, respons.js, lapisan 5, grid responsif tersuai, elastislide, slider JSSOR, dan thumbfx. Alat ini p
2025-02-22
komen 0
712

10 plugin jQuery untuk membantu susun atur responsif
Pengenalan Artikel:Artikel ini meneroka sepuluh plugin jQuery yang memudahkan reka bentuk web responsif, memberi tumpuan kepada mengoptimumkan unsur -unsur seperti navigasi, bentuk, imej, dan karusel di luar pelarasan pertanyaan media asas.
Grid Heads-Up: Grid Overlay Responsif Dibina dengan HTM
2025-03-01
komen 0
526

Cara memusatkan pelbagai gambar secara mendatar
Pengenalan Artikel:Terdapat beberapa cara untuk memusatkan pelbagai imej secara mendatar dengan bootstrap, termasuk: secara langsung menggunakan sistem grid: Buat lajur dengan lebar tertentu dan letakkan imej. Gunakan Flexbox: Gunakan harta tanah-kandungan yang berpusat di Flexbox untuk mencapai memusatkan imej. Menggabungkan Sistem Grid dan Flexbox: Mengambil kira ciri dan fleksibiliti responsif.
2025-04-07
komen 0
724

Bina Reka Letak Grid Galeri Tailwind dengan Pratonton Skrin Penuh
Pengenalan Artikel:Apabila ia datang untuk membina tapak web yang menakjubkan secara visual, mencipta Reka Letak Grid Galeri Tailwind ialah pendekatan yang hebat untuk memaparkan imej dalam grid responsif yang teratur. Menggunakan TailwindCSS, anda boleh membuat galeri yang melaraskan secara dinamik untuk berbeza
2024-12-18
komen 0
1041

Cara Membuat Tutorial CSS Galeri Imej Responsif
Pengenalan Artikel:Kunci galeri gambar responsif adalah menggunakan susun atur CSS yang betul dan kemahiran gaya. Pertama, gunakan susun atur flexbox atau grid, di mana grid lebih sesuai untuk galeri responsif berbilang lajur, dan secara automatik mengatur dengan menetapkan .gallery {paparan: grid; grid-template-lajur: ulangi (auto-fit, minmax (200px, 1fr)); Gap: 1rem;}; Kedua, pastikan imej boleh disesuaikan, mengekalkan perkadaran dan mengisi bekas melalui img {max-width: 100%; ketinggian: auto; paparan: blok;}; Ketiga, tambahkan kesan hover seperti pembesaran dan bayangan
2025-07-02
komen 0
449

5 plugin transformasi imej jQuery
Pengenalan Artikel:Lima plugin transformasi imej jQuery untuk kandungan dinamik
Koleksi ini mempamerkan lima plugin jQuery yang menambah kesan imej dinamik, sesuai untuk memaparkan kandungan berasaskan imej yang responsif dan menarik, sesuai untuk pameran produk atau galeri imej
2025-02-26
komen 0
599

Bolehkah pusat teks digunakan di tengah imej bootstrap
Pengenalan Artikel:Terdapat dua pilihan yang lebih baik untuk memusatkan imej bootstrap: menggunakan sistem grid (membuat bekas, set lebar, imej tengah) atau flexbox (set susun atur flexbox dan imej pusat). Elakkan pusat teks kerana ia rapuh dan tidak stabil, manakala grid dan Flexbox memberikan penyelesaian yang lebih mantap, elegan dan mengoptimumkan prestasi dan amalan terbaik.
2025-04-07
komen 0
485

Bagaimana untuk Membuat Lajur Bootstrap Span Dua Baris?
Pengenalan Artikel:Bootstrap Berbilang Baris dan Lajur Anda ingin membuat susun atur grid seperti ini menggunakan Bootstrap: [Imej: Menunjukkan susun atur grid di mana lajur pertama (berlabel...
2024-12-01
komen 0
726

Bagaimana untuk membuat corak papan semak dengan CSS?
Pengenalan Artikel:Untuk melaksanakan corak papan semak, dua kaedah boleh digunakan untuk CSS. 1. Gunakan imej latar belakang untuk menggabungkan gradien linear untuk membuat papan pemeriksaan latar belakang. Saiz grid dikawal dengan menetapkan saiz latar belakang, yang sesuai untuk imej latar belakang; 2. Gunakan struktur HTML untuk memadankan susun atur flex atau grid, dan tetapkan warna latar belakang yang berbeza melalui pemilih pariti, yang sesuai untuk adegan di mana setiap grid perlu dikawal secara bebas. Di samping itu, perhatian harus dibayar kepada perbandingan warna, penyesuaian responsif dan pengoptimuman prestasi. Kedua -dua kaedah ini mempunyai kelebihan sendiri dan boleh dipilih secara fleksibel mengikut keperluan.
2025-07-19
komen 0
626