Jumlah kandungan berkaitan 10000

Pengenalan kepada visualisasi data dengan Vue dan D3.js
Pengenalan Artikel:Tutorial ini menunjukkan membina aplikasi visualisasi data menggunakan Vue.js dan D3.js untuk memaparkan isu GitHub. Ia memanfaatkan keupayaan D3.js untuk manipulasi DOM dan visualisasi data untuk membuat carta bar interaktif.
Permohonan ini membolehkan anda
2025-02-14
komen 0
495

Belajar untuk membuat visualisasi data D3.js dengan contoh
Pengenalan Artikel:D3.js: Lukis visualisasi data dinamik dengan JavaScript
Artikel ini membincangkan D3.js, perpustakaan JavaScript yang kuat untuk mewujudkan visualisasi data dinamik dan interaktif. Ia menggunakan HTML, SVG dan CSS untuk memberikan data dalam pelayar web.
Mata Teras:
D3.js adalah perpustakaan JavaScript yang serba boleh yang membolehkan pemaju membuat visualisasi data yang dinamik dan interaktif dalam pelayar web menggunakan HTML, SVG dan CSS.
Perpustakaan menyediakan banyak alat untuk pemprosesan data, menukar data mentah ke dalam perwakilan visual yang bermakna dan boleh disesuaikan secara meluas untuk memenuhi idea -idea kreatif yang unik.
D3.js menggunakan bar skala untuk memetakan nilai data ke penglihatan
2025-02-17
komen 0
1090


Membina visualisasi data interaktif dengan d3.js dan bertindak balas
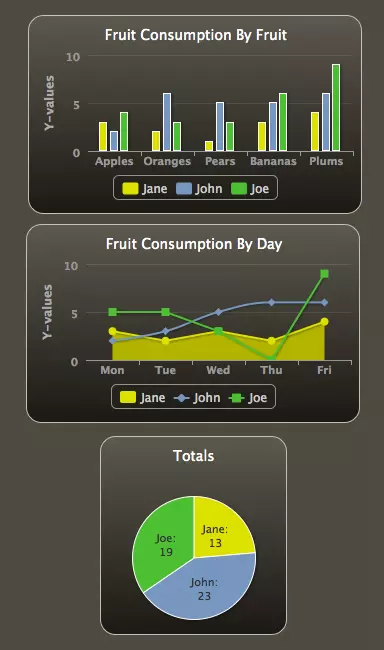
Pengenalan Artikel:Panduan ini menunjukkan bangunan visualisasi data interaktif dalam React menggunakan d3.js. Kami akan meliputi asas D3.js, integrasi React, dan mewujudkan papan pemuka penduduk dunia. Produk akhir ditunjukkan di bawah:
Demo langsung dan kod sumber adalah av
2025-02-08
komen 0
971

Membina komponen animasi, atau bagaimana reaksi menjadikan d3 lebih baik
Pengenalan Artikel:Memanfaatkan kekuatan D3 dan bertindak balas untuk visualisasi data yang menakjubkan
D3.js, sering disebut "jQuery of visualisasi data," menawarkan fleksibiliti yang tiada tandingannya. Banyak visualisasi dalam talian yang mengagumkan bergantung pada keupayaannya, dan V4 U baru -baru ini
2025-02-16
komen 0
801

Bagaimana untuk membuat audio visualizer dengan HTML5?
Pengenalan Artikel:Untuk melaksanakan visualisasi audio dengan HTML5 dan JavaScript, ikuti langkah -langkah berikut: 1. Sediakan struktur HTML yang mengandungi dan butang untuk memastikan pengguna mengklik untuk memicu main balik; 2. Buat konteks audio melalui WebAudioapi, sambungkan ke nod analisis untuk mendapatkan data audio; 3. Gunakan kanvas untuk menarik spektrum atau rajah bentuk gelombang, dan gunakan RequestAnimationFrame untuk mengemas kini skrin dalam masa nyata; 4. Mengoptimumkan kesan seperti menyesuaikan saiz FFT, menambah warna kecerunan, menyesuaikan diri dengan susun atur responsif dan cuba mempelbagaikan paparan grafik. Seluruh proses berkisar "Dapatkan Audio → Menganalisis Data → Lukisan Dinamik", dan visualisasi yang diperibadikan dapat dicapai dengan mengamalkan amalan tangan.
2025-07-10
komen 0
480

Panduan pemula ' s ke pengikatan data dalam d3.js
Pengenalan Artikel:D3.js Visualisasi Data: Penggunaan ajaib pengikatan data
D3.js telah menjadi perpustakaan visualisasi data yang kuat dengan gaya pengaturcaraan deklaratifnya, tetapi lengkung pembelajarannya agak mencabar untuk pemula. Artikel ini akan menerangkan konsep teras dalam D3.js - pengikatan data atau data bergabung - dengan cara yang mudah difahami untuk membantu anda memulakan dengan mudah.
Proses mengikat data adalah seperti sayur -sayuran yang tumbuh:
Pilih Plot (SVG): Pertama, anda perlu memilih kawasan untuk menarik visualisasi, sama seperti memilih medan sayuran.
Menggali (selectAll): Fungsi selectAll () adalah serupa dengan menggali lubang.
2025-02-18
komen 0
841


Apakah elemen HTML yang digunakan?
Pengenalan Artikel:Unsur -unsur HTML terutamanya digunakan untuk menarik grafik dan membuat kesan visual dinamik pada laman web melalui JavaScript. 1. Ia menyediakan kanvas, yang memerlukan JS untuk mendapatkan dan mengendalikan lukisan; 2. Ia menyokong kandungan dinamik seperti animasi, permainan, visualisasi data, dan sebagainya; 3. Senario biasa termasuk pembangunan permainan, penyuntingan imej, pemprosesan audio dan video masa nyata; 4. Terdapat batasan seperti tidak menyokong operasi DOM, isu bebas halangan, dan pertimbangan prestasi.
2025-07-16
komen 0
909

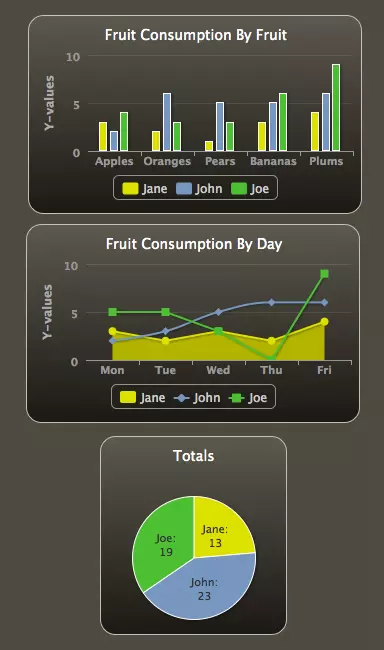
Membuat carta baris dan bar mudah menggunakan d3.js
Pengenalan Artikel:Artikel ini dibina pada tutorial sebelumnya mengenai carta gelembung menggunakan D3.js, perpustakaan JavaScript untuk visualisasi data. Kami kini akan meneroka carta baris dan bar dengan D3.js, memanfaatkan HTML, SVG, dan CSS. Kebiasaan dengan artikel sebelumnya
2025-02-21
komen 0
533

H5: Penambahbaikan utama dalam HTML5
Pengenalan Artikel:HTML5 membawa lima penambahbaikan utama: 1. Tag semantik meningkatkan kejelasan kod dan kesan SEO; 2. Sokongan multimedia memudahkan penyembuhan video dan audio; 3. Peningkatan Borang Memudahkan Pengesahan; 4. Offline dan storan tempatan meningkatkan pengalaman pengguna; 5. Fungsi kanvas dan grafik meningkatkan visualisasi laman web.
2025-04-28
komen 0
988

Bayangkan data anda dan mempercepatkan laman web anda dengan perpustakaan carta dinamik
Pengenalan Artikel:Buat antara muka visual data yang menggabungkan estetika dan kecekapan. Visualisasi data harus menyerang keseimbangan antara estetika dan kepraktisan.
Perpustakaan carta dinamik menyediakan penyelesaian praktikal untuk visualisasi data, yang membolehkan kemas kini masa nyata, interaktiviti, dan mengurangkan masa pemuatan halaman untuk pengalaman pengguna yang lebih lancar.
Terdapat pelbagai perpustakaan carta dinamik untuk dipilih, masing -masing dengan kebaikan dan keburukannya, termasuk HighCharts, Plotkit, D3.js, FusionCharts, Google Chart Tools, dan Flot. Perpustakaan ini berkisar dari mudah, bebas hingga kuat dan mahal.
Perpustakaan carta dinamik dapat memproses sejumlah besar data dan menyokong pelbagai carta
2025-02-27
komen 0
539

Bina Peta 3D Dinamik dengan WRLD 3D
Pengenalan Artikel:Gunakan data API dan peta WRLD 3D untuk membuat peta 3D kesan visual dinamik dan luar biasa untuk meningkatkan visualisasi data dan keupayaan naratif. Siri tutorial ini akan membimbing anda melalui langkah mudah pada tema siri TV popular untuk mempelajari cara menubuhkan dan mengendalikan peta 3D di platform WRLD.
Gunakan API audio HTML5 untuk menambah elemen audio untuk meningkatkan pengalaman mendalam naratif peta 3D. Melaksanakan elemen cerita interaktif dengan JavaScript, bergerak ke titik koordinat yang berbeza pada peta, disertai dengan isyarat audio dan visual yang sepadan. Sesuaikan peta 3D anda dengan perubahan cuaca masa nyata dan tetapan masa yang berbeza untuk mencerminkan masa berlalu dalam adegan atau cerita yang berbeza. Terokai ciri-ciri canggih seperti membina kad maklumat dan pop timbul.
2025-02-16
komen 0
536

Membina visualisasi saintifik H5 berprestasi tinggi
Pengenalan Artikel:Untuk membina visualisasi saintifik H5 berprestasi tinggi, anda mesti memilih perpustakaan ringan seperti d3.js, carta.js atau plotly.js untuk mengelakkan kelebihan berfungsi yang tidak perlu. 1. Gunakan perpustakaan ringan untuk menyesuaikan diri dengan keperluan; 2. Mengoptimumkan prestasi rendering melalui kanvas atau webgl untuk mengurangkan kesesakan dom; 3. Mengurangkan beban data dan mengamalkan pengagregatan, pensampelan dan teknologi peringkat terperinci untuk memastikan peningkatan prestasi tanpa kehilangan maklumat.
2025-07-17
komen 0
852

Membuat arahan carta menggunakan AngularJS dan D3.js
Pengenalan Artikel:Mata teras
D3.js adalah perpustakaan JavaScript yang boleh digunakan bersempena dengan AngularJS untuk membuat carta masa nyata interaktif dengan SVG (grafik vektor berskala). Gabungan ini membolehkan pemaju membuat aplikasi web yang kaya dengan visualisasi data dinamik.
AngularJS dan D3.js boleh ditetapkan di halaman HTML untuk membuat arahan carta. Ini termasuk membuat pengawal dan arahan AngularJS dan menggunakan pengawal untuk menyimpan data yang akan ditarik dalam carta. Kemudian, anda boleh menggunakan arahan ini untuk melukis carta garis menggunakan D3.JS.
Carta boleh dikemas kini secara real time untuk mencerminkan perubahan dalam data asas. Ini boleh dilakukan dengan menggunakan pemerhati koleksi dalam arahan untuk memantau perubahan dalam data pengumpulan dan kemudian mengesan
2025-02-21
komen 0
607