Found a total of 10000 related content



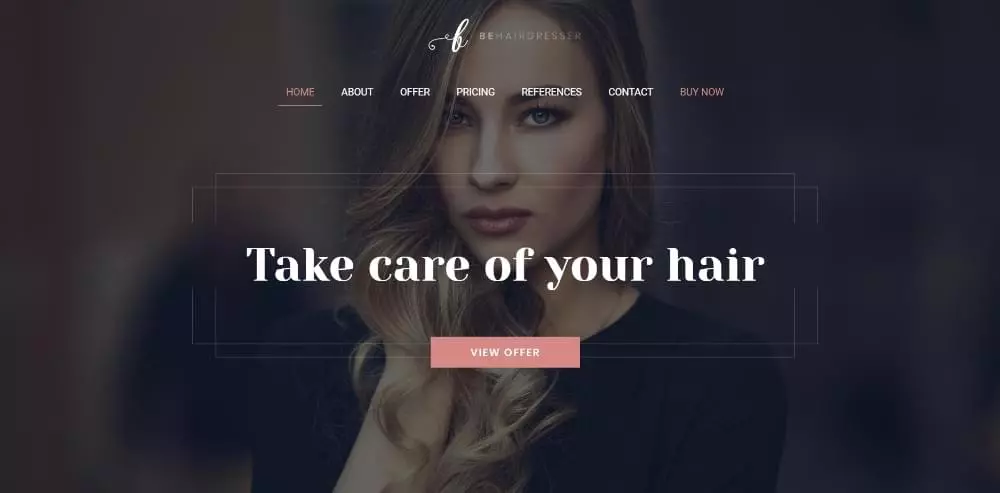
5 Core Elements for Building Award-Winning One-Page Websites
Article Introduction:This article was created by our content partner BAW Media. Thank you for supporting the partners who made SitePoint possible.
Is your next project a one-page website? You might think designing it is a simple task compared to multi-page website design. You will be shocked.
Making a single page website that is both visually engaging and user-friendly is harder than you think. The design work alone may be ten times as much as you normally invest in a multi-page website. This is one of the challenges facing designing a single page website. For example, you need to stuff a lot of valuable information into a smaller space in a way that won’t make the user disgusted.
Key Points
Determining the goals of the website and building a design around it is a key first step in creating a successful one-page website. Design should lead
2025-02-08
comment 0
523

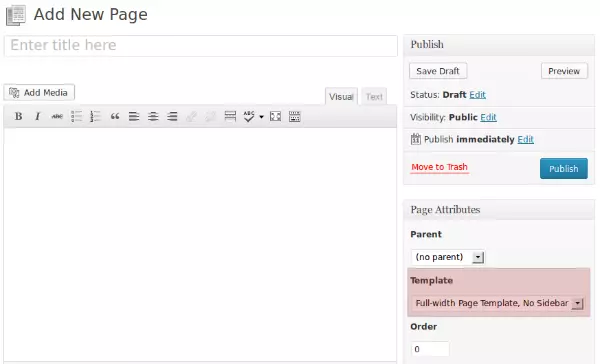
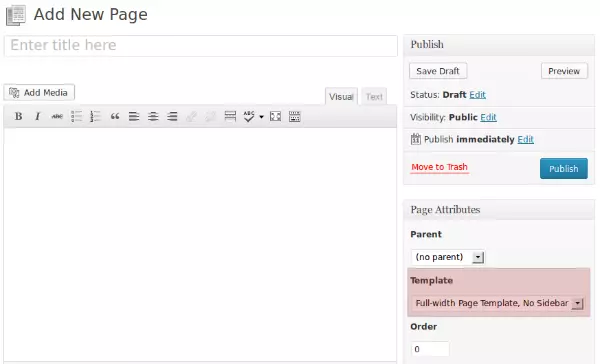
WordPress Page Design: Shortcodes v Page Templates
Article Introduction:WordPress Theme Customization: Comparison of Page Template and Short Code
With its powerful features and flexibility, WordPress dominates the field of web design. Many amazing page designs are derived from WordPress’s theme customization capabilities, and page templates and shortcodes play a key role. This article will explore these two technologies in depth to help you choose the one that best suits your needs.
Core points
WordPress mainly implements custom page design through page templates and short codes. Page templates are used to display categories, articles, and pages in the default topic; short codes are reusable code snippets that provide complex features and display options.
When you need to customize the entire page, you should be better
2025-02-20
comment 0
1057

How to Customize WooCommerce Product Pages
Article Introduction:Key Points
WooCommerce product page customization uses operations and filter hooks to directly modify the theme file without modifying the tags of the template file.
Customize the product page by loading the single-product.php file and copying the template in the theme, all changes are made in a copy, ensuring that custom changes are not affected when updating the theme and plug-in.
You can create a custom product page or product category by adjusting the custom templates for these pages and ensuring that the new product or category you are added is at the end of the content-single-product.php file.
Use plugins such as Elementor and Beaver Builder, no
2025-02-10
comment 0
926

How to solve the template problem in TYPO3CMS? Use typo3/cms-fluid!
Article Introduction:When developing websites using TYPO3CMS, you often encounter problems in template design and management. Especially when complex page layouts and dynamic content need to be created, traditional template engines may not meet the needs. Fortunately, the typo3/cms-fluid extension can help us solve these problems easily.
2025-04-17
comment 0
793

How can I use ThinkPHP for building single-page applications (SPAs)?
Article Introduction:This article explores using ThinkPHP as a backend API for Single-Page Applications (SPAs). It details best practices for RESTful API design, data serialization, and security, addressing common integration challenges like CORS and data transformatio
2025-03-12
comment 0
487

how to add a cover page in Word
Article Introduction:There are three ways to add a cover page in a Word document, namely, using built-in templates, custom designs, and deleting or skipping cover page printing. 1. Use the built-in cover template: Click "Insert" → "Cover", and replace the text content after selecting the template. The advantage is that it saves time and effort, and the disadvantage is that it is poor customization; 2. Customize the cover page design: After inserting the section break, it is self-typed through text boxes, pictures and other elements. It has high freedom but it needs to be concise and clear; 3. Delete or skip the cover page printing: You can manually delete or export the PDF to specify the page number range. If you use the section break, you can also set the cover page without displaying the page number, so that the text starts from the first page.
2025-07-15
comment 0
824

how to add a border to a page in Word
Article Introduction:To add a page border to a Word document, first select the "Design" or "Page Layout" tab, click "Page Border", select the style, color and width in the pop-up window, and make sure "Apply to" is set to the entire document or the specified page; if decorative borders are required, you can select the pattern in the "Art Pattern" drop-down menu, or set the style of different edges through "Custom"; if you only need to add a border to a single page, you need to insert a section break to separate the page into sections, close "Link to previous one", and then apply the border.
2025-07-10
comment 0
452

how to make an image a background in Word
Article Introduction:There are three ways to set the background of the picture in Word: First, insert the background image of the erosion effect through the watermark function, which is suitable for company head-up purposes; second, use the page color filling effect to add the background image of the page, which is suitable for electronic documents; third, insert the picture and set the text to "below the text", which is suitable for single-page background design. Each method requires attention to detail processing to ensure the beautiful layout.
2025-07-06
comment 0
285

Getting Started with WordPress MVC
Article Introduction:In WordPress we often have to stick with plain PHP when creating plugins. This leads to PHP and HTML code getting mixed up in a single page, which isn’t a good practice. Separation of concerns is a design principle that states that we should split up
2025-02-15
comment 0
1288

how to remove the header from the first page in Word
Article Introduction:To remove the header of the home page in a Word document, 1. First double-click the header area to enter the editing mode; 2. Close "Link to previous section" in the "Design" tab; 3. Check the "Different Home Page" option; 4. Delete the home page header content. When operating, you need to ensure that the document is correctly divided into sections. If you use the template, you need to pay attention to the impact of the preset format. If necessary, you can insert section breaks or clear hidden formats to ensure that they take effect.
2025-07-12
comment 0
370

The Web's Most Annoying Dark Patterns
Article Introduction:Dark Mode in the Web: Angry Web Design Trap
Core points:
"Dark Mode" refers to deceptive design techniques used in websites and applications, designed to manipulate user behavior, often causing users to feel frustrated and deceived. Common examples include annoying ads, fake news ads, blocking ad blockers, and confusing navigation.
Other annoying dark modes include lengthy multi-page articles, mobile app promotions that interrupt user experience, single-page apps without fallback mechanisms, and unnecessary scroll hijacking.
Some dark modes are not only annoying, but almost fraudulent. These include subscription shaming, artificial scarcity, and ease of signing up for services but difficulty in canceling services.
Although dark modes are widely used, they are usually
2025-02-17
comment 0
578

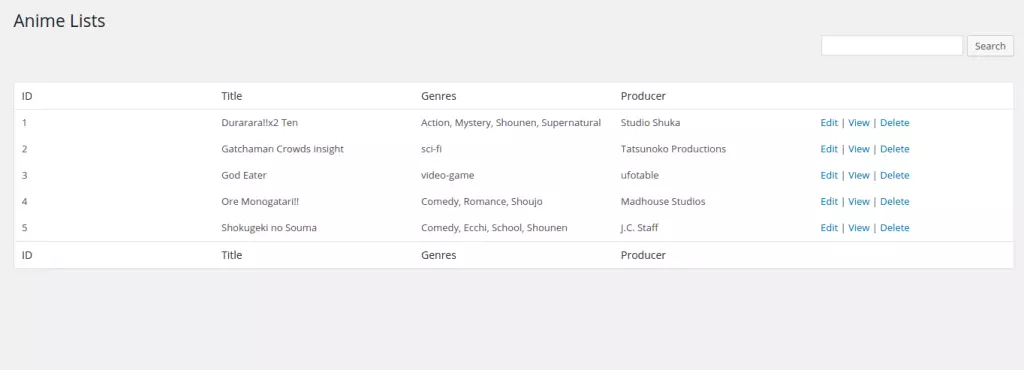
Is it okay to use multiple tags on a single page?
Article Introduction:Yes, multiple tags can be used on a single page, which is the intended usage of HTML design. Each tag should represent an independent idea or content block, keeping the paragraph short (usually 1-4 sentences) to improve readability, accessibility and SEO effect; avoid abuse or mistaken nesting of other block-level elements, and build clear structures using CSS and semantic tags such as, – etc.
2025-07-16
comment 0
184

What is the purpose of the element in an HTML document?
Article Introduction:The role of tags in HTML is to clearly identify the core content of the web page to improve accessibility and semantic structure. Its main uses include: 1. Improve auxiliary functions so that screen reader users can quickly jump to the main content and avoid duplicate navigation; 2. Enhance semantic structure to help search engines and developers identify the main body of the page more clearly; 3. Improve code maintainability and responsive design flexibility; 4. It can only be used once in a single page and cannot be nested in, , or within; 5. It is not suitable for cases where duplicate content across pages or dynamically loaded content is empty. Rational use of tags helps to optimize the structure and user experience of the website.
2025-06-22
comment 0
613

How to create a simple single-page resume using HTML?
Article Introduction:To create an HTML single-page resume, the key is to have clear structure, concise style, responsive design and test release. 1. In terms of structure, use the header to place the name and contact information, section displays educational background, work experience, skills and other content in blocks, and footer can optionally place supplementary information; 2. Use appropriate font size (such as 16px), line height (1.5-1.6), color contrast and block spacing in the style to keep the page clean and easy to read; 3. Responsive design adjusts the font and layout through media query to ensure that the mobile phone display is good; 4. Finally, after local testing is correct, it can be uploaded to GitHubPages or Netlify for release, and the content is updated regularly to keep the latest.
2025-07-16
comment 0
220

How to use React Router for navigation
Article Introduction:ReactRouter is the most commonly used routing management tool in React applications, which can realize refresh-free navigation between pages. To use it, first install react-router-dom and introduce the BrowserRouter wrapper app in the main entrance file. 1. When defining routes, use Routes and Route components to associate the path with the corresponding components; 2. It is recommended to use Link components for page jumps, and useNavigate hooks can be used for jumping within functions; 3. Wildcard characters* can be used for processing 404 pages, and dynamic routing can be implemented through: parameter names, and useParams to obtain parameter values. Mastering these core functions can build a clearly structured single-page application.
2025-07-02
comment 0
579

Top 10 Free jQuery eBooks
Article Introduction:Learn jQuery: a must-have jQuery e-book resource for developers! Improve your programming skills and easily master jQuery! E-books are an excellent reference material for learning the basics of new languages, including data and programming patterns. Some links point to third-party websites. Please be sure to read the copyright notice before downloading. I wish you a happy study! Related readings:
10 jQuery paging plugins
8 jQuery book plugins
Getting started with jQuery
Learn how to use jQuery to make your web page or blog stand out!
Download 2. Learn JavaScript Design Patterns
This e-book "Learning JavaScript Design Pattern" uses Creative Commons Attribution-Non-Commercial Use-No Performances
2025-02-27
comment 0
670

How to handle 404 routes in vue router?
Article Introduction:The key to handling 404 pages in a Vue project is to correctly configure VueRouter's wildcard routing and design friendly page content; 1. Use path:'/:pathMatch(.*)*' to set up wildcard routing and place it at the end of the route array to avoid overwriting other routes; 2. Provide clear tips, return home buttons, search boxes and other useful information in NotFound.vue; 3. Optionally, automatic redirection or logging of specific paths can be achieved through component lifecycle hooks or global guards, thereby improving user experience and project robustness.
2025-07-13
comment 0
732