Found a total of 10000 related content

Creating Flexible Layouts with Flexbox
Article Introduction:Flexbox: A CSS Layout Powerhouse
Flexbox, or the CSS Flexible Box Layout Module, simplifies one-dimensional layout—arranging items in a row or column. Applying display: flex (or display: inline-flex) to a container transforms its direct children int
2025-02-10
comment 0
907

Table Formatting
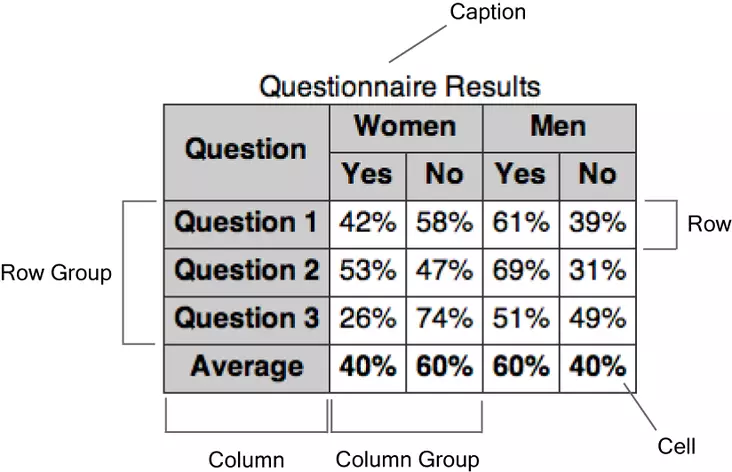
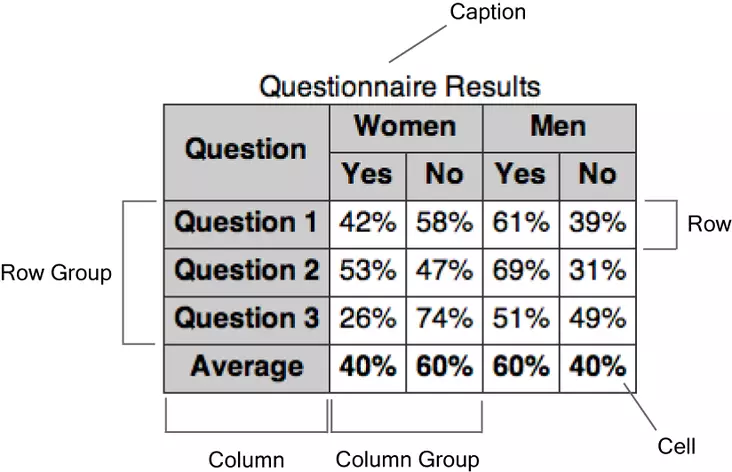
Article Introduction:HTML Tables: In-depth understanding of complexity and style
This article discusses the complexity of HTML tables and its application of CSS styles in depth. HTML tables contain elements such as title, row group and column group, and the rendering order is: table, column group, column, row group, row group, and cells. The HTML table model is centered in behavior and is contained within the rows on the cell structure.
Table formatting objects
CSS provides ten table-related display attribute values ??for controlling table styles. These values ??can also be applied to other elements, but anonymous table-related elements may need to be generated to render correctly.
The width of a table and its columns is determined by two algorithms: a fixed table layout algorithm and an automatic table layout algorithm. The former is not affected by the content of the table cell, and the latter needs to check the table.
2025-02-26
comment 0
306

How to add a custom taxonomy with a plugin
Article Introduction:Adding a custom taxonomy using plug-in ensures that the classification structure remains after topic switching and is easy to reuse. 1. Create plug-in folders and PHP files and add plug-in header information; 2. Write a registration taxonomy function, set tags and parameters and mount them to init actions; 3. Use taxonomy in the article editing interface after enabling the plug-in; 4. Get and display the classification through get_the_terms in the front desk; 5. Pay attention to refreshing the fixed link, unique naming, enabling debugging and keeping the plug-in lightweight.
2025-07-16
comment 0
628

How does the 'Search' functionality in phpMyAdmin allow for finding data across tables or databases?
Article Introduction:phpMyAdmin's "Search" feature allows you to find data by value, supporting basic search and advanced options. 1. Basic search can be performed after clicking the "Search" tab under the database or home page, entering a string and selecting the search range (specific or all databases); 2. Advanced options can specify tables and columns, and set case-sensitive or matching methods to improve efficiency; 3. Search results grouped by table to display the number of matching rows, row previews and edit links, but only display the first matching column for each row; 4. Large table or multiple table searches may affect performance and the range needs to be reasonably limited. This function is suitable for positioning data in unknown locations, improving debugging and auditing efficiency.
2025-06-29
comment 0
871

how to make table headers repeat on every page in Word
Article Introduction:How to set table title row spread-over duplication in Word? Select the title row, switch to the Layout tab, and click "Repeat title row". FAQs and solutions: 1. If the table is too wide or too much content causes the title to not be repeated, the row and column size should be adjusted or the "Allow to break rows across pages" should be enabled; 2. There are manual page breaks in the middle of the table to affect the effect, and the extra page breaks should be deleted or the table should be placed on continuous pages; 3. The document view mode affects the display, and you need to switch to the "Page Layout" or "Print Layout" view to view. In addition, it is recommended to keep the title rows concise, avoid complex formats, and optimize long tables appropriately for improved readability and functional stability.
2025-07-06
comment 0
599

What does group by mean
Article Introduction:GROUP BY in SQL can be grouped by specified fields, aggregate data and display grouping results. The specific steps are as follows: Use the GROUP BY keyword followed by the field name to group the data set by this field. Use an aggregate function (such as SUM) to calculate the value for each group. Select the column you want to return, including grouping fields and aggregate results. Returns the grouping result, each row represents a grouping.
2025-04-09
comment 0
280

Explain the CSS display property values
Article Introduction:The display attribute defines the rendering type and layout of the element. 1. Block can occupy a row exclusively, and can set the size and margin, such as div; 2. Inline does not occupy rows exclusively, and cannot set the size, such as span; 3. Inline-block can set the size and does not occupy rows exclusively, and is suitable for horizontal arrangement; 4.none hides elements and does not occupy space; 5.flex enables elastic layout, suitable for row or column arrangement; 6.grid supports two-dimensional layout, and controls rows more flexible; distinguish between visibility:hidden elements and still occupy places, while display:none completely removes elements; in responsive design, they often combine media queries to switch display values ??to adapt to different screens; pay attention to inline-blo
2025-07-03
comment 0
368

how to insert a picture into an excel cell
Article Introduction:Inserting pictures into cells in Excel requires manual position and size adjustment, not direct embedding. First click "Insert" > "Picture", select the file and drag to the target cell and resize it; secondly, if the picture needs to move or zoom with the cell, right-click to select "Size and Properties" and check "Change position and size with the cell"; finally, when inserting in batches, you can copy the set pictures and replace the new file. Notes include avoiding stretching distortion, setting appropriate row height and column width, checking print display and compatibility issues.
2025-07-14
comment 0
409

How does MongoDB's document model differ from the relational model of SQL databases?
Article Introduction:The core difference between MongoDB and SQL database lies in the data modeling method. 1.MongoDB adopts a document model to store data in a JSON-like BSON format, supporting nested structures and dynamic patterns, while SQL databases use fixed pattern table structures, so row-column relationships need to be strictly defined. 2.MongoDB can add fields without predefined patterns, which is highly adaptable and suitable for agile development; while SQL databases often require ALTERTABLE operations to modify structures. 3.MongoDB recommends embedding associated data into documents to avoid JOIN operations. Relationship management can also be implemented through references, but automatic JOIN does not support it. It needs to be processed manually or used $lookup. 4.MongoDB query syntax
2025-07-11
comment 0
892

Creating PIVOT Tables in SQL to Transform Data.
Article Introduction:Creating a pivot table in SQL can be implemented through CASEWHEN or the database built-in PIVOT syntax, which is suitable for converting row data into columns to display aggregated results. 1. When using CASEWHEN, it is conditionally aggregated through multiple SUM (CASE...) expressions, for example, generate sales columns based on different products; 2. Databases such as SQLServer or Oracle that support PIVOT syntax can directly define value conversion and aggregation logic; 3. For uncertain column values, dynamic SQL is required to generate PIVOT statements, first query the unique value and then splice it; 4. In actual applications, pay attention to selecting appropriate aggregation functions, processing null values, clearly naming, and starting with small sample tests.
2025-07-10
comment 0
405

how to use sparklines in excel
Article Introduction:Sparkline is a mini chart with embedded cells in Excel, suitable for quickly showing data trends. It is simple and intuitive, and can directly display line charts, column charts or profit and loss charts, making it easy to identify data changes at a glance. The insertion step is: select the data area (such as B2:M2), click the "Insert" tab, select the chart type, and set the position area before confirming; pay attention to a sparkline corresponding to a row of data. Adjusting styles allows you to set colors, axes, highs and lows through the Design tab, and the bar chart can also distinguish positive and negative colors. Common problems include errors in data range, and the impact of display of cells that are too narrow. When moving cells, the data source needs to be adjusted synchronously, and sparkline cannot be moved freely. You should check the layout before printing.
2025-07-12
comment 0
452


Dave The Diver: How To Catch Spider Crabs
Article Introduction:In Dave The Diver, there are some creatures that are not easy to catch. Or, catch alive that is. The spider crab is one of those very species, making it seem like the only way to bring these crustaceans back up to land is to viciously crack them up w
2025-01-10
comment 0
802

Prepare for Interview Like a Pro with Interview Questions CLI
Article Introduction:Prepare for Interview Like a Pro with Interview Questions CLI
What is the Interview Questions CLI?
The Interview Questions CLI is a command-line tool designed for JavaScript learners and developers who want to enhance their interview
2025-01-10
comment 0
1433