Found a total of 10000 related content

How to Create Custom Template Tags in Django?
Article Introduction:Django template tags: simplify data display and improve code reusability
In Django development, templates are used to dynamically render data into HTML pages. This article will introduce how to use Django template tags to simplify data display logic and avoid duplicating code in views.
Django template basic example
Let's say you have a simple course list HTML template:
The corresponding view code is as follows:
The view passes the course data to the template, which is ultimately displayed on the web page like this:
Question: Show total number of courses
Now, let's say you need to display the total number of courses on a web page. One way is to add calculation logic in the view:
def course_list(request):
to
2025-01-27
comment 0
799

How to learn HTML5 from scratch?
Article Introduction:The key to learning HTML5 is to start with the basics and learn while practicing. 1. First master the basic HTML structure, including, and tags, and practice writing simple pages through the editor; 2. Familiar with semantic tags such as,,,, and to improve web page readability and SEO; 3. Consolidate knowledge through small projects, such as creating resume pages or blog homepages, and combine CSS to beautify styles; 4. Learn new HTML5 functions, such as enhanced forms, multimedia support and Canvas drawing, and gradually expand skills. As long as you stick to practice, you can master HTML5 solidly and build a complete web page with CSS and JS.
2025-07-12
comment 0
855

HTML's Purpose: Enabling Web Browsers to Display Content
Article Introduction:The core purpose of HTML is to enable the browser to understand and display web content. 1. HTML defines the web page structure and content through tags, such as, to, etc. 2. HTML5 enhances multimedia support and introduces and tags. 3.HTML provides form elements to support user interaction. 4. Optimizing HTML code can improve web page performance, such as reducing HTTP requests and compressing HTML.
2025-05-03
comment 0
590

Using HTML5 Semantic Elements for Page Structure
Article Introduction:Using HTML5 semantic tags can improve web structure clarity, accessibility and SEO effects. 1. Semantic tags such as,,,, and make it easier for the machine to understand the page content; 2. Each tag has a clear purpose: used in the top area, wrap navigation links, include core content, display independent articles, group relevant content, place sidebars, and display bottom information; 3. Avoid abuse when using it, ensure that only one per page, avoid excessive nesting, reasonable use and in blocks. Mastering these key points can make the web page structure more standardized and practical.
2025-07-07
comment 0
1054

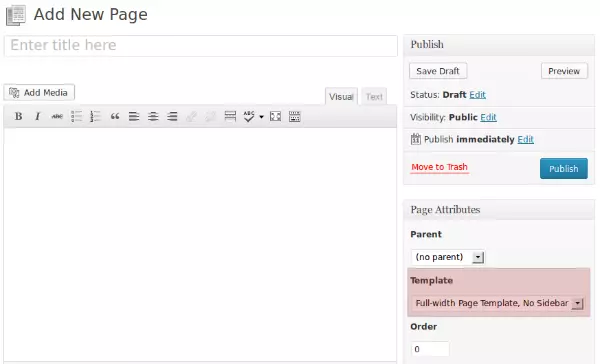
WordPress Page Design: Shortcodes v Page Templates
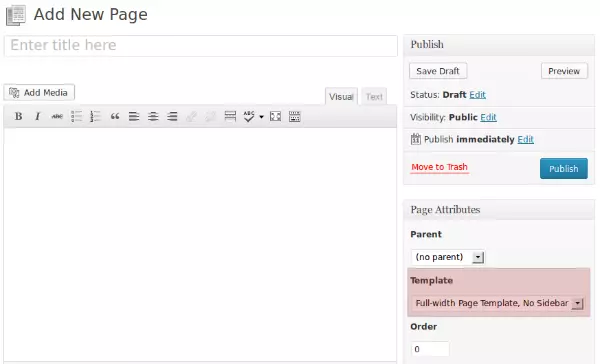
Article Introduction:WordPress Theme Customization: Comparison of Page Template and Short Code
With its powerful features and flexibility, WordPress dominates the field of web design. Many amazing page designs are derived from WordPress’s theme customization capabilities, and page templates and shortcodes play a key role. This article will explore these two technologies in depth to help you choose the one that best suits your needs.
Core points
WordPress mainly implements custom page design through page templates and short codes. Page templates are used to display categories, articles, and pages in the default topic; short codes are reusable code snippets that provide complex features and display options.
When you need to customize the entire page, you should be better
2025-02-20
comment 0
1058

The Building Blocks of H5 Code: Key Elements and Their Purpose
Article Introduction:Key elements of HTML5 include,,,,,, etc., which are used to build modern web pages. 1. Define the head content, 2. Used to navigate the link, 3. Represent the content of independent articles, 4. Organize the page content, 5. Display the sidebar content, 6. Define the footer, these elements enhance the structure and functionality of the web page.
2025-04-23
comment 0
909

What is the HTML5 Document Type Declaration and Character Encoding?
Article Introduction:HTML5 document type declaration and character encoding are the basis of web page development, which directly affects page display and parsing. 1. HTML5 uses a concise declaration document type, which must be located at the top of the file, otherwise the browser may enter "weird mode". 2. It is recommended to use UTF-8 character encoding and through settings to avoid garbled code problems and ensure multi-language support. 3. In actual development, the complete HTML5 structure should include lang attributes, introduce meta encoding as soon as possible, optional viewport settings, and DOCTYPE must be located in the first row.
2025-07-08
comment 0
539

How to create a simple single-page resume using HTML?
Article Introduction:To create an HTML single-page resume, the key is to have clear structure, concise style, responsive design and test release. 1. In terms of structure, use the header to place the name and contact information, section displays educational background, work experience, skills and other content in blocks, and footer can optionally place supplementary information; 2. Use appropriate font size (such as 16px), line height (1.5-1.6), color contrast and block spacing in the style to keep the page clean and easy to read; 3. Responsive design adjusts the font and layout through media query to ensure that the mobile phone display is good; 4. Finally, after local testing is correct, it can be uploaded to GitHubPages or Netlify for release, and the content is updated regularly to keep the latest.
2025-07-16
comment 0
220

How You Can Use HTML5 Custom Data Attributes and Why
Article Introduction:HTML5 custom data attributes allow developers to store custom data in HTML elements. They provide a way to add additional information to HTML elements that can be used by JavaScript or CSS, thereby enhancing web page functionality. This article will explain what data attributes are and what they are for.
Key Points
HTML5 custom data attributes allow developers to store additional information on HTML elements that can be accessed and used by JavaScript or CSS, thereby enhancing web page functionality.
Data attributes always start with "data-", can be used to style elements in CSS through attribute selectors, and can display information to users through the attr() function.
In Java
2025-02-17
comment 0
1005

What is the tag in HTML5?
Article Introduction:HTML5 tags are used to provide metadata of web pages, including setting character encoding, page description, keywords, author information, controlling mobile viewports, social sharing optimization and website theme colors. 1. Set character encoding (such as UTF-8) to avoid garbled code; 2. Provide page description and keywords to improve SEO; 3. Use viewport to control the mobile display effect; 4. Optimize social sharing preview through OpenGraph or TwitterCard tags; 5. Set theme-color to enhance brand recognition in the browser.
2025-07-18
comment 0
859

Building a Basic Web Application with Flask Python
Article Introduction:Flask is a lightweight framework in Python suitable for quickly building web applications. 1. After installing Flask, create an app.py file as the main program; 2. Write code to implement the "HelloWorld" page, access the local server to view the effect by running scripts; 3. Add multiple static pages or use dynamic routing to support variable delivery; 4. Use the Jinja2 template engine to render HTML pages and realize dynamic content display. The entire process gradually expands from basic examples to multi-page applications, reflecting Flask's flexibility and ease of use.
2025-07-07
comment 0
427

What is the canvas element in HTML5?
Article Introduction:The HTML5 element is a blank canvas for drawing graphics using JavaScript on a web page. It does not display anything by itself and must draw shapes, text, images and animations through scripts. To use, first add a tag with id, width and height in HTML; then get the element through document.getElementById() and call .getContext('2d') to get the drawing context; then draw the content using the context method. It can be used to draw shapes, render text, display images, create animations, and build games. It should be noted that canvas is based on pixels, lacks built-in event processing and barrier-free support, and performance is also affected by complexity.
2025-07-13
comment 0
327

How to create a sub-label in Gmail
Article Introduction:Gmail implements a "sub-tag"-like structure through tag nesting. Operation steps: 1. Open the Gmail web version and enter the "General" tab page in "Settings"; 2. Click "New Tag" in the "Tags" section and enter the main tag name such as "Work"; 3. Click "New Tag" again and enter "Work/Project A", and the system will automatically recognize it as a sub-tag. When you type a tag to an email, add it manually on the email details page or automatically assign it through a filter. Management skills include: the main tag cannot be deleted directly, modifying the main tag name will affect the display name of the sub-tag. The mobile terminal expansion method is different, and it is recommended to plan the classification structure in advance.
2025-07-19
comment 0
622

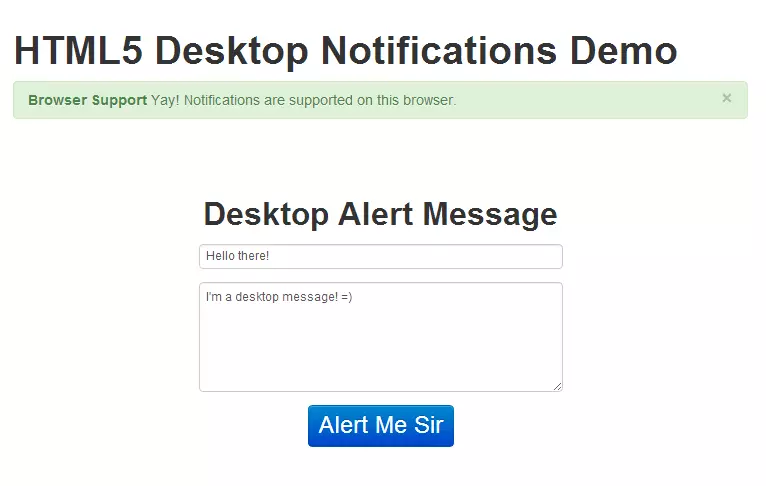
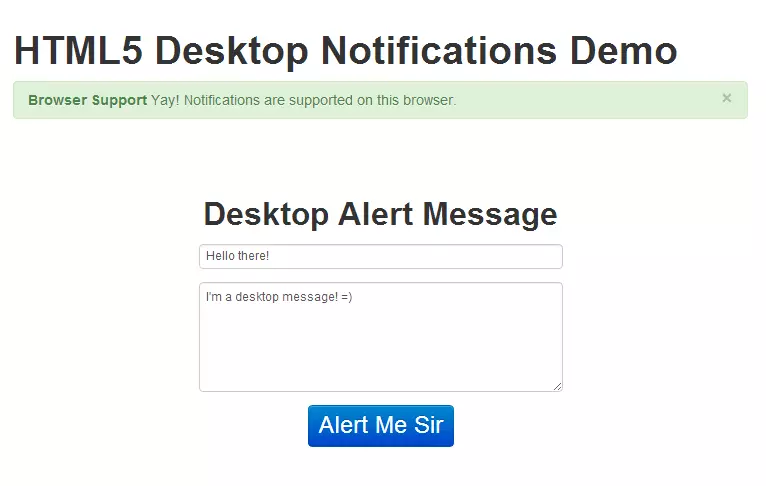
HTML5 Desktop Notifications Example
Article Introduction:HTML5 desktop notification demonstration and detailed explanation
Hello everyone! Today I will show you how to implement desktop notifications using HTML5 and a small amount of JavaScript code through a simple demonstration. GitHub Project
HTML5 desktop reminder background information
Notifications allow users to be reminded outside the context of the web page, such as delivery of emails.
You can display, queue, and replace notifications. You can also add an icon to the message body on the left side that appears on the left side of the message body. You can also use tag members for multiple instantiation (the result of this case is a notification; the second notification replaces the first notification with the same tag). [Learn more about W3C Web
2025-02-24
comment 0
944

How to embed a PDF in an HTML5 page?
Article Introduction:If you want to display PDF files in web pages, HTML5 provides a practical way. 1. Use or tags to embed PDF directly, suitable for lightweight projects, but limited style control; 2. Advanced functions such as page turn and zooming can be realized through PDF.js, with good compatibility but requires front-end knowledge; 3. Use GoogleDocs preview service to be simple and fast, but there is privacy risk, and is suitable for non-sensitive documents. These three methods can be selected and used according to your needs.
2025-07-11
comment 0
236

How to add audio to an HTML page?
Article Introduction:To add audio to a web page, you need to use HTML5 tags and pay attention to format compatibility and browser policies. The specific steps are as follows: 1. Use tags to embed audio files, specify the path through the src attribute and add controls display control bars; 2. Ensure that multiple format support such as MP3 and OGG are provided to be compatible with different browsers; 3. If you need automatic playback, it is recommended to add muted attributes to comply with browser restrictions; 4. You can customize the playback interface through JavaScript or use CSS to adjust the control style.
2025-07-11
comment 0
506

Validating HTML5 Markup for Correctness and Best Practices
Article Introduction:Verifying HTML5 tags is to improve the maintainability, compatibility and SEO performance of the website. Although browsers can tolerate fault rendering, problems such as incorrect label closure, improper semantics, and confusing structure may lead to difficulty in search engine crawling, screen reader recognition exceptions, and cross-device display exceptions. Verification can be achieved through W3CMarkupValidationService online tools or integrated local tools such as VSCode plug-in, build tool plug-in, etc. Common and easy-to-ignore errors include misuse of self-closing tags, wrong semantic tag sequences, unquoted attribute values, duplicate IDs, and missing alt attributes. Regular verification helps to detect problems early and improve web page robustness and maintainability.
2025-07-07
comment 0
1014

How to embed audio using the tag?
Article Introduction:The method of embedding audio in a web page is very simple, and can be achieved using HTML5 tags. 1. The basic structure is to specify the audio path through the src attribute and add controls display controls; 2. Automatic playback can be achieved through autoplay, but attention should be paid to browser restrictions; 3. Use multiple tags to provide different formats such as MP3 and OGG to enhance compatibility; 4. Custom playback can be combined with JavaScript to achieve personalized control; 5. Automatic playback on mobile terminals needs to be coordinated with muted and user interaction; 6. Multi-platform testing ensures stable audio playback. Mastering these key points allows you to easily embed audio in web pages.
2025-06-28
comment 0
233

What are the new semantic elements in HTML5?
Article Introduction:HTML5 introduces multiple semantic elements to improve the readability and structure of web page content. 1. Used to include introductory content or navigation links; 2. Used to display copyright information or related links; 3. Define navigation areas; 4. Represent independent content blocks; 5. Organize relevant content; 6. Include auxiliary information. These tags not only optimize layout, but also enhance screen readers and search engines' understanding of page structure. In terms of accessibility, they make assistive technologies easier to identify key parts of the page, such as using helps users directly reach the main content. Although semantic tags are preferred for structured content, style or script grouping can still be used when there is no suitable semantic tag. Rational use of semantic tags can significantly improve website accessibility and SEO effectiveness.
2025-07-11
comment 0
925

How to use HTML templates
Article Introduction:The key to using HTML templates is to understand the structure and modify the key points. First, understand that the template consists of index.html, CSS, JS files and picture folders. Checking the code structure helps position the modification area; second, when replacing the content, find the correct position, including title, paragraph, link, image path, etc., and pay attention to the consistency of the resource directory; then adjust the style by modifying the CSS class name or attribute, and realize style switching without rewriting the code; finally, test the web page function and check whether the link jump, image loading, form submission and mobile display are normal, and ensure that there are no path errors or label omissions before going online to deploy.
2025-07-07
comment 0
982