Found a total of 10000 related content

Interactive One-Page Website with Image Gallery and Scroll Features
Article Introduction:Interactive One-Page Website with Image Gallery and Scroll Features
Title: Interactive One-Page Website with Image Gallery and Scroll Features
https://vladivostok2000.netlify.app/
This web application is a dynamic, responsive, single-page we
2024-11-24
comment 0
473

PHUOC NGUYEN ' S One Page Wonders
Article Introduction:I keep running across these super useful one page sites, and they keep being by the same person! Like this one with over 100 vanilla JavaScript DOM
2025-04-07
comment 0
254


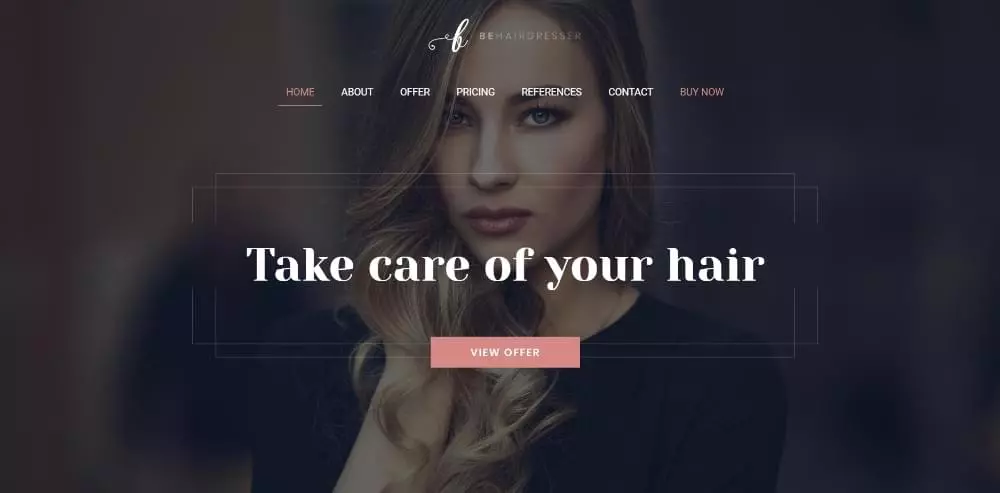
5 Core Elements for Building Award-Winning One-Page Websites
Article Introduction:This article was created by our content partner BAW Media. Thank you for supporting the partners who made SitePoint possible.
Is your next project a one-page website? You might think designing it is a simple task compared to multi-page website design. You will be shocked.
Making a single page website that is both visually engaging and user-friendly is harder than you think. The design work alone may be ten times as much as you normally invest in a multi-page website. This is one of the challenges facing designing a single page website. For example, you need to stuff a lot of valuable information into a smaller space in a way that won’t make the user disgusted.
Key Points
Determining the goals of the website and building a design around it is a key first step in creating a successful one-page website. Design should lead
2025-02-08
comment 0
521


WordPress Product Summary Page Plugin Recommendation
Article Introduction:WordPress product summary page plug-in recommendation solution: e-commerce requirements: WooCommerce provides a complete e-commerce system and powerful product display functions. Easy Requirements: Use the Custom Post Type UI to create custom post types and build product pages in combination with topics that support custom templates. Remember to choose the most suitable plug-in according to your needs to avoid being interfered with website performance by unnecessary additional features.
2025-04-20
comment 0
585

Utilizing Semantic HTML Elements for Page Layout: header, footer, nav
Article Introduction:Using semantic HTML elements can improve the readability, accessibility and SEO performance of web pages. 1. It is used to define the head of a page or block, suitable for placing titles, navigation, etc., but avoiding irrelevant content such as advertisements; 2. Designed specifically for the main navigation, navigation bars suitable for the header or footer, and should not include secondary links; 3. It is used for the tail of a page or block, usually containing copyright information and auxiliary links, with a clear structure but no need to repeat the main menu. Each tag should be used reasonably to enhance the semantic expression of the overall page structure.
2025-07-04
comment 0
828

Learn Plugin Development with a Bulk Category Creator
Article Introduction:This tutorial introduces WordPress plugin development by creating a "Bulk Category Creator" plugin. This plugin simplifies the creation of multiple WordPress categories simultaneously, eliminating the need to manually add each one individu
2025-02-10
comment 0
525

From one page to multiple components
Article Introduction:I read this excerpt about componentization in a book and found it very interesting:
"The term component-based development (CBD) is a pattern in which the UI of a given application is divided into several components. Splitting large pages
2024-12-01
comment 0
883

Why Use an IIFE When Developing jQuery Plugins?
Article Introduction:Understanding the Enigmatic jQuery IIFE PatternIntroductionWhen delving into jQuery plugin development, one often encounters a cryptic code...
2024-11-08
comment 0
953

SEO planning: The one-page SEO plan
Article Introduction:This article will show you how to create a simple SEO plan.
This plan focuses on a single group of related keywords applicable to your business’s primary offerings or individual products/services. The plan is concise and fits onto a single page.
2025-07-06
comment 0
936

jQuery Sharing between Parents and iFrames (inherit.js)
Article Introduction:This plugin facilitates jQuery sharing between a parent page and its iFrames. Crucially, the iFrame content must originate from the same domain; otherwise, the plugin will malfunction. Download Link
/*!
* jQuery iFrame Inheritance
*
* Copyright (
2025-03-07
comment 0
417

how to make one page landscape in Word
Article Introduction:To set a page to landscape in Word, you first need to insert a section break to isolate the page. The operation steps are as follows: 1. Click "Layout" → "Page Settings" → "Section Break" → "Next Page" at the end of the previous page of the target page; 2. Repeat this step at the end of the target page to create an independent section. Next, click anywhere on the target page, switch to the "Layout" tab, and set the direction to landscape. Notes include: Ensure the correct position of the section breaks, cancel the header and footer link, the interfaces of different versions may be slightly different, the effect can be confirmed through the preview of the print, and the excess section breaks can be displayed and deleted. Mastering the concept of sections is the key, and you need to be careful when handling details.
2025-07-14
comment 0
366