Found a total of 10000 related content

How to Resize Images Client-Side Using JavaScript without Plugins?
Article Introduction:Resizing Images Client-Side Using JavaScriptImage manipulation is a crucial aspect of web development, and resizing images efficiently is essential for optimizing user experience and website performance. Flash has traditionally been used for image re
2024-10-19
comment 0
843

How to Effectively Crop Large Images in PHP?
Article Introduction:Crop Image in PHP: Resizing for Larger ImagesThe provided code effectively crops images but may struggle with larger images. To address this, we...
2024-11-03
comment 0
1295

Optimize Website Assets:?CSS, JavaScript, images.
Article Introduction:The article discusses optimizing website assets like CSS, JavaScript, and images to enhance performance and user experience. It details best practices for compressing these assets to improve load times.
2025-03-31
comment 0
383

Manipulating Images in PHP Using GD
Article Introduction:This tutorial explores PHP's GD (Graphic Draw) library for efficient image manipulation. Managing numerous website images can be challenging, but GD automates tasks like resizing, cropping, and filtering.
This guide covers:
Image Creation with PHP
2025-03-04
comment 0
858

IronMQ and Laravel: Setup
Article Introduction:This two-part tutorial guides beginners on using push queues with Laravel for background tasks, illustrated by a photo upload and resizing example. Resizing images is time-consuming; this approach prevents user delays by offloading the task. We'll a
2025-02-21
comment 0
928

Getting Started with TransloadIt - Key Concepts
Article Introduction:Key Takeaways
TransloadIt is a file-processing service primarily used for processing images, videos, and audio, allowing various operations like resizing, optimizing, and format conversion. It enables file upload directly to their servers, bypassi
2025-02-19
comment 0
911

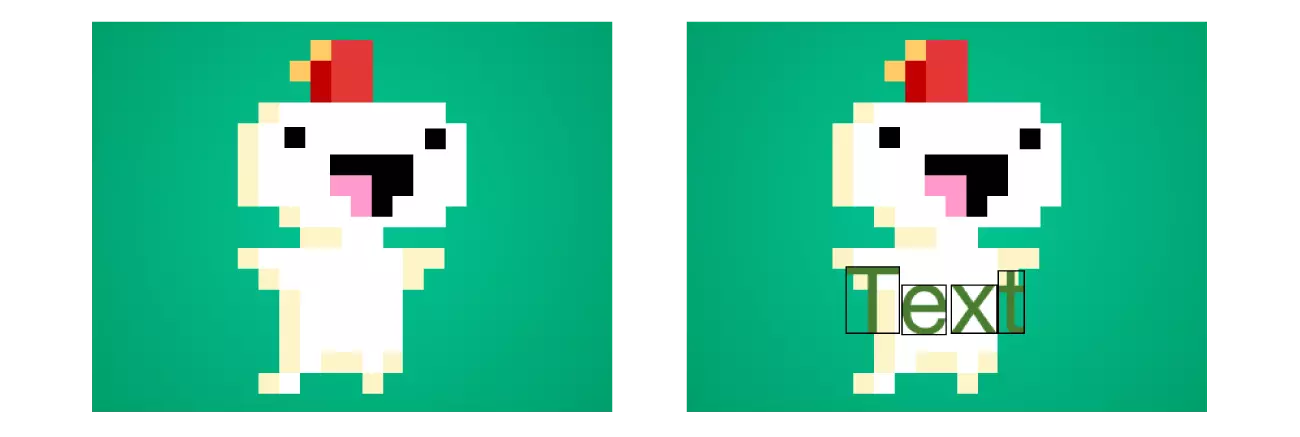
Finding Differences in Images with PHP
Article Introduction:This article explores a fascinating question: how can we efficiently determine if two images differ significantly? For PHP developers, image resizing with minimal quality loss is a common challenge. This tutorial leverages fundamental mathematical p
2025-02-15
comment 0
376

Resize a Popup to Fit an Image's Size
Article Introduction:This article demonstrates a clever JavaScript solution for dynamically resizing popup windows to perfectly fit the images they display. The technique works across various browsers including Netscape Navigator 4/5/6/7 and Internet Explorer 4/5/6.
Th
2025-03-08
comment 0
520

Image Resizing Made Easy With?PHP
Article Introduction:Ever wanted an all-purpose, easy-to-use method of resizing your images in PHP? Well, that's what PHP classes are for—reusable pieces of functionality that we call to do the dirty work behind the scenes. We're going to learn how to create our own clas
2025-03-01
comment 0
956




How to resize an image on Mac 2025
Article Introduction:Mac computer picture resizing guide: various ways to easily solve it
This article will introduce several ways to resize images on your Mac, from built-in applications to professional tools, there is always one for you.
Whether it is occasionally resizing images or batching large numbers of images, you can find the right solution.
Picture adjustment tool for Mac system
The preview application (Preview) that comes with Mac can easily adjust the image size. For simple tuning tasks, no third-party software is required.
Use the preview app to resize the image:
Double-click to open the picture, and the preview application is usually opened by default.
Click the "Tag" icon in the top menu bar (may be hidden behind the >> icon under the narrow screen).
select
2025-04-05
comment 0
338

Responsive Images Using Picturefill and PHP
Article Introduction:Picturefill and PHP: A Powerful Duo for Responsive Images
Responsive web design hinges on efficiently handling images. While max-width helps images adapt to page dimensions, it doesn't address the issue of downloading unnecessarily large images. Th
2025-02-23
comment 0
978

Can margin:auto be used in the center of the Bootstrap image?
Article Introduction:Why can't margin: auto center Bootstrap image? Because the parent element of Bootstrap usually has no clear width, margin: auto fails. Reliable picture centering scheme: Use the text-center class (simple, but only for single-line images) Use Flexbox layout (powerful, suitable for single-line and multi-line images) Use Grid layout (fine-grained control for complex layouts) Best practice: Choose methods based on needs, consider performance and best practices, and write clear and easy-to-maintain code.
2025-04-07
comment 0
1046

Can PHP GD Be Used to Determine Image Similarity?
Article Introduction:Determining Image Similarity Using PHP GDThe provided passage explores the problem of comparing two images for similarity. The question is whether it's possible to utilize PHP GD to detect differences between images and conclude whether they represen
2024-10-17
comment 0
1113