Found a total of 10000 related content

10 jQuery Responsive Demos
Article Introduction:This post showcases ten impressive jQuery responsive demos, including Flexisel, an animated responsive image grid, Camera slideshow, Isotope, Response.js, LAYERSLIDER 5, a custom responsive grid, Elastislide, Jssor Slider, and ThumbFx. These tools p
2025-02-22
comment 0
712

How to Make My HTML5 Website Responsive?
Article Introduction:This article details creating responsive HTML5 websites. It emphasizes using viewport meta tags, flexible layouts (with relative units), CSS media queries, and responsive images. Various CSS frameworks (Bootstrap, Tailwind CSS, etc.) and testing me
2025-03-10
comment 0
440

Applying HTML5 Principles to Responsive Web Design
Article Introduction:HTML5 improves responsive design through semantic tags, viewport control, responsive pictures and form optimization. 1. Use semantic tags such as, etc. to improve structural clarity, making it easier to flexibly arrange content blocks according to different devices; 2. By controlling mobile display, ensure that the page is correctly scaled and improve the mobile experience; 3. Use responsive image loading with tags, load adaptive resources according to screen size, and improve performance; 4. Use HTML5 form types such as email and tel to optimize mobile input, trigger the corresponding keyboard to improve user experience.
2025-07-15
comment 0
199


10 jQuery Plugins to help with Responsive Layouts
Article Introduction:This article explores ten jQuery plugins that simplify responsive web design, focusing on optimizing elements like navigation, forms, images, and carousels beyond basic media query adjustments.
Heads-Up Grid: A responsive overlay grid built with HTM
2025-03-01
comment 0
526

How to Create a Drop-Down Nav Menu With HTML5, CSS3, and JQuery
Article Introduction:This tutorial demonstrates building a responsive dropdown navigation menu using HTML5, CSS3, and jQuery. We'll cover the HTML structure, CSS styling, and jQuery functionality to create a smooth and user-friendly experience.
Project Setup:
Create a
2025-03-04
comment 0
1190

30 jQuery Responsive Layout Plugins
Article Introduction:This article explores 30 helpful jQuery responsive layout plugins for web designers creating adaptive, mobile-friendly websites. These plugins offer various features, including dynamic layouts, image resizing, carousels, and content scrolling, ensur
2025-02-28
comment 0
782

5 HTML5 YouTube jQuery Plugins
Article Introduction:Explore five exceptional HTML5 YouTube jQuery plugins to seamlessly integrate YouTube videos into your website. These plugins leverage the power of HTML5 and jQuery for a smooth, user-friendly experience. Let's dive in!
HTML5 Video & YouTube Ba
2025-02-22
comment 0
362

How to make a responsive image gallery with HTML5?
Article Introduction:To create a responsive picture gallery, the core is to use HTML5 and CSS to achieve adaptation of structure and layout. 1. Use and semantic organization of image content; 2. Use CSSGrid or Flexbox for responsive layout, and Grid is recommended to automatically adjust the multi-column arrangement of the number of columns; 3. Set the image width 100%, adapt highly and use object-fit to maintain proportional filling; 4. Pay attention to details such as gap, minmax and alt attributes to improve aesthetics and accessibility.
2025-07-09
comment 0
671

10 Best jQuery and HTML5 Media Players
Article Introduction:Ten best jQuery and HTML5 video players tutorials
In the past, Flash videos were used on websites because Flash was almost the only option to play videos. But now everyone wants video playback support to be broader, with multiple audio and video formats, playlists, adjustable controls, automatic aspect ratio video and more… All of these features can be achieved by using jQuery plug-in and HTML5, and you can use audio and video in a simple way. Check out the ten best jQuery and HTML5 player tutorials we have compiled below! enjoy! Related articles:
10 Crazy HTML5 and JS Experiments Showcase
jQuery and the new HTML5 key points
jQuery
2025-02-27
comment 0
555

15 Very Exciting jQuery HTML5 Plugins
Article Introduction:Discover 15 Exciting jQuery HTML5 Plugins You Might Have Missed! jQuery4u brings you the best jQuery plugins, and today we've curated a selection of exceptional HTML5 plugins you may not have encountered before. From mesmerizing flame effects to in
2025-02-25
comment 0
1224






Implementing Responsive Images with the HTML5 Picture Element
Article Introduction:Elements are container elements introduced by HTML5 for implementing responsive pictures, which select the most suitable image resource according to device characteristics through multiple and one tag. 1. It supports loading adaptive pictures according to different screen widths to improve loading performance; 2. It can provide priority to modern formats such as WebP, which will fall back to traditional formats if not supported; 3. It can switch different compositions according to the aspect ratio of the device to optimize visual display; in addition, it is always necessary to add descriptive alt text, ensure correct paths, test compatibility and standardized naming to improve maintainability.
2025-07-14
comment 0
528

jQuery/HTML5 Input Focus and Cursor Positions
Article Introduction:This document provides code snippets and examples demonstrating how to manage cursor input focus and position using jQuery and HTML5. Feedback and suggestions are welcome.
jQuery Input Focus
Use the focus() function to set focus to an input element
2025-02-24
comment 0
1330

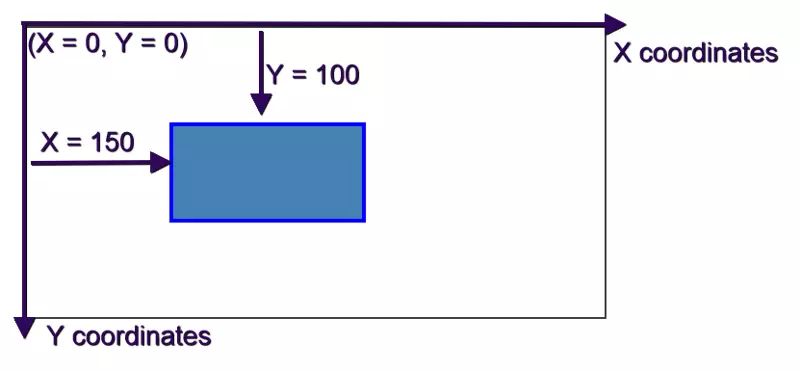
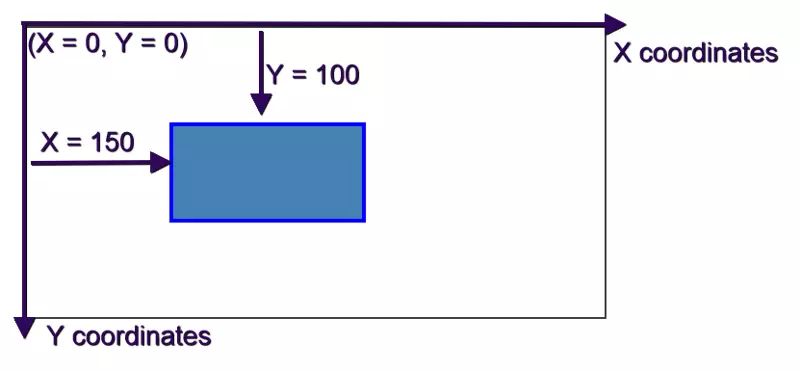
Introduction to jCanvas: jQuery Meets HTML5 Canvas
Article Introduction:HTML5 lets you draw graphics straight into your web page using the element and its related JavaScript API.
In this post, I’m going to introduce you to jCanvas, a free and open source jQuery-based library for the HTML5 Canvas API.
If you d
2025-02-18
comment 0
574