Found a total of 10000 related content

Using the HTML5 `` and `` elements
Article Introduction:The sum elements in HTML5 can be developed componentically by defining HTML structures that are not rendered immediately and dynamic content placeholders. Used to create reusable DOM templates that are rendered only when inserted into the DOM by JavaScript; then serve as content insertion points, allowing custom content to be filled in different usage scenarios. The combination of the two can be used to build UI components with unified structure and dynamic expansion capabilities, such as modal boxes or tab pages. When using it, you should pay attention to: test the default content of the slot, avoid excessive nesting, keep the template simple, deal with script delayed execution issues, and pay attention to differences in slot behavior in ShadowDOM.
2025-07-13
comment 0
284

HTML5 Template: A Base Starter HTML Boilerplate for Any Project
Article Introduction:Building your own HTML5 template: A concise guide
This article will guide you on how to create your own HTML5 template. We will step by step explaining the key elements of the HTML basic template, and finally providing a simple template that you can use and further build.
After reading this article, you will have your own HTML5 template. If you want to get the HTML template code now, read this article later, here is our final HTML5 template.
Key Points
HTML5 templates, as reusable templates, contain the necessary HTML elements, help avoid repeated code writing at the beginning of each project.
A basic HTML5 template should contain document type declarations, elements with language attributes, and passed characters
2025-02-08
comment 0
746

Laravel: Key Features and Advantages Explained
Article Introduction:Laravel is a PHP framework based on MVC architecture, with concise syntax, powerful command line tools, convenient data operation and flexible template engine. 1. Elegant syntax and easy-to-use API make development quick and easy to use. 2. Artisan command line tool simplifies code generation and database management. 3.EloquentORM makes data operation intuitive and simple. 4. The Blade template engine supports advanced view logic.
2025-04-19
comment 0
985

How to Implode String Vectors with Elegance and Efficiency?
Article Introduction:This article presents elegant approaches to implode string vectors, replacing the basic loop and string concatenation method. Leveraging STL algorithms, Boost's join function, and template metaprogramming techniques, these solutions enhance efficienc
2024-10-24
comment 0
1151

How to Sort and Count Word Instances in a PHP String?
Article Introduction:Sorting and Counting Word Instances in a String in PHPSorting and counting occurrences of words in a string is a common task in programming. Fortunately, PHP provides a simple and elegant solution for this problem.Using str_word_count() and array_cou
2024-10-21
comment 0
815

Automatically clearing flash messages in Phoenix LiveView
Article Introduction:Phoenix LiveView is an awesome and elegant way to create web apps with a simple stack. Its generators are super capable and can get a lot done with simple commands, but one thing that has always bothered me is that flash messages don't disappear on t
2024-10-29
comment 0
668

The Empty Box
Article Introduction:When I was in high school, we learned about “The Black Box” which is concept in theater. If memory serves me right, the approach was a simple and elegant one:
2025-04-02
comment 0
780

Quickly Create Simple Yet Powerful Angular Forms
Article Introduction:Angular simplifies form creation and validation with two approaches: template-driven and reactive forms. Template-driven forms are ideal for quick, simple forms, while reactive forms offer greater control for complex scenarios. This article demonstr
2025-02-15
comment 0
961

10 JavaScript and jQuery Templates Engines
Article Introduction:Ten JavaScript and jQuery template engines worth learning
A template is a functional specification that generates output language strings (strings or AST forms) from a data packet using syntax similar to output results. Today, we have compiled ten JavaScript and jQuery template engines that you may be interested in.
Related readings:
10 jQuery layout tutorials
Sublime2 vs Notepad
10 random HTML5 network tools and resources
NANO – jQuery Template Engine
The simplest jQuery template engine, perfect for JSON parsing.
Source code and demo 2. "template" binding
2025-02-27
comment 0
445

How to use templates in C?
Article Introduction:C templates are used to implement generic programming, allowing for the writing of general code. 1) Define template functions, such as max functions, which are suitable for any type. 2) Create template classes, such as general container classes. 3) Pay attention to template instantiation, compilation time, template specialization, debugging and error information. 4) Follow best practices, keep the code simple, and consider using constraint template parameters.
2025-04-28
comment 0
912

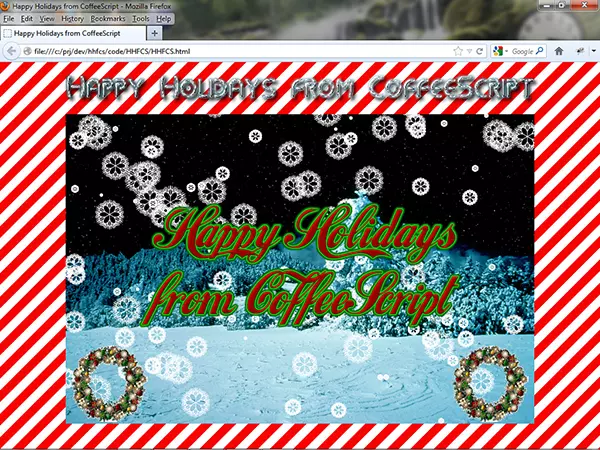
Happy Holidays from CoffeeScript
Article Introduction:This festive HTML5/CoffeeScript application brings holiday cheer to your browser! It creates an animated winter scene complete with falling snowflakes, blinking lights, and Jingle Bells music. While seemingly simple, it showcases powerful HTML5 and
2025-02-24
comment 0
970

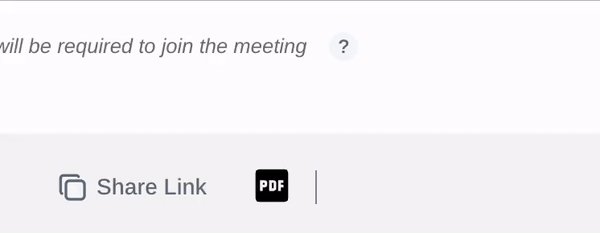
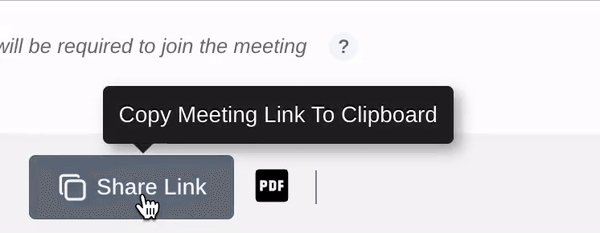
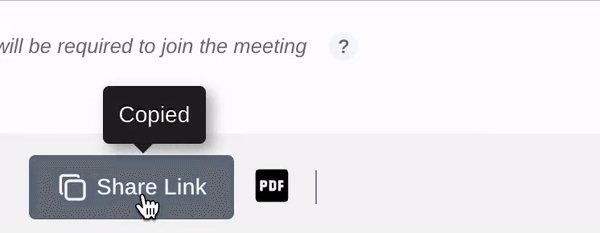
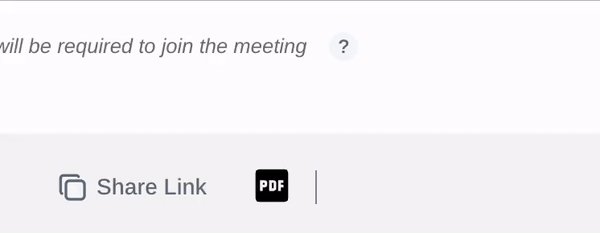
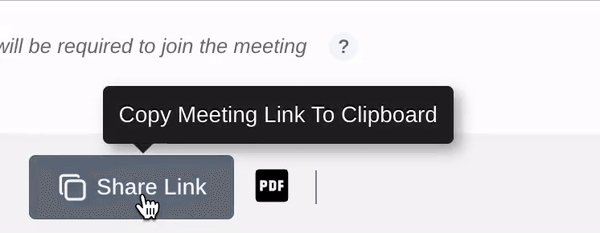
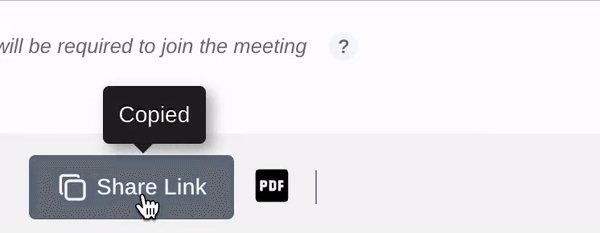
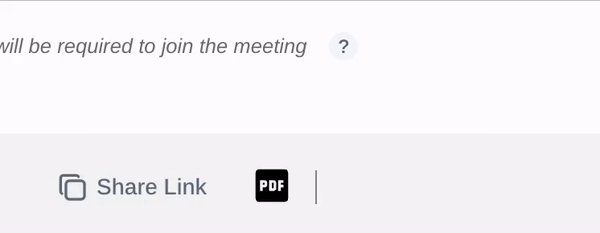
How to Copy Text to Clipboard
Article Introduction:Copying text to the clipboard is a common requirement in modern web applications. While many vanilla JavaScript solutions exist, today we’ll use Clipboard.js , a lightweight library, and Hint.css , a simple tooltip library, to create an elegant copy-
2024-11-30
comment 0
1148

How do I use HTML5 template elements for reusable markup?
Article Introduction:The article discusses using HTML5 <template> elements for reusable markup, their benefits for code consistency, performance improvements, and integration with JavaScript for dynamic content.
2025-03-17
comment 0
364

elementary OS 8: A User-Friendly Linux for macOS and Windows
Article Introduction:Elementary OS 8 Circe: A Smooth and Stylish Linux Experience
Elementary OS, a Ubuntu-based Linux distribution, has evolved from a simple theme pack into a fully-fledged, independent operating system. Known for its user-friendly interface, elegant de
2025-05-09
comment 0
351

Parallel JavaScript with ParallelJS
Article Introduction:ParallelJS: Elegant Web Worker Solution
ParallelJS provides an elegant solution to the problems that may arise when using Web Worker, which provides a practical API with convenient abstraction and helper tools. The Worker interface introduced by HTML5 allows the creation of functions with long run time and high computational demands, which can be used simultaneously to improve website response speed. ParallelJS allows parallelization of JavaScript code, leveraging simultaneous multithreading (SMT) to use modern CPUs more efficiently. ParallelJS library provides methods such as spawn, map and reduce.
2025-02-18
comment 0
431

Creating Reusable Content Structures with HTML5 Template Tag
Article Introduction:HTML5 tags are used to create reusable lazy content structures. The specific steps are: 1. Define the template; 2. Obtain and clone the template content through JavaScript; 3. Insert the clone content into the page. Its features include default invisible, support for any HTML, and require JS operations. It is suitable for scenarios such as component structure, dynamic loading, and preloading resources. The scripts and styles in the template need to be specially processed and cannot be nested in specific tags.
2025-07-06
comment 0
929