Found a total of 10000 related content

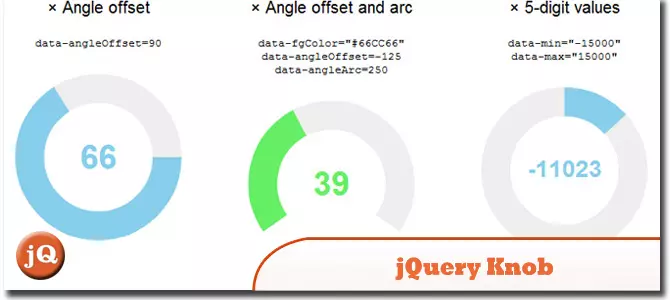
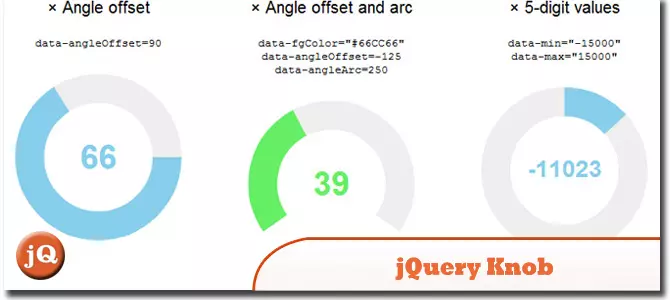
5 Snazzy jQuery Progress Bar Plugins
Article Introduction:This article showcases five excellent jQuery progress bar plugins, each offering unique styling and functionality to enhance your website. Let's dive in!
jQuery Knob: A versatile, touch-friendly jQuery dial plugin boasting excellent backward compa
2025-02-25
comment 0
1136

How to Display a Progress Bar During AJAX Data Loading with jQuery?
Article Introduction:The article discusses how to create a progress bar with jQuery to provide visual feedback when loading data via AJAX. It highlights the need for progress tracking in AJAX operations to improve user experience by indicating data retrieval progress. Th
2024-10-24
comment 0
1244

10 Nice jQuery UI Things
Article Introduction:This post showcases ten exceptional jQuery UI components offering smooth interactions, stunning animations, and advanced effects. Elevate your user experience to the next level – let's explore!
jQuery UI CSS3 Slide Bar Tutorial: This tutorial gui
2025-02-26
comment 0
749

jQuery Change Current Page Title
Article Introduction:Although jQuery itself cannot directly modify web page titles, the same effect can be easily achieved using pure JavaScript. The following JavaScript code snippet can modify the full title of the current web page (i.e. the title displayed in the browser title bar):
document.title = 'New title';
FAQs about modifying page titles using jQuery (FAQs)
How to modify the title of a specific page using jQuery?
To modify the title of a specific page using jQuery, use the document.title property. This property allows you to get or set text in the title bar. Here is a simple example:
$(document).re
2025-03-04
comment 0
579

jQuery Get Current Page Title
Article Introduction:Gets the jQuery code snippet of the current web page title and store the title into a variable for use with other scripts. This title is displayed in the browser title bar.
Use jQuery to get the full title of the current webpage and store it in a variable for code snippets to work with other scripts:
jQuery(document).ready(function() {
// Use jQuery
var href = jQuery(location).attr('href');
jQuery('#this_title').html('>' href
2025-03-05
comment 0
1180

jQuery Get Current Page URL
Article Introduction:Complete Guide to Getting Current Web Page URL with jQuery
This guide provides jQuery code snippets to get the full URL of the current web page and store it in a variable for use with other scripts. This URL is the same as the URL you see in the address bar.
The following code snippet demonstrates how to get the URL of the current page using jQuery and pure JavaScript:
$(document).ready(function() {
// Use jQuery
var url = $(location).attr('href');
// Using pure JavaScript
2025-03-04
comment 0
761

jQuery Check if Vertical Scroll is Present
Article Introduction:Use a simple jQuery code snippet to determine whether the main window vertical scroll bar exists. This feature is very useful, for example, when the user scrolls to the bottom of the page, an event that displays the relevant page can be triggered.
// Check whether the vertical scroll bar exists
// Also applicable to FF8
verticalScrollPresent: function() {
return (document.documentElement.scrollHeight !== document.documentElement.clientHeight);
}
// A lengthy version of the above method
verticalScrol
2025-03-01
comment 0
767

How to Use jQuery to Add a Progress Bar to Ajax-Loaded Content?
Article Introduction:This article demonstrates how to implement a progress bar during Ajax requests using jQuery's xhr() method. It explains how to add event listeners for both upload and download progress, allowing you to provide visual feedback to users while data is b
2024-10-24
comment 0
916

How to Display Progress Bar During Ajax Loading?
Article Introduction:This article addresses the challenge of displaying a progress bar during Ajax data retrieval to enhance user experience. It provides a detailed explanation and code snippets using jQuery to handle client-side data retrieval and showcases the use of e
2024-10-24
comment 0
818

10 JSON Data with jQuery Plugins, Scripts & Tuts
Article Introduction:Key Takeaways
This post introduces 10 JSON Data with jQuery Plugins, Scripts & Tuts, providing ways to create dynamic web elements such as a bar chart with flash-like animation effects, a web widget, or a Mosaic-like grid interface for images.
2025-02-26
comment 0
680

jQuery Check if Window is in iFrame
Article Introduction:Simple JavaScript code to determine whether a web page is in an iframe
Here is a simple JavaScript code snippet to check if the window is in an iframe. It is useful for some functions that may use URLs in the page's address bar. The code is as follows:
var isInIframe = (window.location != window.parent.location) ? true : false;
Related readings:
Get the source href injected iframe
How to reload an iframe
About jQuery and iframe
2025-03-06
comment 0
849

Bootstrap Navbar: Common Errors
Article Introduction:Common errors when using BootstrapNavbar include responsive design failures, style not meeting expectations, and JavaScript issues. 1. Make sure to correctly configure the responsive design using the navbar-expand-* class. 2. Overwrite the Bootstrap default style with a custom CSS file to achieve the expected effect. 3. Correctly reference Bootstrap's JS file and use a compatible jQuery version to avoid JavaScript errors. This will help you build a navigation bar that is both beautiful and efficient.
2025-06-03
comment 0
315

jQuery Get html Including Element Tag
Article Introduction:If you use Ajax features heavily, it may be useful to get HTML code for elements containing tags. I believe there must be an easier way than cloning an element in the wrapper and then using jQuery to get the wrapper HTML containing the element tag HTML. Before I find a better (more efficient) approach, here is a snippet of code.
.clone().wrap('').parent().html();
Some other methods (from post comments, thank you):
// Not sure how portable it is on different browsers
$('#foo')[0].outerHTML;
var foo = $('#bar')
2025-02-27
comment 0
652

Embed Interactive jsFiddle Snippets on your Web Page
Article Introduction:Embed interactive jsFiddle code snippets on web pages to make your web page more interactive! This article will guide you how to implement this feature easily.
step
Visit jsfiddle.net to create your code snippet.
Click "Share" > "Embed Code" (embed as an iframe) in the menu bar.
Copy the generated iframe code into your webpage HTML.
Demo
Here is a demonstration of jsFiddle embedding. You can switch options such as js, css, etc. and run the code in real time on the page, just click the play button!
Enjoy the fun of jsFiddle! You may also be interested in:
Hide your jQuery source code
J
2025-02-25
comment 0
971

jQuery AJAX Differences Between GET vs POST
Article Introduction:Core points
In jQuery AJAX request, GET and POST are both methods to send data to the server. The key difference is that GET attaches data to the URL (key-value pair form), which is visible in the browser address bar, which is suitable for sending a small amount of data; POST places the data in the HTTP request body, which is not visible to the user, which is suitable for sending a large amount of data or sensitive information.
GET should be used for idempotent operations (such as database queries); POST should be used for operations with side effects (such as modifying databases or subscribing to services), or for processing long requests (especially when sending large amounts of or sensitive data, and should be via HTTPS).
In a single application, both GET and POST methods can be used according to specific needs. Although P
2025-03-01
comment 0
534


Dave The Diver: How To Catch Spider Crabs
Article Introduction:In Dave The Diver, there are some creatures that are not easy to catch. Or, catch alive that is. The spider crab is one of those very species, making it seem like the only way to bring these crustaceans back up to land is to viciously crack them up w
2025-01-10
comment 0
813

Prepare for Interview Like a Pro with Interview Questions CLI
Article Introduction:Prepare for Interview Like a Pro with Interview Questions CLI
What is the Interview Questions CLI?
The Interview Questions CLI is a command-line tool designed for JavaScript learners and developers who want to enhance their interview
2025-01-10
comment 0
1440