Found a total of 10000 related content

How to set up bootstrap form
Article Introduction:Bootstrap provides a series of steps to set up a form, including loading a framework, creating a form, adding form elements, setting styles, adding validation, and processing form data. Among them, setting the form style includes: using the .form-control class style to apply to all form elements; using the .input-group class style to group elements such as input boxes; and using the .form-group class style to group related form elements.
2025-04-07
comment 0
501

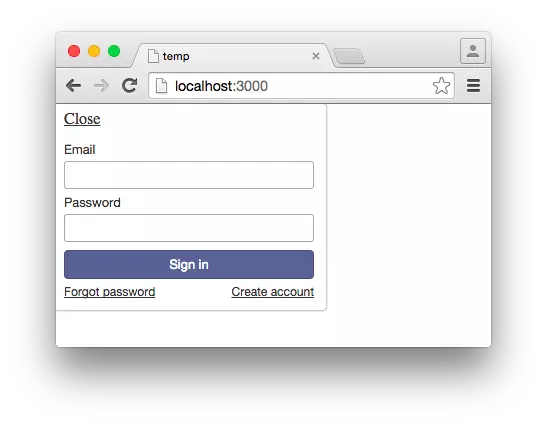
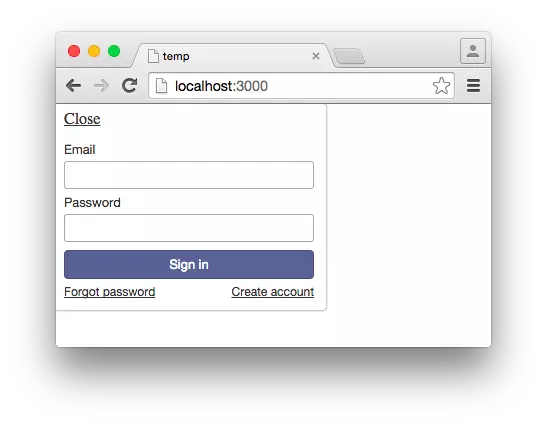
Creating a Custom Login and Registration Form with Meteor
Article Introduction:Key Takeaways
Creating a custom login and registration form with Meteor involves installing the accounts-password package, which automatically creates a Meteor.users collection to store user data, eliminating the need to write custom logic for use
2025-02-20
comment 0
1154

How to view custom styles of Bootstrap
Article Introduction:How to view Bootstrap custom styles? View CSS generated in Developer Tools: Provides a way to view compiled styles, but are not complete. Understand CSS priority: Custom styles take effect by overwriting or modifying Bootstrap's default styles, and use more specific CSS selectors with higher priority. Use LESS or Sass: You can directly modify the source code of Bootstrap, but you need to follow the rules and operate with caution. Check CSS loading order: Make sure the custom style file is loaded after the Bootstrap style file.
2025-04-07
comment 0
328

A Deep Dive into the Bootstrap Form Component
Article Introduction:This article demonstrates how to style form elements using Bootstrap's form component and grid system. It covers simple, inline, and horizontal forms, along with form validation techniques. Remember the days of manual styling? Bootstrap streamline
2025-02-15
comment 0
1107

How to verify bootstrap form
Article Introduction:Bootstrap provides form verification capabilities that can be added to projects by importing CSS and JavaScript. Create a form element and force the fields or pattern attributes to be filled in with the required attribute to verify a specific format. You can also customize the verification message. When a form is submitted, Bootstrap automatically performs a check, displays an error message and blocks submission. FAQ: Disable verification removes the required and pattern attributes; the checkValidity() method can be manually triggered; the validity attribute can obtain the verification result.
2025-04-07
comment 0
1093


How to submit bootstrap form
Article Introduction:Bootstrap provides a simple way to submit a form: 1. Add an action attribute, specifying a submission URL; 2. Add a method attribute, specifying an HTTP method (usually POST or GET); 3. Add a submission button, usually using the type="submit" attribute.
2025-04-07
comment 0
869

How do I create a custom Bootstrap theme?
Article Introduction:This article guides creating custom Bootstrap themes. It emphasizes best practices like using CSS preprocessors (Sass/Less) to override styles without directly altering Bootstrap's source files, and the importance of responsive design through utili
2025-03-12
comment 0
830


How to add a search form inside a Bootstrap navbar?
Article Introduction:The key to adding a search form in the Bootstrap navigation bar is to have clear structure and correct use of class names. 1. Use d-flex to arrange form elements horizontally, form-control and btn classes are used for input boxes and buttons respectively; 2. Use ms-auto or me-auto to control form alignment to achieve left or right layout; 3. Use w-100 and flex-grow-1 to optimize mobile display to avoid layout confusion; 4. Select the search box position according to the scene. Common practices include placing it on the right, in the middle of navigation or in the collapsed menu; 5. If complex interactions are automatically completed, additional JS is required. By reasonably combining the Bootstrap classes, responsive search boxes can be implemented without complex code.
2025-07-25
comment 0
238

HTML5 form validation custom error messages
Article Introduction:How to set custom error message with JavaScript? 1. Use the setCustomValidity() method combined with native form verification, and set prompts for specific input conditions through JavaScript. For example, when the username is less than 3 characters, it prompts "the username needs at least 3 characters"; 2. Combine HTML attributes (such as required, pattern) and JS supplementary verification, and return targeted prompts according to different reasons for verification failure. For example, when the email format is inconsistent, "the email must end with @example.com"; 3. Note that after each verification, you need to call setCustomValidity('') to clear the error message and select the appropriate event (input and i)
2025-07-12
comment 0
487