Found a total of 10000 related content

Create circular progress bar animation effect using CSS3 and SVG
Article Introduction:You can use CSS3 and SVG to create a circular progress bar animation effect. The steps are as follows: Create an SVG element and define a circular path; set a dotted line style for the circular path; use CSS3 animation to control the offset of the dashed line; set a progress percentage by adjusting the initial offset of the dashed line.
2025-04-04
comment 0
750


8 Cool jQuery Animation Effects Tutorials
Article Introduction:jQuery animation effect tutorial: Say goodbye to Flash animation and embrace the era of jQuery animation!
In the past, animation effects on websites usually rely on Flash. But now, with jQuery, you can easily create various animation effects. The following are some jQuery animation effects tutorials to help you start your journey of painting! Related readings:
10 CSS3 and jQuery loading animation solutions
3D JavaScript animation—three.js
JQuery animation feed display imitating Foursquare
This tutorial will show you how to easily create an RSS scrolling subtitle effect using jQuery.
Source Code Demo
jQue
2025-02-26
comment 0
477

Why Is My SVG Animation Invisible in IE11?
Article Introduction:IE11 SVG Animation DiscrepancyDespite having a flawless SVG loading animation in Firefox and Chrome, users are encountering issues in IE11 where...
2024-12-08
comment 0
994

How to add a preloader or loading screen to an HTML website?
Article Introduction:To add loading animation to a web page, first create an animation structure and set the style with HTML and CSS, and then hide the animation after the page loading is completed through JavaScript. The specific steps are as follows: 1. Create an HTML structure for loading animations, such as a div containing a rotating icon; 2. Use CSS to set animation styles, including centered display, background color and animation effects; 3. Listen to the window.onload event through JavaScript, and hide the animation after the page resource is loaded; 4. You can combine the DOMContentLoaded event or imagesLoaded library to achieve more accurate load control; 5. Pay attention to avoiding animations hindering user interaction, adapt to mobile terminals and optimize page loading
2025-07-13
comment 0
158


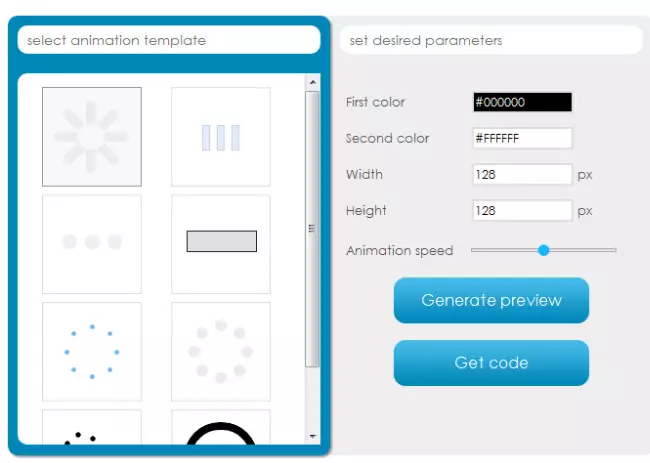
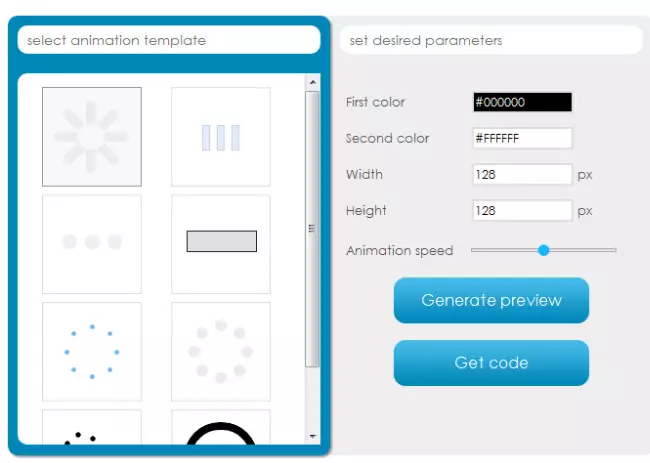
5 Online Loading AJAX Spinner Generator Tools
Article Introduction:This article explores ten online tools for generating custom AJAX loading spinners, offering a simple way to create visually appealing loading animations for your website. The process typically involves selecting a spinner style, color, animation sp
2025-03-02
comment 0
615

How to Build Your Own Progressive Image Loader
Article Introduction:Progressive Image Loading: A Smooth, Efficient Approach to Image Display
This article explores progressive image loading, a technique enhancing user experience by prioritizing speed and visual appeal. It utilizes HTML5, CSS3, and JavaScript to deliv
2025-02-17
comment 0
267

H5 Intersection Observer for Lazy Loading and Animations
Article Introduction:IntersectionObserver is a practical API provided by H5, suitable for lazy loading and animation triggering. 1. Lazy loading pictures: By monitoring whether the element enters the viewport, assign the real image address from data-src to src to reduce the loading pressure on the first screen; 2. Animation trigger: When the element enters the field of view, add class names to start CSS animation, save resources and improve experience; 3. Usage tips: reuse Observer instances, cancel monitoring in time, pay attention to compatibility and mobile adaptation issues. Compared with scroll events, IntersectionObserver has better performance and concise code.
2025-07-20
comment 0
717