Found a total of 10000 related content

background-image (CSS property)
Article Introduction:Description
This property sets the background image of an element via the specified URI. The image is placed on top of the background-color, and if the image is opaque, the background-color will not be visible beneath it. When you’re setting a back
2025-02-26
comment 0
854

How to set the background of XML converted to image?
Article Introduction:XML cannot be converted directly into images, and a "translator" is required to map XML data to image elements, such as background, size, text, etc. The program reads an XML file, extracts node values, and uses the image processing library to create pictures of the specified size, sets the background color, and adds text. The conversion process needs to be customized based on the XML structure and design, and exception handling and performance optimization are considered.
2025-04-02
comment 0
532

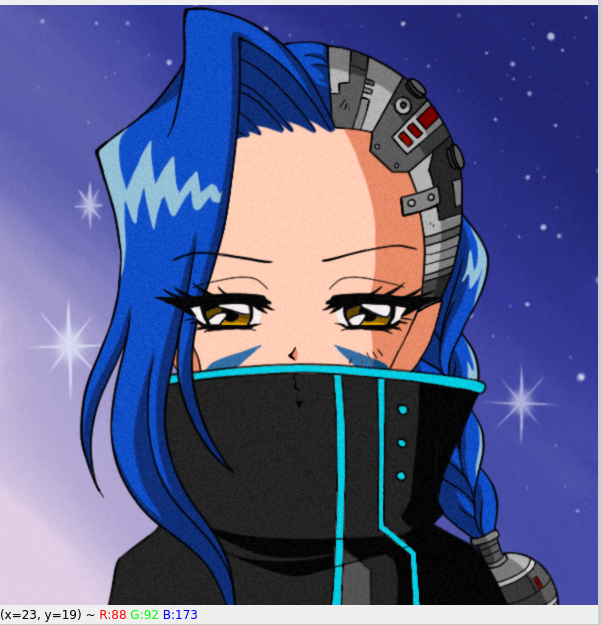
CVWhat is an Image?, Lets adjust the Brightness and Contrast of an image
Article Introduction:In the context of CV2 in Python, when you read an image, it is stored as a 2D or 3D array of Y and X coordinates with uint8 values indicating the color and brightness of the image. The term uint8 refers to an 8-bit unsigned integer data type that ran
2024-12-03
comment 0
1089

How to Resize an Image for a Circular SVG Mask Fit?
Article Introduction:This article guides on resizing and aligning an image within a circular SVG path to ensure proper alignment when cutting using an SVG mask. The main issue discussed is the incorrect sizing of the image or positioning of the SVG mask, resulting in mis
2024-10-23
comment 0
816

How to desaturate in Photoshop
Article Introduction:Desaturation can be achieved and optimized through a variety of methods. First, use the "Image>Adjust>Desaturation" shortcut key Shift Ctrl U to quickly decolorize but irreversible; secondly, add "Black and White Adjustment Layer" to adjust the light and darkness of each color channel to make the grayscale image more layered and suitable for stylized processing; again, use the "Hue/Saturation Adjustment Layer" to slide the saturation slider to flexibly control the overall color drop and support the addition of unified tones; finally, combine the local desaturation of the mask to highlight the key points of the picture, such as retaining the main color and erasing the background color to enhance visual design expression.
2025-07-09
comment 0
927


Highlight Image Map Area Hotspots With jQuery
Article Introduction:This document provides a jQuery code snippet and answers frequently asked questions about highlighting hotspot areas on an image map.
jQuery Code Snippet:
This code uses the maphilight plugin to highlight areas of an image map. Replace .mapHiLight w
2025-03-04
comment 0
434