Found a total of 10000 related content

python if else in list comprehension
Article Introduction:In Python, if-else can be used in conjunction with list comprehensions, but the syntax order is different from the usual ones. 1. When you need to return different values according to the condition, the structure is [expression_if_trueif conditionelseexpression_if_falseforiteminiterable], such as [xifx%2==0else0forxinnumbers]; 2. If you only need to filter elements, the structure is [expressionforiteminiterableifcondition], such as [xforxinnumsifx>0]; 3. For multi-condition cases, you can
2025-07-16
comment 0
959

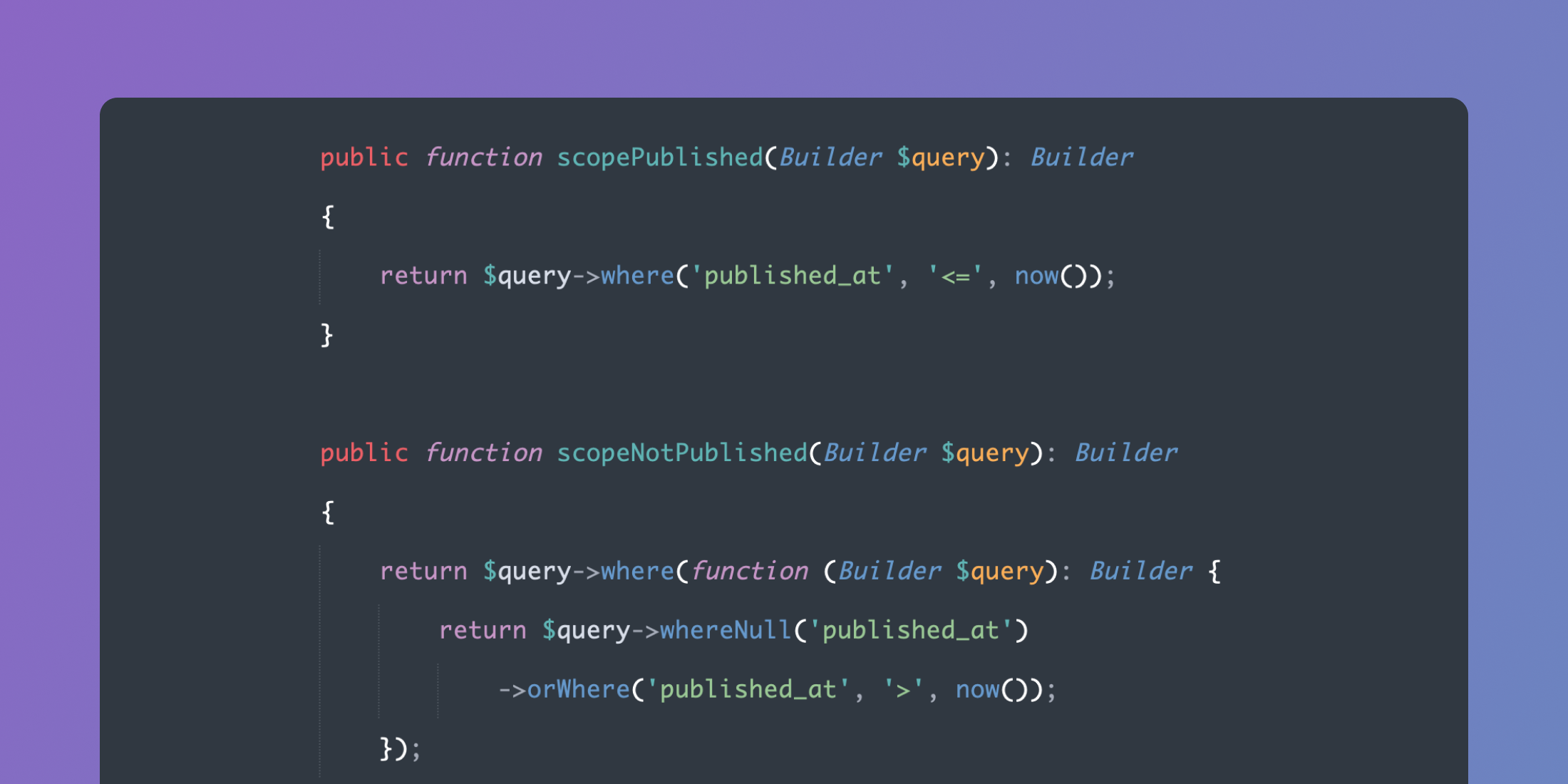
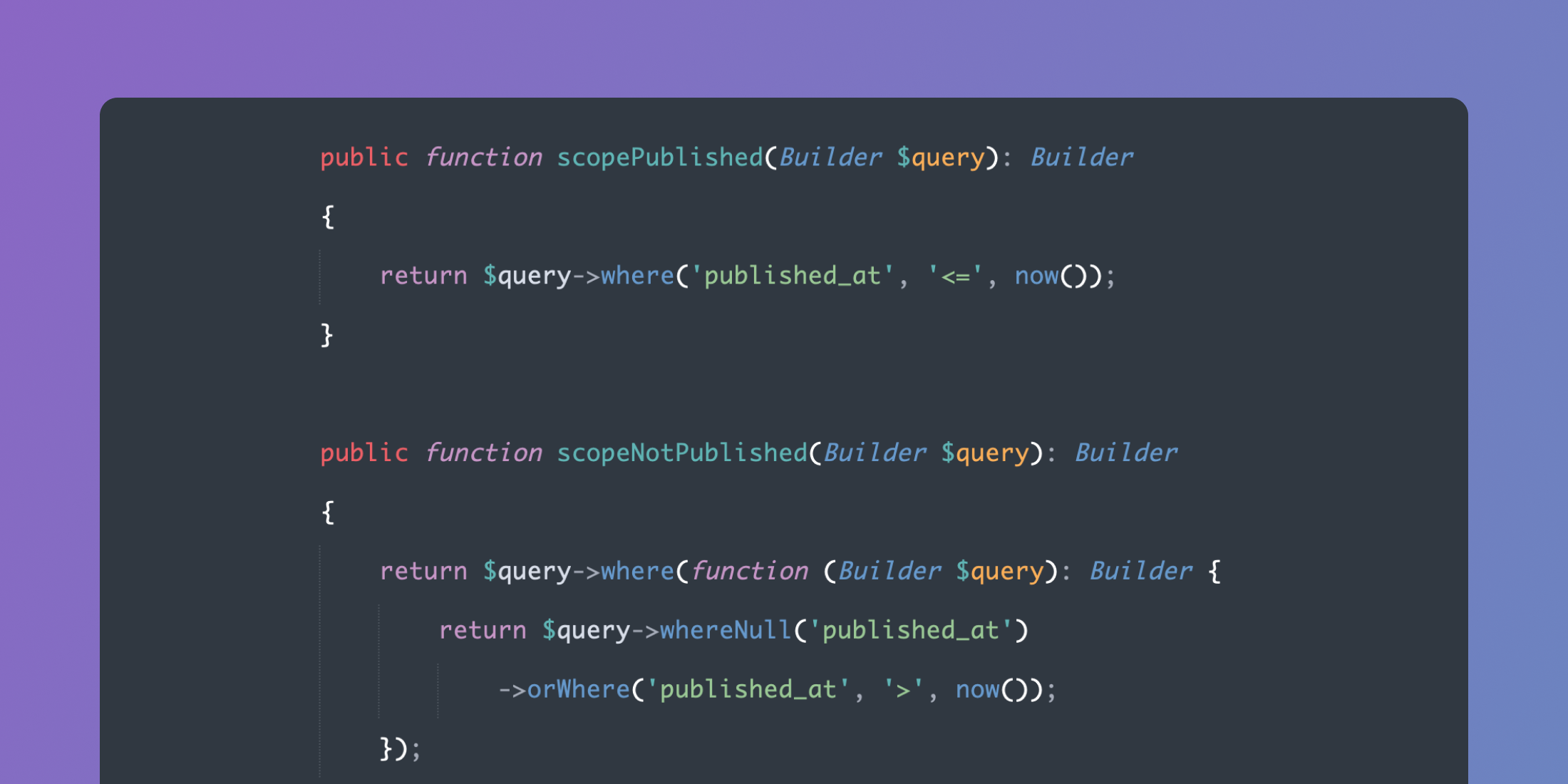
Learn to master Query Scopes in Laravel
Article Introduction:When building a Laravel application, you may need to write queries with constraints that are used in multiple places throughout the application. Maybe you are building a multi-tenant application and you have to constantly add where constraints to the query to filter by user's team. Or maybe you are building a blog and you have to constantly add where constraints to the query to filter if the blog post has been published.
In Laravel, we can use query scopes to help us store these constraints neatly in one place and reuse them.
In this article, we will study the local query scope and the global query scope. We will learn the difference between the two and how to create your own query
2025-03-06
comment 0
717

Methods for selecting specific fields and conditions when exporting data by PHPMyAdmin
Article Introduction:In PHPMyAdmin, data for specific fields and conditions can be exported through SQL query function. First, go to PHPMyAdmin, select the database and table, click "Export" and select the "Custom" option. Enter a SQL statement in the "WHERE" condition box on the "DUMP" tab, such as "SELECTname,emailFROMusersWHEREage>30ANDcity='Beijing'" to filter and export specific fields that meet the conditions.
2025-05-19
comment 0
391

How to find keys with redis
Article Introduction:There are several ways to find keys in Redis: Use the SCAN command to iterate over all keys by pattern or condition. Use GUI tools such as Redis Explorer to visualize the database and filter keys by name or schema. Write external scripts to query keys using the Redis client library. Subscribe to keyspace notifications to receive alerts when key changes.
2025-04-10
comment 0
951

mysql select query example
Article Introduction:The SELECT statement is one of the most commonly used operations in MySQL and is mainly used to query data. First, querying the data of the entire table can be achieved through SELECT*FROMusers; but it is recommended to specify fields such as SELECTid, nameFROMusers; to improve performance. Secondly, use the WHERE clause to filter data by condition, and support operators include =, >,
2025-07-11
comment 0
178

mysql if statement in select
Article Introduction:In MySQL query, IF statements can be used to return different values in SELECT according to the conditions, which are suitable for data judgment, classification or formatted output. IF(condition,value_if_true,value_if_false) is its basic structure; for example, IF(status=1,'completed','not completed') converts numbers into intuitive tags; it can be used in combination with other fields, such as IF(amount>1000,'large order','ordinary order') to classify orders; support nesting to achieve multi-condition judgments, such as IF(score>=90,'A',IF(score>=80,'B','C')); compared to CAS
2025-07-18
comment 0
856

5 jQuery Touch Swipe Image Gallery Plugins
Article Introduction:Five super cool jQuery touch sliding picture library plug-ins are recommended to help you display your products or portfolios in a wonderful way! Users can swipe up and down, left and right to switch pictures, which is worth a try! Related articles:
30 Best Free Android Media Players
Add jQuery drag/touch support for iPad
Hammer.js touch carousel diagram
A JavaScript library for multi-touch gestures.
Source code demonstration 2. TouchSwipe
TouchSwipe is a jQuery plug-in that can be used with jQuery on touch devices such as iPad and iPhone.
Source code demonstration 3. TouchWipe
Allows you to use iPhone, iPad or i
2025-02-23
comment 0
1020

Filtering Array Elements with the Javascript Filter Method
Article Introduction:JavaScript's filter method is used to create a new array containing all elements tested by the callback function. 1. Basic usage: filter traverses each element of the array. If the callback returns true, the element will be retained, such as filtering numbers greater than 25; 2. Filtering object array: You can filter through object properties, such as selecting users with age greater than or equal to 18; 3. Multi-condition filtering: You can use logical operators to combine multiple conditions in the callback, such as meeting age greater than 20 and the name contains the letter "a"; 4. Dynamic filtering: Combining the input box to realize the real-time search function, dynamically update the filter results based on user input, ensuring that upper and lower case insensitive.
2025-07-08
comment 0
139

php regex negative lookahead example
Article Introduction:Negative first is used in PHP regulars to match positions that do not follow specific content. ^(?!.\.jpg$).*$/ can filter non-.jpg-end file names, such as photo.png?; ^(?!.error). $/m can exclude log lines containing "error"; combined use such as ^a(?!.*b).*$/ can match strings starting with a and not containing b; common misunderstandings include missing writes.*, missing anchor points, and wrong order of multi-condition overlay. Correct combination of anchor points and wildcard characters is the key.
2025-07-07
comment 0
337

Filtering an Array of Objects in JavaScript
Article Introduction:The filter() method in JavaScript is used to create a new array containing all the passing test elements. 1.filter() does not modify the original array, but returns a new array that meets the conditional elements; 2. The basic syntax is array.filter((element)=>{returncondition;}); 3. The object array can be filtered by attribute value, such as filtering users older than 30; 4. Support multi-condition filtering, such as meeting the age and name length conditions at the same time; 5. Can handle dynamic conditions and pass filter parameters into functions to achieve flexible filtering; 6. When using it, be careful to return boolean values ??to avoid returning empty arrays, and combine other methods to achieve complex logic such as string matching.
2025-07-12
comment 0
834

How to fix Chrome not respecting dark mode on a website
Article Introduction:When Chrome does not respect dark mode, it can check the system and browser settings in turn, use developer tools to troubleshoot media query problems, and force enabled through plug-ins or experimental functions. First, make sure that both the operating system and Chrome's dark mode are enabled correctly; secondly, use the developer tools to check whether prefers-color-scheme:dark is effective; if it is still invalid, you can try the DarkReader plug-in or enable Chrome's experimental forced dark mode function; website developers should use standard media queries, avoid hard-coded backgrounds, and test multi-device compatibility.
2025-07-15
comment 0
761

excel index match for multiple criteria
Article Introduction:Multi-condition search is implemented using INDEX and MATCH in Excel, which can be done through array formulas or auxiliary columns. 1. Use array formula: =INDEX(C:C,MATCH(1,(A:A="Zhang San")*(B:B="Sales Department"),0)), which is suitable for direct input of new Excel or Ctrl Shift Enter to confirm with the old version; 2. Use auxiliary columns: After splicing the contents of column A and B in column D, use =INDEX(C:C,MATCH("Zhang San Sales Department", D:D,0)) to find; 3. Return multiple results to use FILTER function; 4. Be careful to avoid references from the entire column.
2025-07-12
comment 0
928

Filtering aggregated results using the SQL HAVING clause.
Article Introduction:HAVING is a clause in SQL used to filter aggregate results. Unlike WHERE, it acts on the grouped data after GROUPBY. 1.HAVING appears after GROUPBY and is used to filter the results after aggregation, supporting aggregation functions such as AVG, COUNT, SUM, etc.; 2. Expressions or alias can be used (depending on the database support), but non-aggregation fields are not recommended; 3. Common scenarios include filtering a specific number of groups (such as customers with orders exceeding 10 orders), and cooperating with COUNT for record filtering (such as users who log in at least twice); 4. Supporting multi-condition combination filtering, for example, meeting the average salary is greater than 5,000 and the number of people exceeds 20; 5. The difference from WHERE is that WHERE
2025-07-10
comment 0
903

Detailed explanation of nested usage scenarios for CASE WHEN conditional judgment
Article Introduction:Nested CASEWHEN statements are used to handle complex SQL conditional branches. 1. It achieves multi-condition judgment through multi-layer nesting, similar to a tree-like structure, with the outer layer as a tree trunk and the inner layer as a tree branch. 2. In order to improve readability and maintainability, it is necessary to make good use of comments, standardize code formats, and consider using auxiliary tables or functions to simplify logic. 3. The key to avoiding traps is to avoid missing ELSE statements, carefully check the logic to avoid errors, and pay attention to optimizing performance to prevent excessive nesting from affecting query efficiency. Only by mastering these skills can you efficiently use nested CASEWHEN statements.
2025-04-08
comment 0
976

Creating clustered and non-clustered indexes in SQL.
Article Introduction:Clustered index determines the physical storage order of data, and each table can only have one; non-clustered indexes create independent structures, and there can be multiple ones. 1. Clustered indexes are suitable for columns with high uniqueness, frequent queries, and many range queries, such as primary keys or commonly used filtering condition fields, but will affect the insertion performance. 2. Non-clustered indexes are suitable for different query scenarios. Data rows are positioned through pointers and support multi-field composite indexes. The most commonly filtered fields should be placed in front of them, and overwrite indexes can be built to avoid back-to-table queries. 3. Creating indexes requires weighing read and write performance, avoiding excessive indexes that increase maintenance overhead and occupy additional space. The query mode should be analyzed in combination with the execution plan and designed reasonably to achieve the optimal effect.
2025-07-07
comment 0
239

How to create a search filter for a list in Vue?
Article Introduction:The key to implementing search filtering functions in Vue projects is to use computed attributes for responsive data processing. 1. First prepare the list data and input boxes, use v-model to bind search keywords, and render the filtered list through v-for; 2. Use the computed attribute to define filteredList, and use searchQuery to perform case-insensitive inclusion matching of items, so as to achieve automatic update without modifying the original data; 3. You can add search results prompts and anti-shake mechanisms to improve your experience; 4. If you need multi-field filtering, you can expand the matching logic inside the filter or split multiple input boxes to combine the query.
2025-07-17
comment 0
307

How to use media queries for responsive design
Article Introduction:Media query is the basic tool for responsive website design, enabling multi-device compatibility by switching styles based on device characteristics (such as screen width). Its basic syntax is @media media type and (condition){CSS rules}, for example, using @mediascreenand(max-width:767px) to adjust the style of the small screen. It is recommended to adopt a mobile priority strategy, first define the mobile phone style and then gradually adapt to a larger screen. Pay attention to when using: ① Select a general breakpoint instead of a specific device size; ② Set the viewport meta tag to ensure that the mobile terminal takes effect; ③ Avoid relying solely on browser zoom tests; ④ Only modify the styles that need to be adjusted in media queries. Mastering media queries helps build a responsive layout with clear structure and easy to maintain.
2025-06-30
comment 0
498


Dave The Diver: How To Catch Spider Crabs
Article Introduction:In Dave The Diver, there are some creatures that are not easy to catch. Or, catch alive that is. The spider crab is one of those very species, making it seem like the only way to bring these crustaceans back up to land is to viciously crack them up w
2025-01-10
comment 0
816