Found a total of 10000 related content

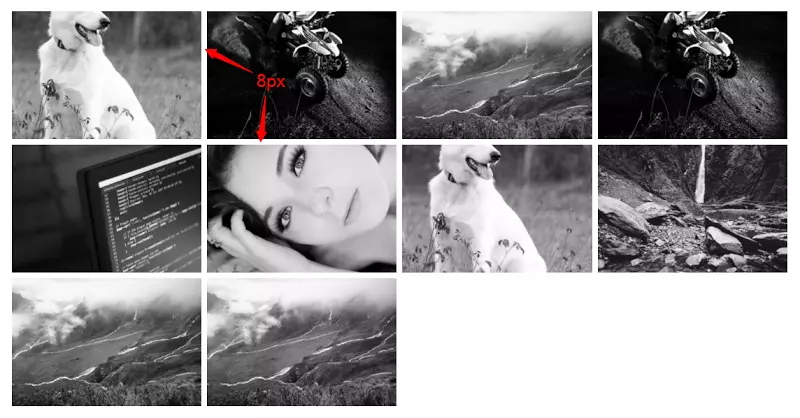
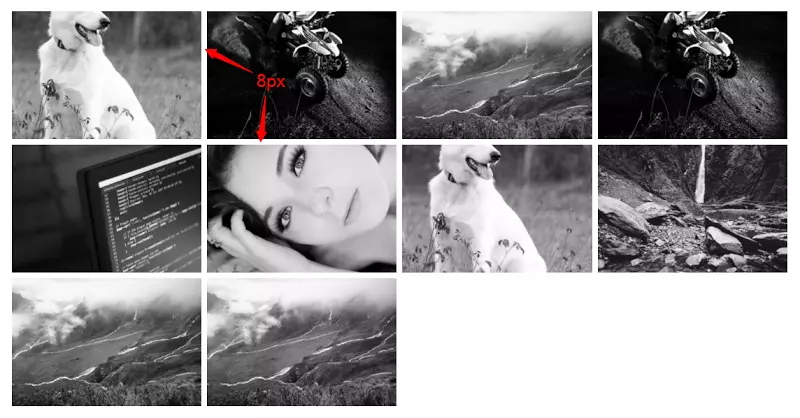
Using Modern CSS to Build a Responsive Image Grid
Article Introduction:This article explores techniques for mastering the spacing between columns in responsive grid layouts, using a responsive image gallery as a practical example.
For further insights into responsive layouts, view our screencast: Creating Multiple Colum
2025-02-22
comment 0
842

10 jQuery Responsive Demos
Article Introduction:This post showcases ten impressive jQuery responsive demos, including Flexisel, an animated responsive image grid, Camera slideshow, Isotope, Response.js, LAYERSLIDER 5, a custom responsive grid, Elastislide, Jssor Slider, and ThumbFx. These tools p
2025-02-22
comment 0
712

10 jQuery Plugins to help with Responsive Layouts
Article Introduction:This article explores ten jQuery plugins that simplify responsive web design, focusing on optimizing elements like navigation, forms, images, and carousels beyond basic media query adjustments.
Heads-Up Grid: A responsive overlay grid built with HTM
2025-03-01
comment 0
526

How to center multiple images horizontally
Article Introduction:There are several ways to center multiple images horizontally with Bootstrap, including: Directly using the grid system: Create columns with a specific width and place the image. Use Flexbox: Use Flexbox's justify-content-center property to achieve centering the image. Combining grid system and Flexbox: taking into account responsive features and flexibility.
2025-04-07
comment 0
724

Build a Tailwind Gallery Grid Layout with a Full-Screen Preview
Article Introduction:When it comes to building visually stunning websites, creating a Tailwind Gallery Grid Layout is a fantastic approach to displaying images in an organized, responsive grid. Using TailwindCSS, you can create galleries that adjust dynamically to differ
2024-12-18
comment 0
1040

How to make a responsive image gallery CSS tutorial
Article Introduction:The key to responsive picture gallery is to use the right CSS layout and styling skills. First, use Flexbox or Grid layout, where Grid is more suitable for multi-column responsive gallery, and automatically arranges by setting .gallery{display:grid;grid-template-columns:repeat(auto-fit,minmax(200px,1fr));gap:1rem;}; secondly, ensure the image is adaptable, maintain the proportion and fill the container through img{max-width:100%;height:auto;display:block;}; thirdly, add hover effects such as magnification and shadow
2025-07-02
comment 0
448


How to create a checkerboard pattern with CSS?
Article Introduction:To implement checkerboard pattern, two methods can be used for CSS. 1. Use background-image to combine linear-gradient to create a background checkerboard. The grid size is controlled by setting background-size, which is suitable for background images; 2. Use HTML structure to match Flex or Grid layout, and set different background colors through parity selectors, which is suitable for scenes where each grid needs to be independently controlled. In addition, attention should be paid to color comparison, responsive adaptation and performance optimization. The two methods have their own advantages and can be flexibly selected according to needs.
2025-07-19
comment 0
617

What should I pay attention to when centering the Bootstrap picture
Article Introduction:Bootstrap picture centering tips: Basics: Flexbox and Grid systems are used for layout, and text-center only centers the text baseline horizontally. Horizontal centering: Use justify-content-center attribute (Flexbox), or abuse margin: 0 auto; (unstable). Vertical centering: same as above, add align-items: center; the parent container needs to be set to fixed height. Responsive design: Use responsive classes to control layouts under different screen sizes. Common errors: Forgot to set height, abuse margin, ignore responsive design. Performance optimization: Select the appropriate image format, compress the image volume, and avoid excessively large images. **
2025-04-07
comment 0
853

How Bootstrap handles centering images on different devices
Article Introduction:This article explains responsive image centering in Bootstrap. It details using the grid system (col- and offset- classes) and img-fluid for horizontal centering across various screen sizes. The article highlights common pitfalls like omitting img-
2025-03-04
comment 0
536

Recipe Book Web Interface
Article Introduction:In this project, you'll build a Recipe Book Web Interface using HTML and CSS. This project introduces learners to advanced layout concepts like CSS Grid, Flexbox, and hover effects, while also covering the use of images and responsive design.
2024-12-27
comment 0
387

Does the Bootstrap image need additional CSS?
Article Introduction:Bootstrap provides three image centering strategies: using mx-auto (recommended), flexbox, or grid systems. mx-auto Set the left and right margins to auto to achieve automatic horizontal centering. The flexbox layout provides more flexible control. The grid system allows centering pictures in the grid structure. Avoid common mistakes such as forgetting img-fluid, not defining the parent element width or using the centering method. Optimize images and follow Bootstrap best practices to improve code quality and performance.
2025-04-07
comment 0
258

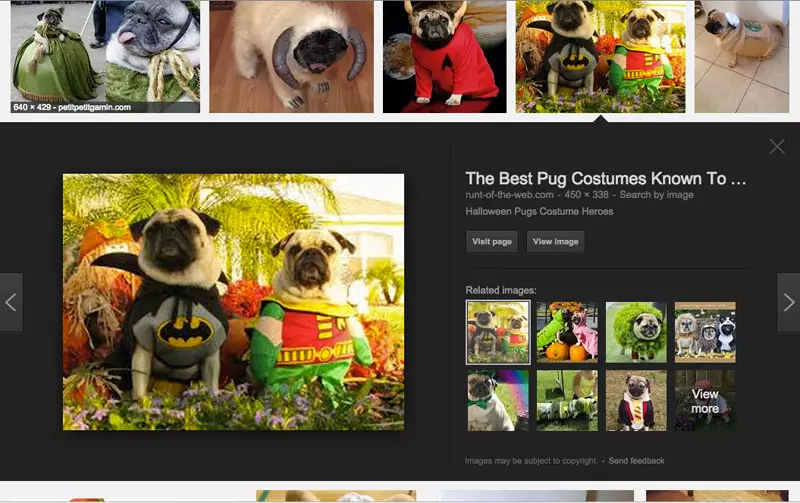
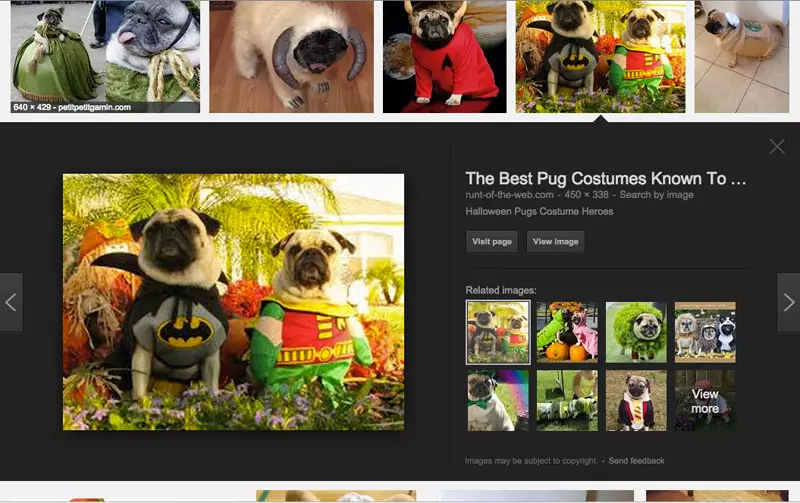
Recreating the Google Images Search Layout with CSS
Article Introduction:Key Takeaways
Recreating Google’s image search layout involves creating a basic HTML structure for images, styling them with CSS, and adding functionality with JavaScript.
The key CSS properties used in this process include display, grid-templat
2025-02-20
comment 0
689

What are the methods of centering Bootstrap pictures
Article Introduction:The method of centering images in Bootstrap includes: using Flexbox: the parent element sets d-flex and justify-content-center to center horizontally, and align-items-center to center vertically. Use Grid layout: Set d-grid and height for the parent element, and set p-2 for the internal div to add margins for the image. Absolute positioning and margin: image setting position: absolute, use margin to adjust the position, transform: translate(-50%, -50%) to move the center point of the image to the parent element
2025-04-07
comment 0
410

Is H5 page production responsive?
Article Introduction:H5 page responsive design can achieve cross-screen adaptation, but requires mastering core skills. Core principle: Understand the nature of responsive design: adaptive layout, not equal scale. Use media query (@media) to apply differentiated styles according to different device conditions. Flexible layouts such as Flexbox or Grid to suit different screen sizes. Advanced skills: Use responsive image technology (such as srcset) to optimize image loading. Enhance responsiveness with JavaScript, such as detecting device orientation adjustments. FAQs and Solutions: Avoid over-reliance on percentage layouts, and combine absolute units to ensure element position and size. consider
2025-04-06
comment 0
305

10 JSON Data with jQuery Plugins, Scripts & Tuts
Article Introduction:Key Takeaways
This post introduces 10 JSON Data with jQuery Plugins, Scripts & Tuts, providing ways to create dynamic web elements such as a bar chart with flash-like animation effects, a web widget, or a Mosaic-like grid interface for images.
2025-02-26
comment 0
680

How to make a responsive image gallery with HTML5?
Article Introduction:To create a responsive picture gallery, the core is to use HTML5 and CSS to achieve adaptation of structure and layout. 1. Use and semantic organization of image content; 2. Use CSSGrid or Flexbox for responsive layout, and Grid is recommended to automatically adjust the multi-column arrangement of the number of columns; 3. Set the image width 100%, adapt highly and use object-fit to maintain proportional filling; 4. Pay attention to details such as gap, minmax and alt attributes to improve aesthetics and accessibility.
2025-07-09
comment 0
671