Found a total of 10000 related content

Extending OctoberCMS - Building a Soft-Delete Plugin
Article Introduction:OctoberCMS: In-depth exploration of plug-in expansion and practical combat of soft delete plug-in
Developers generally prefer easy-to-use and scalable CMS. OctoberCMS adheres to the concept of simplicity first, bringing a pleasant experience to developers and users. This article demonstrates some of the extensible features of OctoberCMS and extends the functionality of another plug-in with a simple plug-in.
Key Points
OctoberCMS provides a simple and easy-to-use CMS while allowing extensions through plug-ins. This scalability is reflected in the extent to which developers can penetrate the internal mechanisms of CMS, including modifying the functions of other developers plug-ins.
The Rainlab Blog plugin allows articles to be created and assigned to different categories.
2025-02-10
comment 0
1200

Implementing pagination for large datasets in SQL.
Article Introduction:The key to improving performance of paging query is to choose the right method. 1. Use LIMIT and OFFSET to suit small data scenarios, but the performance declines significantly under big data; 2. Index-based "cursor" paging achieves stable performance through unique ordered fields, suitable for big data but does not support random page jumps; 3. OrderBY is required to add paging under sorting and filtering, and joint index optimization is used to avoid full table scanning; 4. Practical suggestions include limiting the maximum number of pages, aggregating data in advance, and checking the efficiency of ORM paging statements. Mastering these key points can effectively ensure paging performance and user experience.
2025-07-13
comment 0
367

10 jQuery Language Translator Plugins
Article Introduction:Ten excellent jQuery translation plug-ins help you easily build multilingual websites! Web page translation can be easily implemented without modifying HTML code. The following recommended jQuery translation plug-in will help you easily integrate website translation functions and improve user experience.
jQuery Translator Plugin: Easily translate web pages into multiple languages ??without modifying HTML. Just add the script reference and initialize the plugin.
Source Code Demo
jTextTranslate: A translation plug-in based on jQuery: This plug-in uses the Google language API and supports text translation in all languages ??provided by the API.
Source Code Demo
SundayM
2025-03-02
comment 0
681

How To Develop a jQuery Plugin
Article Introduction:jQuery Plug-in Development Guide: Creating Reusable Components
Core points:
Creating jQuery plug-in allows developers to create components that can be reused on any web page, reducing the risk of function name conflicts. The plug-in uses jQuery's fn function definition. The method added to the jQuery library will pass the jQuery object as this object in JavaScript.
Parameter processing is very important when developing jQuery plug-ins. To avoid complex parameter processing, pass a single JSON object instead of multiple parameters. You can use jQuery's extend function to merge default parameters and user parameters.
Make sure the method returns t
2025-03-05
comment 0
320

10 jQuery Tabs Tutorials
Article Introduction:10 great jQuery Tab tutorials and plugins to help you easily add tab effects to your blog or web page! Tabs are very practical for web designers and developers, and can present a lot of information professionally while maintaining a good user experience. My own blog also uses tabs to showcase courses, plugins, topics, scripts, and more. Tabs are growing in popularity, and many blogs use tabbed content to manage data without affecting layout. Related content: - 10 jQuery Tab plugins using Ajax and CSS - Ajax/jQuery.getJSON simple example
Create flexible tabbed content areas using CSS and jQuery
This is from tu
2025-03-07
comment 0
759

jQuery Sort Plugins 15 of the Best
Article Introduction:Fifteen practical jQuery sorting plug-ins to help you easily manage web elements!
Core points:
This article lists 15 powerful jQuery sorting plugins that can effectively control the order, location and organization of pages or table elements.
Each plug-in has unique features, ranging from simple content sorting, sortable table layout, animated table sorting to advanced search user interfaces, with rich and diverse features.
The jQuery sorting plugin is a powerful tool to improve website interactivity and user-friendliness, especially when dealing with large data sets or list views.
The sorting feature is very useful for handling large datasets such as table views and can also be used to manage list views such as portfolio pages. This article will quickly introduce 15 very convenient js
2025-02-25
comment 0
1138

10 Amazing jQuery Carousel Plugins
Article Introduction:10 amazing jQuery carousel plugins to rejuvenate your website! Carousel plug-ins are essentially a display tool for continuously looping display media (for example, images are displayed at time intervals to ensure that each image is displayed on its turn). Enjoy it!
rCarousel
A continuous carousel plug-in based on jQuery UI.
Theatre Carousel
An amazing carousel plugin. You can add it to your page and this tutorial will guide you on how.
Barousel
A jQuery plugin that makes it easy to create simple carousels, where each slide is defined by images and any type of related content.
2025-03-06
comment 0
937

10 Jquery Ajax File Uploader Plugins
Article Introduction:10 jQuery AJAX upload plug-ins that help you quickly upload files! Creating AJAX uploads from scratch with native JavaScript or jQuery is not easy, especially when building simple websites. So we searched for these plugins for you on the web. Please check out the list below! Related posts: - 10 jQuery file upload plug-in - Ajax/jQuery.getJSON simple example
Plupload
Allows you to upload files using HTML5 Gears, Silverlight, Flash, BrowserPlus or normal forms, providing unique features such as upload progress, image resize and segmentation
2025-03-09
comment 0
620

10 Best jQuery and HTML5 Media Players
Article Introduction:Ten best jQuery and HTML5 video players tutorials
In the past, Flash videos were used on websites because Flash was almost the only option to play videos. But now everyone wants video playback support to be broader, with multiple audio and video formats, playlists, adjustable controls, automatic aspect ratio video and more… All of these features can be achieved by using jQuery plug-in and HTML5, and you can use audio and video in a simple way. Check out the ten best jQuery and HTML5 player tutorials we have compiled below! enjoy! Related articles:
10 Crazy HTML5 and JS Experiments Showcase
jQuery and the new HTML5 key points
jQuery
2025-02-27
comment 0
554

jQuery Reload an iFrame
Article Introduction:Simple jQuery code snippet to reload an iFrame by accessing the contentWindow property to obtain the location object. The jQuery snippet code actually loops through and refreshes all the iFrames on the page.
Also see:
Check if window is in an ifr
2025-03-03
comment 0
1027

10 jQuery and ASP Plugins
Article Introduction:10 powerful ASP.NET jQuery plug-ins to help you easily implement AJAX requests, forms, JSON management, panels and other functions. Learn how to combine jQuery and Ajax to enhance ASP.NET applications. Here are some selected tutorials:
Key points:
An effective combination of jQuery and ASP.NET allows you to create various functions, including AJAX requests, forms, JSON management and panels.
jQuery can enhance the functionality of ASP.NET applications such as AJAX in ASP.NET, jQuery Grid with ASP.NET MVC, ASP.NET AJAX page method and news scrolling subtitles.
Specific jQu
2025-03-04
comment 0
904

10 jQuery Word/Text Counter Plugins
Article Introduction:Ten powerful jQuery character/word counting plug-ins recommended
Here are ten excellent jQuery plugins that can monitor the number of characters or words you enter in the text area like Twitter. Come and have a look!
Related blog posts:
jQuery simple character counter
jQuery setTimeout() function example
Text area word counter
A jQuery plugin for displaying word counts in text areas. Note that this is a word counting plugin, not a character counter.
Source Code Demo
NobleCount
A customizable jQuery plugin for more precise counting of text input objects (e.g. text input fields
2025-03-06
comment 0
866

How to view the contents of a file using cat, less, or more?
Article Introduction:When viewing file content in Linux or Unix terminals, cat is suitable for quick viewing of small files, less is suitable for scrolling through large files, and more is used for page-by-page viewing but only supports page-forward turn. Specifically: 1. Use the cat command to quickly display the content of small files, support merge and pipeline operations, but cannot be paging; 2. Use the less command to scroll up and down, search and exit, suitable for viewing large logs or configuration files; 3. Use the more command to view content page by page but do not support rollback, suitable for resource-constrained environments or simple browsing. In practice, cat is used for small files, less is used for complex scenarios, and less is used for more.
2025-06-14
comment 0
1028

When Less is More - Why Minimalism STILL Rules the Web
Article Introduction:Core points
Simple web design continues to dominate due to its focus on clarity, functionality and user experience, proving that in effective web design, less is more.
A simple web design approach can help businesses improve information, highlight their unique sales propositions (USPs), and improve conversion rates. In addition, simple designs make it easier to achieve responsive design of mobile devices, thereby providing a better user experience.
In addition to being beautiful, simple web design also has practical advantages, such as requiring less resources, which reduces server space usage and speeds up page loading, as well as reduces maintenance workload. However, it must be remembered that while minimalist design may be beneficial, it may not be suitable for all businesses or scenarios.
Design trends rise and fall
2025-02-20
comment 0
743

jQuery Encode/Decode URL String
Article Introduction:Simple jQuery code snippet to encode/decode (convert) a href params in a url string (http address) so that they can be properly viewed on a web page. For example, is the html equivalent of a space and @ is an ampersand (@).
Encode URL String
2025-03-04
comment 0
880

H5 WebAssembly for Game Engine Ports
Article Introduction:H5WebAssembly makes porting game engines to the web page efficient and practical because their performance is close to native and can interact seamlessly with JavaScript. Its core advantages include high execution efficiency, fine memory control, and cross-platform compatibility; better performance than asm.js, supports reuse of C/C code bases, and simple deployment without plug-ins. Common challenges in porting are: 1. The graphics API does not support WebGL/WebGPU, and use it instead; 2. The file system is restricted and requires a virtual file system or IndexedDB; 3. The thread support is unstable and needs to be handled with caution; 4. Audio and input events need to be bridged through JS. The recommended steps to start the porting are: 1. Use the Emscripten toolchain; 2. Verify from small modules
2025-07-17
comment 0
681

jQuery Check if Window is in iFrame
Article Introduction:Simple JavaScript code to determine whether a web page is in an iframe
Here is a simple JavaScript code snippet to check if the window is in an iframe. It is useful for some functions that may use URLs in the page's address bar. The code is as follows:
var isInIframe = (window.location != window.parent.location) ? true : false;
Related readings:
Get the source href injected iframe
How to reload an iframe
About jQuery and iframe
2025-03-06
comment 0
843

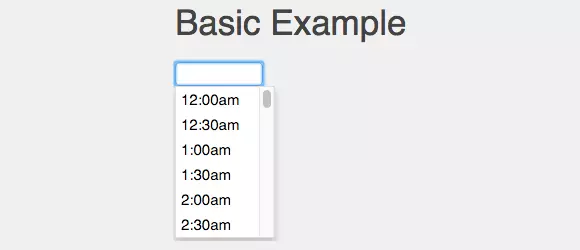
10 jQuery Time Picker Plugins
Article Introduction:Ten super cool jQuery time selector plugins to make your web page look new! Although date and calendar selectors are everywhere, time selectors are relatively few. It's time to let you see these excellent plugins!
Update: March 24, 2016 Obsolete, damaged or deprecated plugins have been removed. The entire list was refreshed based on current design trends and standards, and some new plugins were added.
jquery.timepicker
Looking for simple and easy-to-use plug-ins? Inspired by Google Calendar, this jquery.timepicker plugin is a powerful library designed to make time input as natural as possible.
Home/Demo | GitHub
Wicke
2025-02-18
comment 0
620

How to embed a PDF in an HTML5 page?
Article Introduction:If you want to display PDF files in web pages, HTML5 provides a practical way. 1. Use or tags to embed PDF directly, suitable for lightweight projects, but limited style control; 2. Advanced functions such as page turn and zooming can be realized through PDF.js, with good compatibility but requires front-end knowledge; 3. Use GoogleDocs preview service to be simple and fast, but there is privacy risk, and is suitable for non-sensitive documents. These three methods can be selected and used according to your needs.
2025-07-11
comment 0
236

How to Download Spotify on Mac? How to Get It?
Article Introduction:Spotify is not a Mac App Store app, but the installation process is simple and safe. This article will guide you in downloading and using Spotify on your Mac and provide some practical tips.
How to add Spotify to your Mac
Please be sure to download it from Spotify's official website and do not obtain it from other sources. The installation method varies by macOS version, and the following steps apply to the Ventura system:
Visit www.spotify.com in your browser and click "Download".
On the next page, click "Download" again.
Select Allow.
Find the Spotify installer in the Downloads folder, right-click and select Open.
Click "Open".
Spoti
2025-03-09
comment 0
527