Found a total of 10000 related content

Best 10 jQuery Popup Window Tutorials
Article Introduction:This post showcases ten jQuery popup window tutorials, perfect for integrating interactive elements into your website. Let's explore these helpful resources!
Related: 14 jQuery Modal Dialog Boxes
Updated 13/06/2013: Added 11. jQuery Speedo Popup
Fl
2025-02-26
comment 0
530

jQuery Cleanly Open Links in Popup Windows
Article Introduction:This jQuery code cleanly opens links with the class "popup" in a new popup window, preventing them from opening in the current page or a new tab. Customize the height and width parameters as needed.
Here's the code:
jQuery(document).ready
2025-03-05
comment 0
520

jQuery Capture Close of Popup Window
Article Introduction:This code snippet demonstrates how to detect when a jQuery popup window closes:
// Monitor the closing of a popup window
const popupWindow = window.open("http://dev.com/index.php?m=social&a=testLinkedIn", '', 'height=500,width=500');
c
2025-02-25
comment 0
636

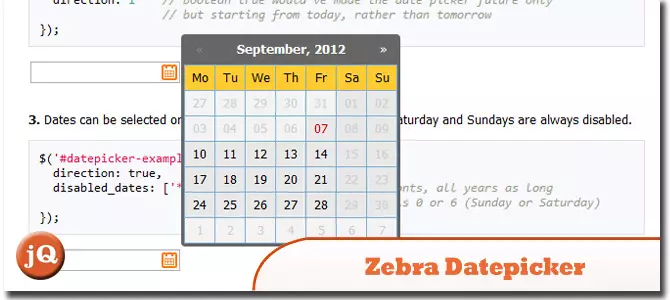
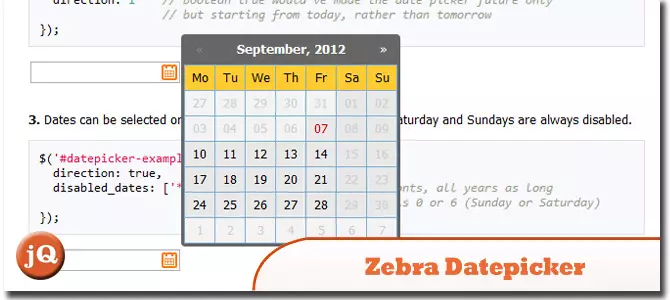
10 Top of the Line jQuery Date Popup Plugins
Article Introduction:Top 10 jQuery Date Picker Plugins to Enhance Your Forms
These ten top-tier jQuery date picker plugins can significantly enhance your forms in minutes, providing a user-friendly experience. Most offer a clickable calendar popup when a date field is a
2025-02-26
comment 0
733

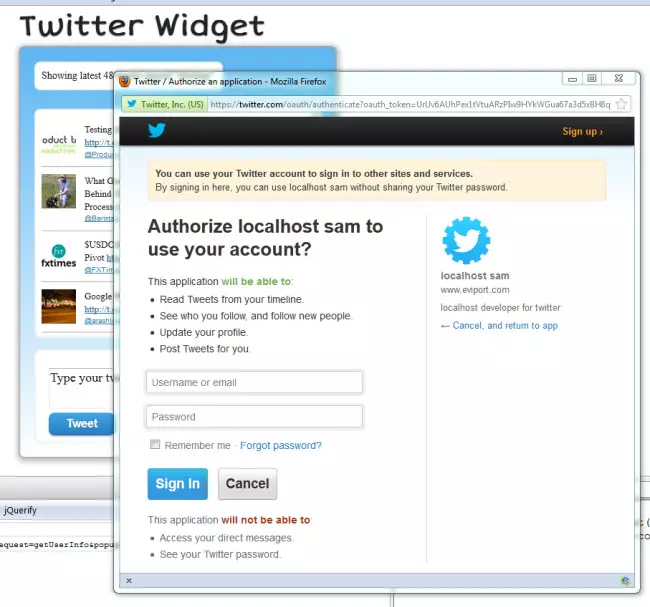
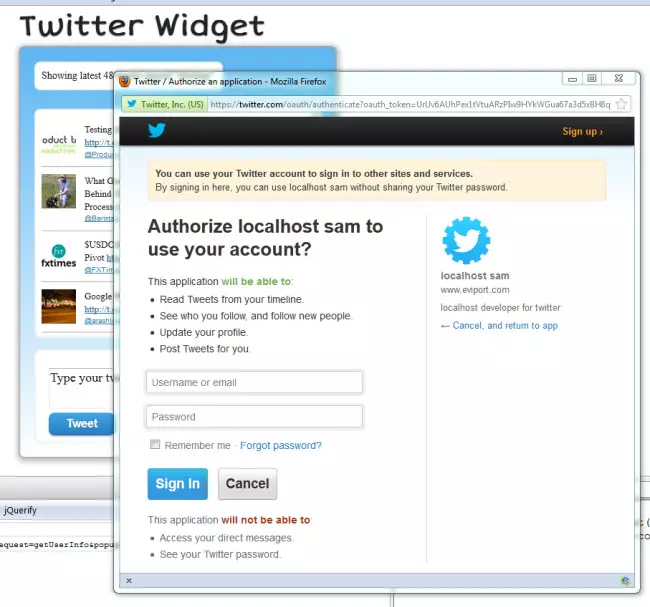
JavaScript oAuth Popup Window Handler Code
Article Introduction:This JavaScript function creates an OAuth popup window that avoids browser blocking and uses a callback for authentication, mimicking the approach of popular social networks.
Demo
jQuery Twitter Widget
Code
// OAuth popup window function
$.oauthpopu
2025-02-25
comment 0
573

HTML `popover` API for Overlay Content
Article Introduction:Popover API is a lightweight popup layer implementation solution natively supported by the browser. When using it, you need to add popover attributes first and display and hide them in combination with JS control. 1. Add popover attributes to the target element to define the popup content; 2. Control the display status of the popup layer through showPopover() and hidePopover() methods; 3. Commonly used button clicks can also be triggered, but the compatibility is limited; 4. Avoid absolute/fixed positioning in style, and it is recommended to set background, border, shadow and z-index to ensure the level; 5. Currently, Chrome and Edge support are good, Firefox is in the experimental stage, and Safari is not supported yet
2025-07-19
comment 0
172

How to Create a Basic jQuery Popup Window?
Article Introduction:Creating a Basic Popup Using jQueryIntroductionPopups are essential UI elements that can enhance user engagement and provide additional...
2024-12-15
comment 0
1196

How to Create a Simple Popup Dialog Using jQuery?
Article Introduction:Creating a Popup Dialog with jQueryIn web design, popup windows are frequently used to display additional information or gather user input. This...
2024-12-24
comment 0
541

Dave The Diver: How To Catch Spider Crabs
Article Introduction:In Dave The Diver, there are some creatures that are not easy to catch. Or, catch alive that is. The spider crab is one of those very species, making it seem like the only way to bring these crustaceans back up to land is to viciously crack them up w
2025-01-10
comment 0
818

Prepare for Interview Like a Pro with Interview Questions CLI
Article Introduction:Prepare for Interview Like a Pro with Interview Questions CLI
What is the Interview Questions CLI?
The Interview Questions CLI is a command-line tool designed for JavaScript learners and developers who want to enhance their interview
2025-01-10
comment 0
1444