Found a total of 10000 related content

15 Great jQuery Navigation Menus
Article Introduction:15 jQuery navigation menu plug-ins to improve website user experience!
Core points:
Website navigation design is crucial to the user experience. The fast, compact and feature-rich JavaScript library jQuery can make navigation menus more interactive and user-friendly.
This article introduces 15 unique jQuery navigation menu plug-ins, such as Apple-style menus, color gradient menus, animation drop-down menus and scrollable menus, which can enhance the professionalism and appeal of website navigation.
The article also provides a comprehensive FAQ chapter covering all aspects of jQuery navigation, including how to create and set up a basic jQuery navigation menu, how to make it responsive, and how to troubleshoot, as expected
2025-03-04
comment 0
864


10 jQuery Cool Menu Effect Plugins
Article Introduction:10 cool jQuery menu special effects plug-ins to improve website user experience! We have shared many jQuery navigation menu plugins, and now we bring you 10 more amazing jQuery menu effects plugins. Enjoy it! Related readings: - 10 dazzling jQuery navigation menus - 15 excellent jQuery navigation menus
Right-click menu
This plugin is very easy to use and compact, allowing you to create right-click menus.
Source Code Demo 2. jQuery Multi-level Menu – FX CSS Menu with Submenu
100% CSS menu, visual effects provided by jQuery. Only use Javascript to implement special effects. Fully compatible with cross-browser, package
2025-03-01
comment 0
914

How to do bootstrap navigation
Article Introduction:Making a Bootstrap navigation includes the following five steps: 1. Create a navigation bar container; 2. Add a navigation bar brand; 3. Create a navigation link; 4. Add responsive buttons; 5. Create a folded navigation link.
2025-04-07
comment 0
745

Does jQuery\'s click() Function Alter Default Link Navigation?
Article Introduction:jQuery's click() function solely triggers assigned event handlers or preserves the browser's default link navigation behavior. Calling click() without a custom handler leaves the default action intact, allowing links to navigate as intended. This obs
2024-10-22
comment 0
297

Bootstrap navigation bar centered: Create beautiful navigation
Article Introduction:How to center the Bootstrap navigation bar? Add the utility class justify-content-center to the <nav> element to center all elements horizontally. Optional: Add an offset class (such as offset-1) to offset the navigation bar, offset left or right depending on the value of the offset class.
2025-04-07
comment 0
1073

10 jQuery History/Back Button Plugins
Article Introduction:Explore 10 Exceptional jQuery Plugins for History/Back Button Management. These user-friendly plugins simplify implementation and seamlessly integrate with bookmarking, page refreshes, and back/forward navigation.
jQuery History: A versatile histor
2025-02-25
comment 0
461

Getting Started with the React Native Navigation Library
Article Introduction:This article explores React Native Navigation, a high-performance navigation library for complex React Native apps. Unlike React Navigation, which relies on the JavaScript thread, React Native Navigation leverages native components for smoother navi
2025-02-10
comment 0
1158

How to set the bootstrap navigation bar
Article Introduction:Bootstrap provides a simple guide to setting up navigation bars: Introducing the Bootstrap library to create navigation bar containers Add brand identity Create navigation links Add other elements (optional) Adjust styles (optional)
2025-04-07
comment 0
517

10 Easy to Use jQuery Plugins
Article Introduction:Ten easy-to-use jQuery plug-ins recommended and FAQs
This article introduces ten simple and easy-to-use jQuery plugins, including jQZoom Evolution, queue & dequeue, Awkward Viewline, jQuery-Notes 1.0.2, QuickFlip 2, Semitransparent rollovers, Beautiful Slide out Navigation, The Sexy Curls jQuery Plugin, Fixed Fade out Menu and Reveal: jQue
2025-03-02
comment 0
927

5 jQuery Image Thumbnail Plugins
Article Introduction:Enhance your website's navigation and impress your visitors with these five jQuery image thumbnail plugins! Choosing the right plugin can be challenging, so let's explore five excellent options to help you find the perfect fit.
ThumbA: This jQuery
2025-02-25
comment 0
977

10 jQuery Floating Menu and Message Plugins
Article Introduction:This post showcases ten exceptional jQuery floating menu plugins to enhance your website's navigation. The key feature? A menu that smoothly "floats" above the page content as you scroll. Let's dive in! Related articles: jQuery Floating
2025-02-25
comment 0
964

Can Click() Be Used for Simulated Link Navigation?
Article Introduction:This article explores the use of jQuery's click() function to simulate link navigation. It highlights an unexpected behavior where click() may not trigger navigation in certain situations, and provides alternative approaches to handle link navigation
2024-10-22
comment 0
930

How to use the beforeEnter navigation guard?
Article Introduction:ThebeforeTernavigationGuardinvueroTocontrolaccesstoroutesbegins.ititisdonarouteobJectrunsonLywhenentheringheroute, emergency -navigation -yeahnaving.
2025-06-29
comment 0
719

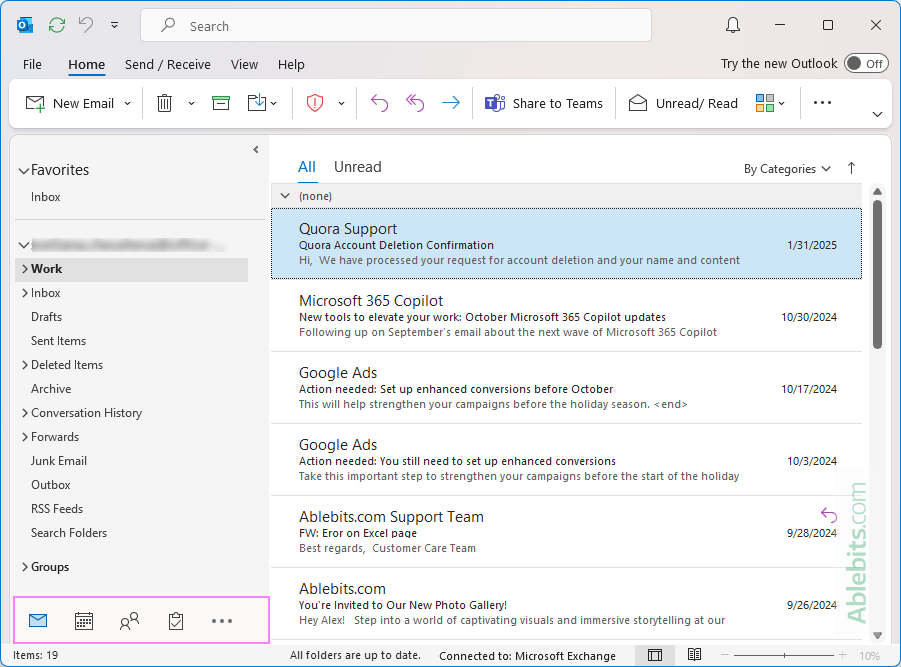
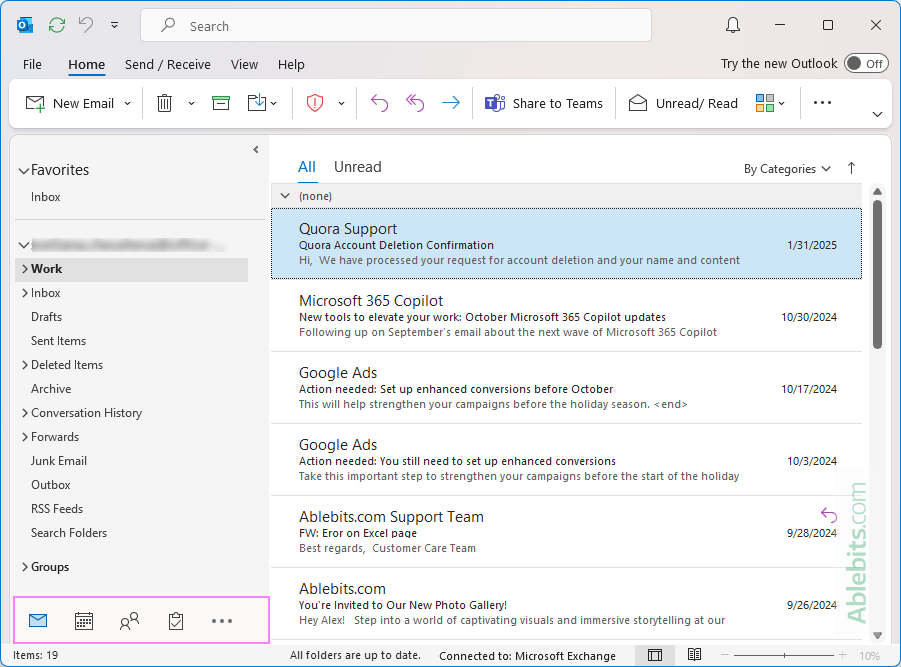
Outlook: move Navigation pane to bottom or left
Article Introduction:This guide explains how to reposition and customize the Outlook navigation bar. The navigation pane, a crucial feature for accessing Mail, Calendar, and other tools, can be moved and personalized to optimize workflow.
What is the Outlook navigation
2025-03-21
comment 0
449

Best React Native Navigation Libraries
Article Introduction:When building a React Native app, choosing the right navigation library is crucial for ensuring a smooth and intuitive user experience.
Here are some of the best navigation libraries for React Native, each with its strengths and use cases:
2024-11-02
comment 0
1119

Vanilla Javascript: Creating Animated Sticky Navigation Menu
Article Introduction:Core points
Create an animated sticky navigation menus without the need for a jQuery plugin using pure JavaScript, CSS, and HTML. The menu is designed to slide out of view when scrolling down and slide back into view with a translucent effect when scrolling up.
This process involves setting up the basic HTML structure, applying styles to main elements, and then animateing the menu. The animation is triggered by attaching the event handler to the scroll event and using CSS transformation to adjust the position and appearance of the menu according to the scrolling direction.
This custom solution provides more design flexibility and allows easy customization to be done according to specific needs. The end result is a dynamic interactive navigation menu that enhances the user experience.
Web navigation menu design needs to consider many factors, such as dishes
2025-02-16
comment 0
1152