Found a total of 10000 related content

Why Does My Show/Hide Button Require a Double-Click on First Activation?
Article Introduction:Why My Show/Hide Button Requires a Double-Click on First UseIn this JavaScript code, a button exists to control the visibility of an element (#menu) on a website. However, upon the first click, the button inexplicably requires a double-click to toggl
2024-10-18
comment 0
1157

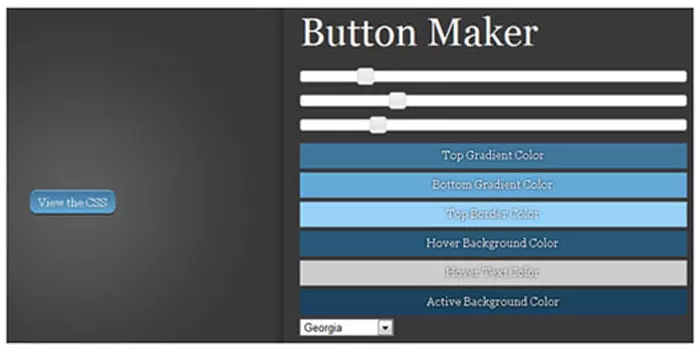
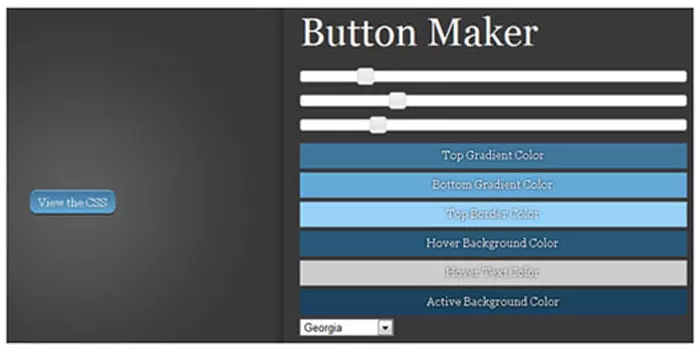
10 Online Website Button Generators
Article Introduction:This article showcases ten free online button creators, a valuable resource for web designers and developers. These tools streamline the button creation process, enabling the rapid generation of visually appealing buttons.
Button Maker: This tool
2025-03-08
comment 0
1103

What is the difference between role='button' and the element?
Article Introduction:Using native elements is usually better than role="button" because the former comes with interactive features and barrier-free support. 1. The default can focus and respond to Enter and Space keys; 2. Automatically submit forms and follow browser accessibility standards; 3. Role="button" requires manual keyboard interaction, focus style and ARIA attributes; 4. Role="button" should be used only in specific scenarios such as SVG or in restricted systems; 5. Use native buttons to save time and improve accessibility experience.
2025-07-13
comment 0
240

10 jQuery Cute Plugins
Article Introduction:Enhance your website's appeal and functionality with these charming jQuery plugins!
Skype-Style Button:
Create a button that mirrors the familiar Skype button design. This plugin ensures a consistent and recognizable user interface element.
Sou
2025-03-05
comment 0
292

GMX.css v. What&#s new?
Article Introduction:The new minor update from GMX.css just launched now. What's the difference?
Progress
The progress element displays an indicator showing the completion progress of a task, typically displayed as a progress bar. And also, there's a differen
2024-12-30
comment 0
745