
Course Introduction:10 great jQuery Grid plugins to help you easily create your ideal layout! There are already many high-quality jQuery Grid plug-ins on the market, all of which have impressive features and features and are widely used in the jQuery community. Here are some examples you might consider adding to your webpage, hope you like it! Related blog posts: 35 amazing jQuery forms Updated on January 8, 2012: Added 11. jQuery Grid Flex 1. Flexigrid Lightweight but powerful data grid with resized columns and scrolling data matching the title, and using Ajax to connect to an XML-based data source to add
2025-03-10 comment 0 808

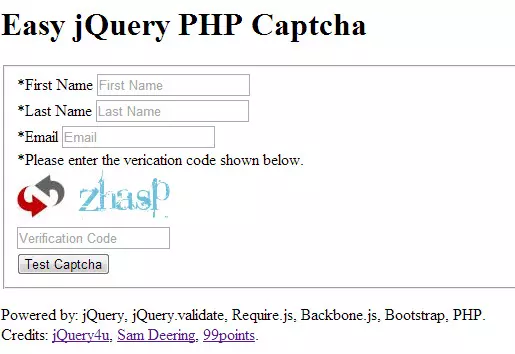
Course Introduction:10 jQuery CAPTCHA plug-ins to help you protect your website/blog forms from spam and robots. CAPTCHA is designed to distinguish robots from humans, and even malware, to provide security for your system. If you want to block bots from accessing your website, then CAPTCHA is the best choice. Here are some tutorials: jQuery AJAX PHP CAPTCHA Quickly build a runnable AJAX CAPTCHA. Integrate it with the jQuery Validate plugin to check if the verification code is correct through remote AJAX request. Tutorial Demo QapTcha: Based on jQuery and jQuery
2025-03-03 comment 0 614

Course Introduction:10 powerful ASP.NET jQuery plug-ins to help you easily implement AJAX requests, forms, JSON management, panels and other functions. Learn how to combine jQuery and Ajax to enhance ASP.NET applications. Here are some selected tutorials: Key points: An effective combination of jQuery and ASP.NET allows you to create various functions, including AJAX requests, forms, JSON management and panels. jQuery can enhance the functionality of ASP.NET applications such as AJAX in ASP.NET, jQuery Grid with ASP.NET MVC, ASP.NET AJAX page method and news scrolling subtitles. Specific jQu
2025-03-04 comment 0 904

Course Introduction:10 jQuery AJAX upload plug-ins that help you quickly upload files! Creating AJAX uploads from scratch with native JavaScript or jQuery is not easy, especially when building simple websites. So we searched for these plugins for you on the web. Please check out the list below! Related posts: - 10 jQuery file upload plug-in - Ajax/jQuery.getJSON simple example Plupload Allows you to upload files using HTML5 Gears, Silverlight, Flash, BrowserPlus or normal forms, providing unique features such as upload progress, image resize and segmentation
2025-03-09 comment 0 622

Course Introduction:The core approach to handling forms in React includes using controlled components, manually verifying, introducing ReactHookForm, and handling form resets and default values. 1. Use controlled components to manage input status and achieve dynamic interaction through useState; 2. Manually verify that suitable for small and medium-sized projects, check fields before submission and display error messages; 3. ReactHookForm simplifies the development process and provides integrated support for registration, verification and submission; 4. Form reset and default values can be achieved by setting state or calling reset method, suitable for new and editing scenarios. These practices can effectively improve the efficiency and clarity of React form development.
2025-07-15 comment 0 381

Course Elementary 13774
Course Introduction:Scala Tutorial Scala is a multi-paradigm programming language, designed to integrate various features of object-oriented programming and functional programming.

Course Elementary 82282
Course Introduction:"CSS Online Manual" is the official CSS online reference manual. This CSS online development manual contains various CSS properties, definitions, usage methods, example operations, etc. It is an indispensable online query manual for WEB programming learners and developers! CSS: Cascading Style Sheets (English full name: Cascading Style Sheets) is an application used to express HTML (Standard Universal Markup Language).

Course Elementary 13145
Course Introduction:SVG is a markup language for vector graphics in HTML5. It maintains powerful drawing capabilities and at the same time has a very high-end interface to operate graphics by directly operating Dom nodes. This "SVG Tutorial" is intended to allow students to master the SVG language and some of its corresponding APIs, combined with the knowledge of 2D drawing, so that students can render and control complex graphics on the page.

Course Elementary 24591
Course Introduction:In the "AngularJS Chinese Reference Manual", AngularJS extends HTML with new attributes and expressions. AngularJS can build a single page application (SPAs: Single Page Applications). AngularJS is very easy to learn.

Course Elementary 27448
Course Introduction:Go is a new language, a concurrent, garbage-collected, fast-compiled language. It can compile a large Go program in a few seconds on a single computer. Go provides a model for software construction that makes dependency analysis easier and avoids most C-style include files and library headers. Go is a statically typed language, and its type system has no hierarchy. Therefore users do not need to spend time defining relationships between types, which feels more lightweight than typical object-oriented languages. Go is a completely garbage-collected language and provides basic support for concurrent execution and communication. By its design, Go is intended to provide a method for constructing system software on multi-core machines.
Laravel Modal does not return data
2024-03-29 10:31:31 0 1 592
Can I use the automatic generation module of thinkphp5 in Windows 7 system? How to configure and use
2017-10-10 17:04:14 0 2 1390
2017-10-10 19:25:59 0 4 2944
To use mcrypt_get_key_size() in php study, how to enable mcrypt_
2017-10-10 19:47:34 0 1 1173
Detecting login status and preventing repeated login status in TP5 - My page is wrong
2017-10-10 22:49:15 0 0 1188