
Course Introduction:To implement vertical text scrolling effect in Vue, you need to define the container style (.vertical-scroll-container) for vertical scrolling, and set its height and overflow properties. Defines the style (.vertical-scroll-content) of the text content, position it absolutely, and initializes its position at the top. Use transition animation in Vue component to define the animation effect of text content movement. Use CSS to define transition effects (.vertical-scroll-enter-active and .vertical-scroll-leave-active), and set the transition time and transition type.
2025-04-07 comment 0 618

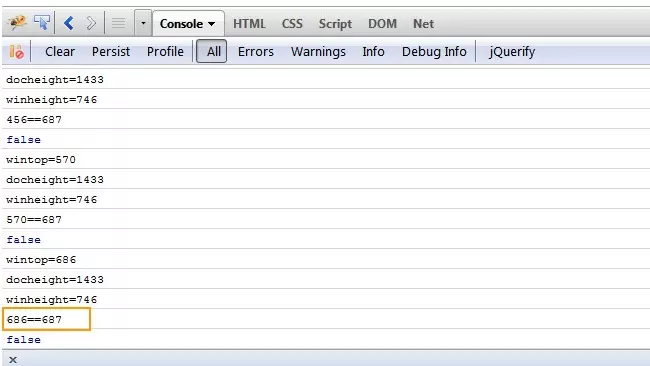
Course Introduction:This article explores using jQuery to track and respond to vertical scroll percentages within a web browser window. It highlights browser inconsistencies, particularly between Firefox and Chrome, in accurately reporting 100% scroll. Several practic
2025-03-01 comment 0 752

Course Introduction:Use a simple jQuery code snippet to determine whether the main window vertical scroll bar exists. This feature is very useful, for example, when the user scrolls to the bottom of the page, an event that displays the relevant page can be triggered. // Check whether the vertical scroll bar exists // Also applicable to FF8 verticalScrollPresent: function() { return (document.documentElement.scrollHeight !== document.documentElement.clientHeight); } // A lengthy version of the above method verticalScrol
2025-03-01 comment 0 767

Course Introduction:Add and Remove jQuery Class Based on Vertical ScrollIn this scenario, the user wants to remove the "clearHeader" class from the "header" element...
2024-11-28 comment 0 355

Course Introduction:JQuery-based Class Manipulation with Vertical ScrollingProblem:You aim to modify the class of a header element as a user scrolls, changing its...
2024-12-03 comment 0 572

Course Elementary 13772
Course Introduction:Scala Tutorial Scala is a multi-paradigm programming language, designed to integrate various features of object-oriented programming and functional programming.

Course Elementary 82280
Course Introduction:"CSS Online Manual" is the official CSS online reference manual. This CSS online development manual contains various CSS properties, definitions, usage methods, example operations, etc. It is an indispensable online query manual for WEB programming learners and developers! CSS: Cascading Style Sheets (English full name: Cascading Style Sheets) is an application used to express HTML (Standard Universal Markup Language).

Course Elementary 13144
Course Introduction:SVG is a markup language for vector graphics in HTML5. It maintains powerful drawing capabilities and at the same time has a very high-end interface to operate graphics by directly operating Dom nodes. This "SVG Tutorial" is intended to allow students to master the SVG language and some of its corresponding APIs, combined with the knowledge of 2D drawing, so that students can render and control complex graphics on the page.

Course Elementary 24590
Course Introduction:In the "AngularJS Chinese Reference Manual", AngularJS extends HTML with new attributes and expressions. AngularJS can build a single page application (SPAs: Single Page Applications). AngularJS is very easy to learn.

Course Elementary 27446
Course Introduction:Go is a new language, a concurrent, garbage-collected, fast-compiled language. It can compile a large Go program in a few seconds on a single computer. Go provides a model for software construction that makes dependency analysis easier and avoids most C-style include files and library headers. Go is a statically typed language, and its type system has no hierarchy. Therefore users do not need to spend time defining relationships between types, which feels more lightweight than typical object-oriented languages. Go is a completely garbage-collected language and provides basic support for concurrent execution and communication. By its design, Go is intended to provide a method for constructing system software on multi-core machines.
css - The vertical effect of flex layout cannot be achieved?
2017-05-16 13:44:11 0 3 719
javascript - jQuery or Canvas integral display effect idea solution
2017-05-19 10:28:23 0 4 682
ReactJS design roadmap timeline
2024-03-29 11:31:47 0 1 536
2017-05-19 10:40:16 0 1 828
jquery - How to create navigation effect in angularjs?
2017-05-15 16:58:41 0 1 610