
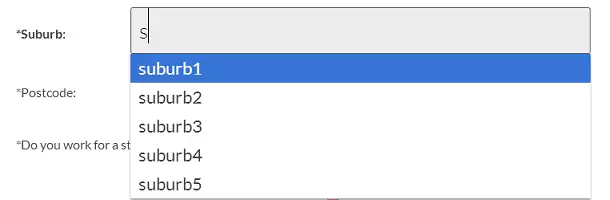
Course Introduction:This code uses HTML5 Datalist tag to setup autocomplete options for a text field . It grabs the data from a JSON file with an AJAC request (data which can be stored in the browser persistently if need be or locally on a js object). It then uses the s
2025-02-23 comment 0 654

Course Introduction:The cost of learning H5 and JS depends on the basis, objectives and learning methods. For those with zero foundation, there are certain thresholds: HTML5 focuses on label mastery, CSS cultivates layout perception, and JavaScript includes a variety of programming paradigms and requires abstract capabilities. But rich learning resources, hands-on practices, learning partners and clear goals can reduce learning costs. Code examples show the charm of JS functions and event handlers. Persistence, summary and enjoyment of the process is the key to learning programming.
2025-04-06 comment 0 700

Course Introduction:Lighthouse prompts that when JavaScript performs poorly, it can be optimized by reducing the main thread work, shortening the parsing time, and avoiding forced synchronous layout. 1. Reduce main thread work: Split long tasks to WebWorker or delay execution with setTimeout; lazy loading of non-critical scripts such as carousel logic; use anti-shake/throttling to control the trigger frequency of high-frequency events, and preferentially use IntersectionObserver instead of scroll monitoring. 2. Shorten JS parsing and compilation time: use Terser to compress the code and remove comments before going online; load modules on demand through dynamic import; replace large-scale third-party libraries such as using dayjs instead of moment.js
2025-07-19 comment 0 489

Course Introduction:Tags are containers used in HTML5 to store lazy content. They are not directly rendered when the page is loaded, but can be dynamically extracted and used through JavaScript. It is suitable for scenes where the same structure needs to be created repeatedly, such as generating lists, cards, or pop-ups. 1. The UI component structure can be predefined to improve component development efficiency; 2. Reduce the amount of code used by JS to splice HTML to enhance maintainability; 3. Improve page performance, because the template does not participate in rendering at the beginning. The steps to use include: define the template structure in HTML, obtain and clone its contents in JavaScript, and insert the DOM after modification. Notes include: only effective in modern browsers, avoid directly embedding scripts or styles, and it is recommended to add class names or IDs for operation in complex structures.
2025-07-07 comment 0 871

Course Introduction:SqlParameter Parameters.Add vs. AddWithValue: Choosing the Best MethodWhen working with SQL commands, you may encounter the need to add...
2025-01-10 comment 0 673

Course Elementary 13774
Course Introduction:Scala Tutorial Scala is a multi-paradigm programming language, designed to integrate various features of object-oriented programming and functional programming.

Course Elementary 82282
Course Introduction:"CSS Online Manual" is the official CSS online reference manual. This CSS online development manual contains various CSS properties, definitions, usage methods, example operations, etc. It is an indispensable online query manual for WEB programming learners and developers! CSS: Cascading Style Sheets (English full name: Cascading Style Sheets) is an application used to express HTML (Standard Universal Markup Language).

Course Elementary 13145
Course Introduction:SVG is a markup language for vector graphics in HTML5. It maintains powerful drawing capabilities and at the same time has a very high-end interface to operate graphics by directly operating Dom nodes. This "SVG Tutorial" is intended to allow students to master the SVG language and some of its corresponding APIs, combined with the knowledge of 2D drawing, so that students can render and control complex graphics on the page.

Course Elementary 24591
Course Introduction:In the "AngularJS Chinese Reference Manual", AngularJS extends HTML with new attributes and expressions. AngularJS can build a single page application (SPAs: Single Page Applications). AngularJS is very easy to learn.

Course Elementary 27448
Course Introduction:Go is a new language, a concurrent, garbage-collected, fast-compiled language. It can compile a large Go program in a few seconds on a single computer. Go provides a model for software construction that makes dependency analysis easier and avoids most C-style include files and library headers. Go is a statically typed language, and its type system has no hierarchy. Therefore users do not need to spend time defining relationships between types, which feels more lightweight than typical object-oriented languages. Go is a completely garbage-collected language and provides basic support for concurrent execution and communication. By its design, Go is intended to provide a method for constructing system software on multi-core machines.
angular.js - Angular1 cannot automatically rotate using bootstrap carousel carousel
2017-05-15 17:11:48 0 2 627
javascript - Jump problem in carousel chart
2017-05-19 10:34:28 0 1 527
javascript - Native JS and jQuety about setting image carousel timer
2017-07-05 10:58:00 0 1 1145
javascript - How to call the timer in the stored variable in carousel JS
2017-07-05 11:08:40 0 1 1105
Custom Bootstrap 5 carousel on mobile (multiple items, but not in one row)
2023-09-05 11:53:56 0 1 717