Best Practices for Writing JavaScript Code with VSCode
May 15, 2025 pm 09:45 PMBest practices for writing JavaScript code in VSCode include: 1) installing Prettier, ESLint, and JavaScript (ES6) code snippets extensions, 2) configuring launch.json files for debugging, and 3) using modern JavaScript features and optimization loops to improve performance. With these settings and tricks, you can develop JavaScript code more efficiently in VSCode.

introduction
I know a lot of people are looking for best practices on how to write JavaScript code in VSCode, so I decided to share some of my personal experiences and insights. As a programming veteran, I have written countless lines of JavaScript code with VSCode and accumulated a lot of unique skills and methods. Today, I will take you into a deep understanding of how to maximize the use of VSCode's capabilities to improve your JavaScript development efficiency. After reading this article, you will learn how to configure VSCode to improve code quality, how to use powerful debugging tools, and some little-known tips to optimize your development process.
Review of basic knowledge
Before we get started, let's quickly review the basics of VSCode and JavaScript. VSCode, full name Visual Studio Code, is a free, open source code editor launched by Microsoft, which is deeply loved by developers. JavaScript is a widely used programming language suitable for front-end and back-end development.
The charm of VSCode lies in its highly customizable features and rich expansion ecosystem. Whether you are a novice or a senior developer, you can find the right tools and plug-ins in VSCode. The flexibility and wide application of JavaScript make it one of the essential skills for developers.
Core concept or function analysis
VSCode configuration and JavaScript development
Configuring VSCode is critical for JavaScript development. First, you need to install some key extensions to enhance your development experience. For example, Prettier can automatically format your code, ESLint can help you catch errors and style issues in your code, and JavaScript (ES6) code snippets can greatly speed up your encoding.
Here is a simple VSCode setup file configuration example:
{
"editor.formatOnSave": true,
"eslint.enable": true,
"javascript.suggest.completeFunctionCalls": true,
"javascript.updateImportsOnFileMove.enabled": "always"
}This configuration file enables automatic save-time formatting, ESLint checking, and some useful JavaScript feature recommendations. With these settings, your development environment will become smarter and more efficient.
VSCode debugging tool
VSCode's debugging tool is another highlight. By configuring the launch.json file, you can easily debug JavaScript code. Here is a simple configuration example:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/index.js"
}
]
}Using this configuration, you can start and debug your JavaScript programs directly in VSCode. The debugging tool allows you to set breakpoints, check variable values, and execute code step by step, which is very helpful for troubleshooting problems and understanding code logic.
How it works
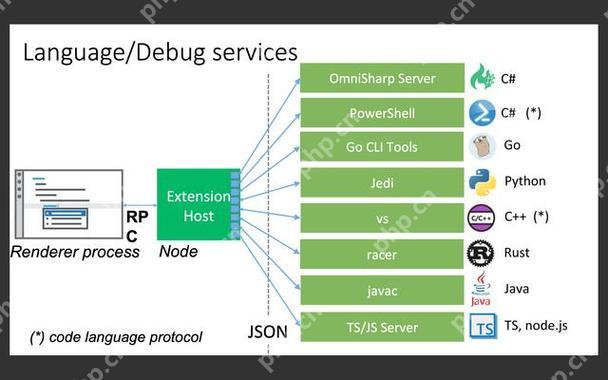
What makes VSCode powerful is its scalability and integration. Each extension is an independent module that can be installed and managed through the extension market of VSCode. These extensions interact with the editor through VSCode's API, providing additional functionality and services. For example, Prettier automatically formats code by listening for file save events, while ESLint runs in the background, checks the code and provides real-time feedback.
In JavaScript development, VSCode uses its built-in language services, such as JavaScript language services, to provide intelligent code completion, error checking, and code navigation. These functions are implemented by parsing JavaScript code and understanding its semantics, allowing developers to write and maintain code more efficiently.
Example of usage
Basic usage
Let's start with a simple JavaScript function and see how to write and debug it in VSCode:
function greet(name) {
return `Hello, ${name}!`;
}
console.log(greet('World'));In this example, VSCode will automatically provide code completion suggestions to help you write functions quickly. If you enable ESLint, it will also check if your code complies with style specifications, such as if you use a semicolon. If you configure Prettier, the code will be formatted automatically when saving the file.
Advanced Usage
Now, let's look at a more complex example showing how to use VSCode's debugging tool:
function calculateFactorial(n) {
if (n === 0 || n === 1) {
return 1;
}
return n * calculateFactorial(n - 1);
}
let result = calculateFactorial(5);
console.log(result); You can set breakpoints in the calculateFactorial function, and then use VSCode's debugging tool to execute the code step by step to observe the changes in the variable value. This is very helpful in understanding the execution of recursive functions.
Common Errors and Debugging Tips
In JavaScript development, common errors include type errors, undefined variable errors, and syntax errors. VSCode can help you catch these errors through ESLint. For example, if you try to use an undefined variable, ESLint will point out this problem immediately:
// This raises an ESLint error because 'undefinedVar' console.log(undefinedVar);
For debugging skills, in addition to using VSCode's built-in debugging tools, you can also use console.log or debugger statements to help you understand the execution process of your code. For example:
function complexFunction() {
debugger; // Set breakpoint let a = 10 here;
let b = 20;
let result = ab;
console.log(result);
} By inserting debugger statements at critical locations, you can control the debugging process more flexibly.
Performance optimization and best practices
In actual development, optimizing code performance and following best practices is crucial. Here are some suggestions:
- Using modern JavaScript features : such as arrow functions, template strings, deconstructed assignments, etc., can make your code more concise and easier to read.
- Optimize loops : Avoid unnecessary operations in loops, such as repeatedly calculating constant values ??in loops.
- Using cache : For some high-frequency calls, you can consider using cache to improve performance.
Here is an example of an optimization loop:
// Unoptimized version function sumArray(arr) {
let sum = 0;
for (let i = 0; i < arr.length; i ) {
sum = arr[i];
}
return sum;
}
// Optimized version function optimizedSumArray(arr) {
return arr.reduce((sum, current) => sum current, 0);
} In this example, using the reduce method instead of the traditional for loop can make the code more concise and perform better in some cases.
Regarding best practices, my experience is that keeping the code readable and maintainable is crucial. Using meaningful variable names, writing clear comments, and following a consistent code style are all keys to improving code quality.
Finally, I want to emphasize that VSCode is a very powerful tool, but its real value lies in how you use it. By constantly exploring and experimenting with different extensions and configurations, you can find the development process that suits you best. Hopefully this article provides you with some useful insights and practices to help you achieve greater success in JavaScript development.
The above is the detailed content of Best Practices for Writing JavaScript Code with VSCode. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Which virtual currency platform is legal? What is the relationship between virtual currency platforms and investors?
Jul 11, 2025 pm 09:36 PM
Which virtual currency platform is legal? What is the relationship between virtual currency platforms and investors?
Jul 11, 2025 pm 09:36 PM
There is no legal virtual currency platform in mainland China. 1. According to the notice issued by the People's Bank of China and other departments, all business activities related to virtual currency in the country are illegal; 2. Users should pay attention to the compliance and reliability of the platform, such as holding a mainstream national regulatory license, having a strong security technology and risk control system, an open and transparent operation history, a clear asset reserve certificate and a good market reputation; 3. The relationship between the user and the platform is between the service provider and the user, and based on the user agreement, it clarifies the rights and obligations of both parties, fee standards, risk warnings, account management and dispute resolution methods; 4. The platform mainly plays the role of a transaction matcher, asset custodian and information service provider, and does not assume investment responsibilities; 5. Be sure to read the user agreement carefully before using the platform to enhance yourself
 What are the mechanisms for the impact of the BTC halving event on the currency price?
Jul 11, 2025 pm 09:45 PM
What are the mechanisms for the impact of the BTC halving event on the currency price?
Jul 11, 2025 pm 09:45 PM
Bitcoin halving affects the price of currency through four aspects: enhancing scarcity, pushing up production costs, stimulating market psychological expectations and changing supply and demand relationships; 1. Enhanced scarcity: halving reduces the supply of new currency and increases the value of scarcity; 2. Increased production costs: miners' income decreases, and higher coin prices need to maintain operation; 3. Market psychological expectations: Bull market expectations are formed before halving, attracting capital inflows; 4. Change in supply and demand relationship: When demand is stable or growing, supply and demand push up prices.
 Dogecoin latest price APP_Dogecoin real-time price update platform entrance
Jul 11, 2025 pm 10:39 PM
Dogecoin latest price APP_Dogecoin real-time price update platform entrance
Jul 11, 2025 pm 10:39 PM
The latest price of Dogecoin can be queried in real time through a variety of mainstream APPs and platforms. It is recommended to use stable and fully functional APPs such as Binance, OKX, Huobi, etc., to support real-time price updates and transaction operations; mainstream platforms such as Binance, OKX, Huobi, Gate.io and Bitget also provide authoritative data portals, covering multiple transaction pairs and having professional analysis tools. It is recommended to obtain information through official and well-known platforms to ensure data accuracy and security.
 Is PEPE coins an altcoin? What is the prospect of PEPE coins
Jul 11, 2025 pm 10:21 PM
Is PEPE coins an altcoin? What is the prospect of PEPE coins
Jul 11, 2025 pm 10:21 PM
PEPE coins are altcoins, which are non-mainstream cryptocurrencies. They are created based on existing blockchain technology and lack a deep technical foundation and a wide application ecosystem. 1. It relies on community driving forces to form a unique cultural label; 2. It has large price fluctuations and strong speculativeness, and is suitable for those with high risk preferences; 3. It lacks mature application scenarios and relies on market sentiment and social media. The prospects depend on community activity, team driving force and market recognition. Currently, it exists more as cultural symbols and speculative tools. Investment needs to be cautious and pay attention to risk control. It is recommended to rationally evaluate personal risk tolerance before operating.
 List of official cryptocurrency websites (the top ten cryptocurrency platforms in the world)
Jul 11, 2025 pm 09:51 PM
List of official cryptocurrency websites (the top ten cryptocurrency platforms in the world)
Jul 11, 2025 pm 09:51 PM
With the digital asset industry booming, choosing a safe and reliable trading platform is crucial. This article has compiled the official website entrances and core features of the top ten mainstream cryptocurrency platforms in the world, aiming to help you quickly understand the leaders in the market and provide you with a clear navigation for exploring the digital world. It is recommended to collect the official websites of commonly used platforms to avoid entering through unverified links.
 BTC latest price APP_BTC real-time price update platform entrance
Jul 11, 2025 pm 10:24 PM
BTC latest price APP_BTC real-time price update platform entrance
Jul 11, 2025 pm 10:24 PM
The latest BTC price can be checked in real time through multiple mainstream APPs and platforms. 1. The CoinMarketCap APP provides comprehensive market data; 2. The CoinGecko APP supports multiple transaction pairs of prices; 3. The Binance APP integrates market and trading. Platform: 1. The CoinMarketCap platform supports trend chart analysis; 2. The CoinGecko platform has a friendly interface; 3. The Binance trading platform has strong liquidity; 4. The OKX trading platform is compliant and safe; 5. The TradingView chart platform is suitable for technical analysis. It is recommended to obtain information through official and well-known platforms to ensure data accuracy and asset security.
 Top 10 reliable cryptocurrency platform app rankings 2025 (with URL included)
Jul 11, 2025 pm 08:54 PM
Top 10 reliable cryptocurrency platform app rankings 2025 (with URL included)
Jul 11, 2025 pm 08:54 PM
The top ten cryptocurrency platform apps worth paying attention to in 2025 include Binance, Ouyi, Coinbase, Kraken, KuCoin, Bybit, Gate.io, MEXC, Bitget and Crypto.com. 1. Binance: deep liquidity, many trading products, low handling fees, suitable for from novices to professional traders; 2. Ouyi: Strong derivatives, integrated Web3 experience, suitable for experienced traders and Web3 users; 3. Coinbase: high compliance, simple operation, strong security, suitable for beginners; 4. Kraken: top security records, high customer service, suitable for long-term investors; 5. KuCoin: fast launch of new coins, high altcoins
 Bitcoin breaks through $110,000: Bull market returns or a short-term boom?
Jul 11, 2025 pm 09:30 PM
Bitcoin breaks through $110,000: Bull market returns or a short-term boom?
Jul 11, 2025 pm 09:30 PM
Is Bitcoin’s breakthrough of $110,000 a bull market or a short-term boom? The answer depends on the game between long and short factors. 1. The continuous influx of institutional capital brings purchasing power and stability; 2. The macroeconomic environment promotes Bitcoin to become a hedging tool; 3. The mature financial products lower the threshold for participation; 4. The technological ecology is perfected to enhance practicality. But the risks are also significant: 1. Extreme market sentiment may trigger panic selling; 2. Historical high volatility indicates the possibility of a sharp pullback; 3. Uncertainty in regulatory policies poses a potential threat; 4. Early investors' profit settlement will form selling pressure. The future trend is determined by the competition between fundamentals and speculative forces. Participants need to pay close attention to the flow of funds, macro policies and regulatory trends to make rational judgments.






