Insgesamt10000 bezogener Inhalt gefunden

5 kranke mobile Website Bootstrap -Helfer -Layouts
Artikeleinführung:Entdecken Sie 5 atemberaubende mobile Website -Bootstrap -Helfer -Layouts, um Ihr Webdesign zu erh?hen! Diese reaktionsschnellen Layouts machen Ihre Website ansprechender und benutzerfreundlicher. Lasst uns erkunden! Verwandte Artikel:
10 Must-Have-Metro-Bootstrap-Vorlagen
Jquer
2025-02-23
Kommentar 0
536

10 hilfreiche jQuery -Plugins, um Twitter in Blog/Website integrieren zu k?nnen
Artikeleinführung:Zehn leistungsstarke JQuery -Plugins, um Ihre Twitter -Integration zu beenden
In diesem Artikel werden zehn JQuery -Plugins untersucht, die Twitter -Funktionen nahtlos in Ihre Website oder Ihr Blog integrieren und dynamische Funktionen und umfangreiche Anpassungen bieten. Dieser Stecker
2025-03-01
Kommentar 0
899




3 Tipps zum Beschleunigen Ihrer Bootstrap -Website
Artikeleinführung:Schlüsselpunkte
Laden Sie nur die erforderlichen Komponenten im Bootstrap -Paket herunter. Unn?tige Komponenten erh?hen die Gr??e der Website und verlangsamen die Geschwindigkeit. Wenn nicht bestimmte Funktionen verwendet werden, l?schen Sie sie, um die Geschwindigkeit zu optimieren.
Verwenden Sie keine vorkompilierten Download -Pakete, sondern w?hlen Sie Quellcode. Auf diese Weise k?nnen Sie nur die ben?tigten Komponenten einfügen und ein schlankeres und effizientes Stylesheet für Ihre Produktionsumgebung erstellen.
Implementieren Sie bew?hrte Client -Optimierungstechniken wie das Schreiben von optimiertem CSS und JavaScript -Code, Komprimieren und Zusammenführen von CSS und JavaScript -Code sowie die Optimierung von Bilddateigr??en. Diese Schritte k?nnen die Geschwindigkeit und Leistung Ihrer Website erheblich verbessern.
Die Website-Optimierung ist eine Reihe von serverseitigen und Client-Technologien, die das Netzwerk beschleunigen sollen
2025-02-15
Kommentar 0
419


So verwenden Sie Bootstrap in Vue
Artikeleinführung:Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
2025-04-07
Kommentar 0
1187

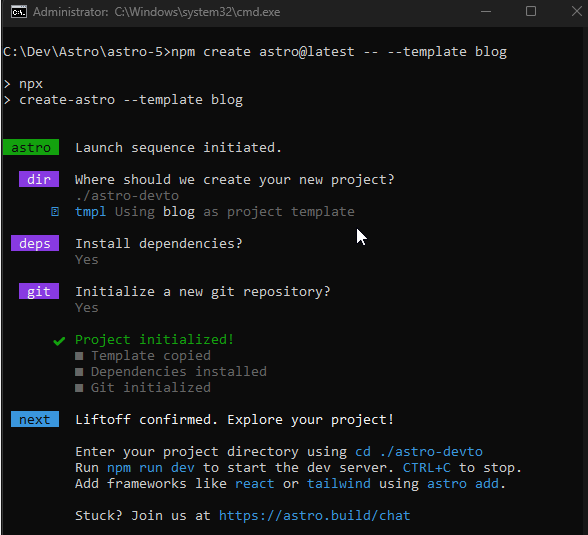
AstroJS: Dev.to-Inhalte einfach integrieren
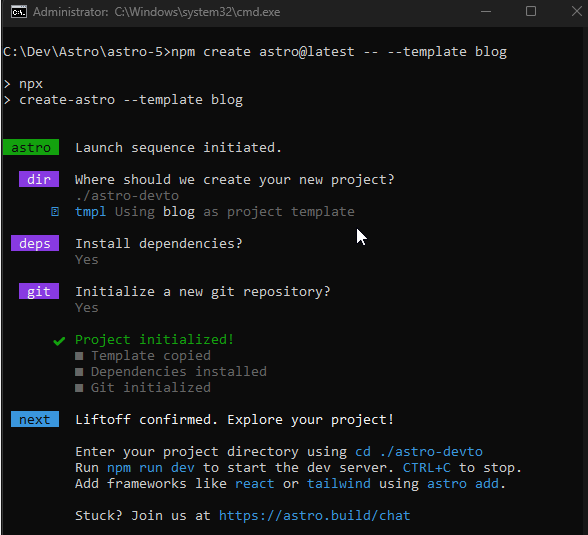
Artikeleinführung:Starten Sie ein neues Projekt mit der Blog-Vorlage
npm create astro@latest -- --template blog
Wir starten die App
cd [Projektname] && npm run dev
Ab Astro 5 wurde die Content Layer API eingeführt, ein Tool
2024-12-29
Kommentar 0
1110

Ideen für Frontend-Entwicklungsprojekte für 5
Artikeleinführung:Blog-Vorlage: Ein klares und minimalistisches Blog-Layout mit Schwerpunkt auf Lesbarkeit.
Dashboard-Benutzeroberfl?che: Ein funktionsreiches Admin-Dashboard mit Diagrammen, Tabellen und Widgets.
Veranstaltungswebsite: Eine Werbewebsite für eine Veranstaltung oder Konferenz mit Zeitplan und Registratur
2025-01-12
Kommentar 0
757

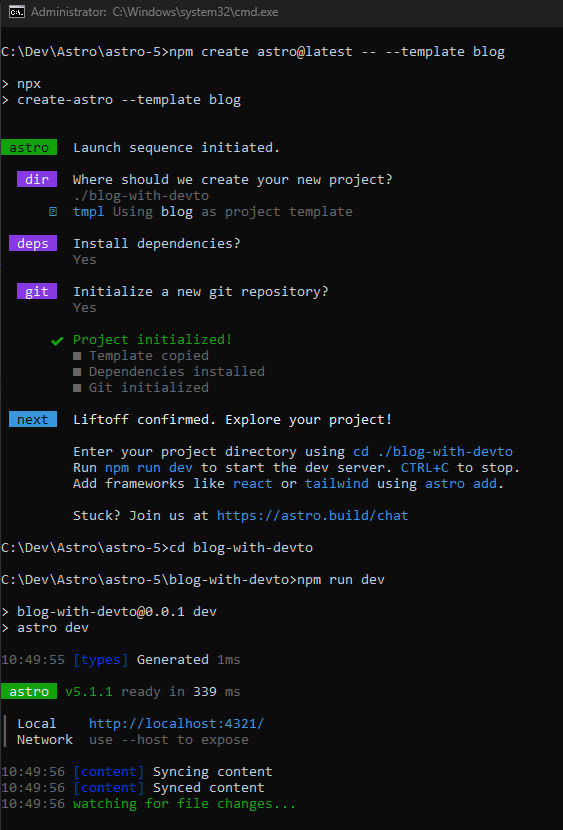
Testen Sie Dev.to
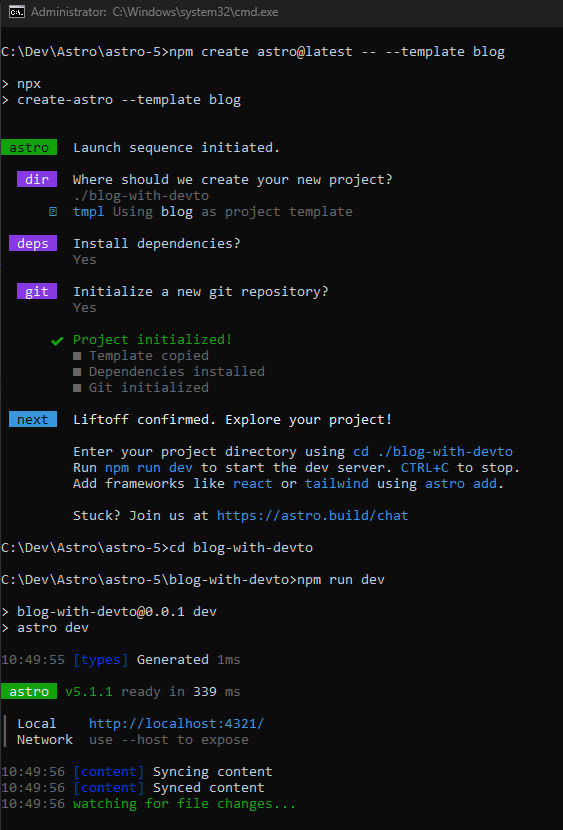
Artikeleinführung:Angeh?ngter Installationsbildschirm für die Astro-Blog-Vorlage
npm create astro@latest -- --template blog
Wir starten die App
npm run dev
Ab Astro 5 wurde die Content Layer API eingeführt, ein Tool, das das Laden von Daten erm?glicht
2024-12-27
Kommentar 0
945

Edu-Tech-Plattform: Eine hochmoderne digitale College-Website-Vorlage
Artikeleinführung:Dies ist eine Einreichung für die Wix Studio Challenge: Community Edition.
Meine Community-Plattform
Wir stellen die Edu-Tech-Plattform vor – eine vollst?ndig responsive, klar gestaltete digitale Hochschulvorlage, die auf Bildungseinrichtungen zugeschnitten ist, die beweisen m?chten, was sie tun m?chten
2024-11-01
Kommentar 0
686