Insgesamt10000 bezogener Inhalt gefunden

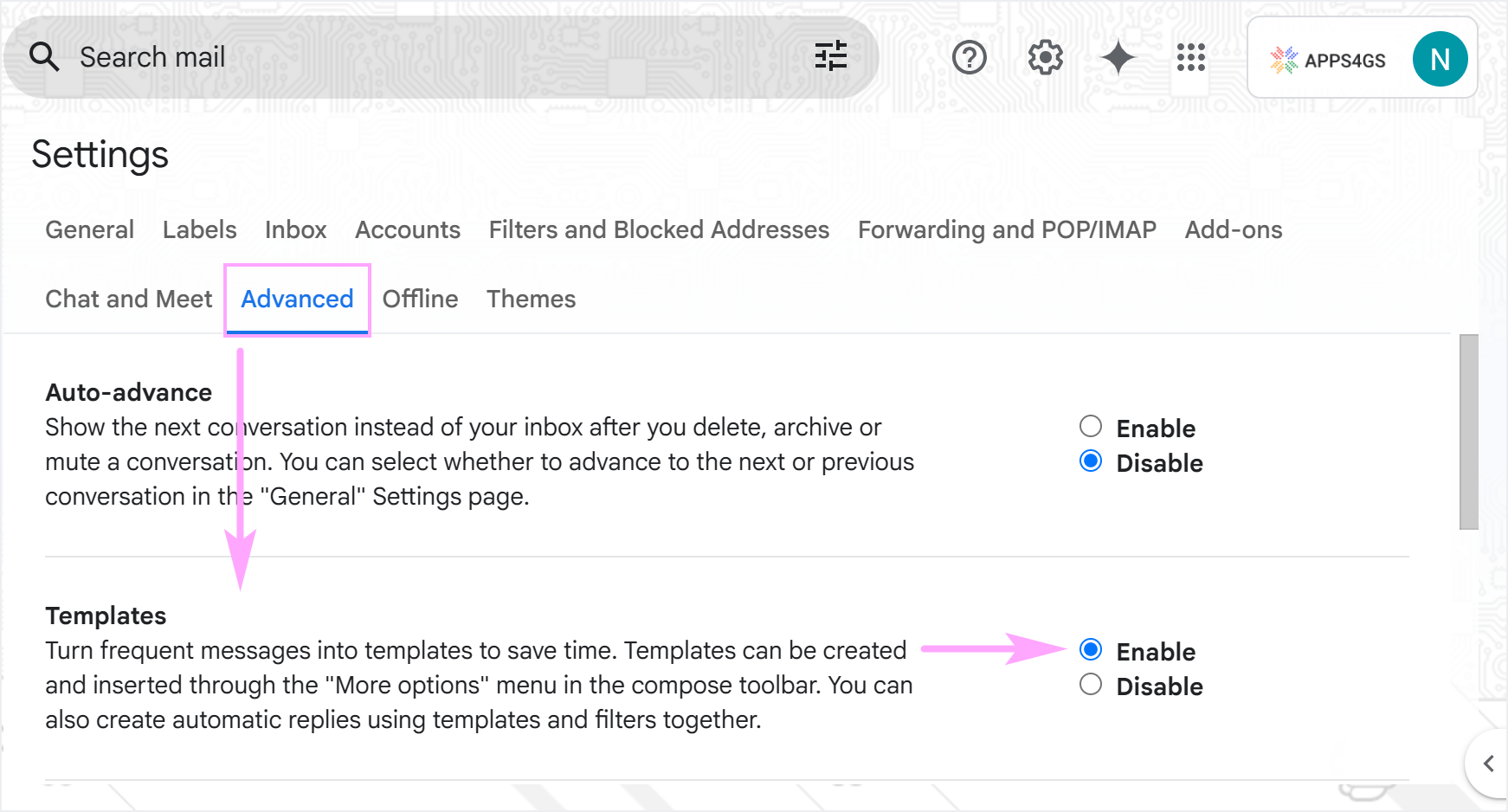
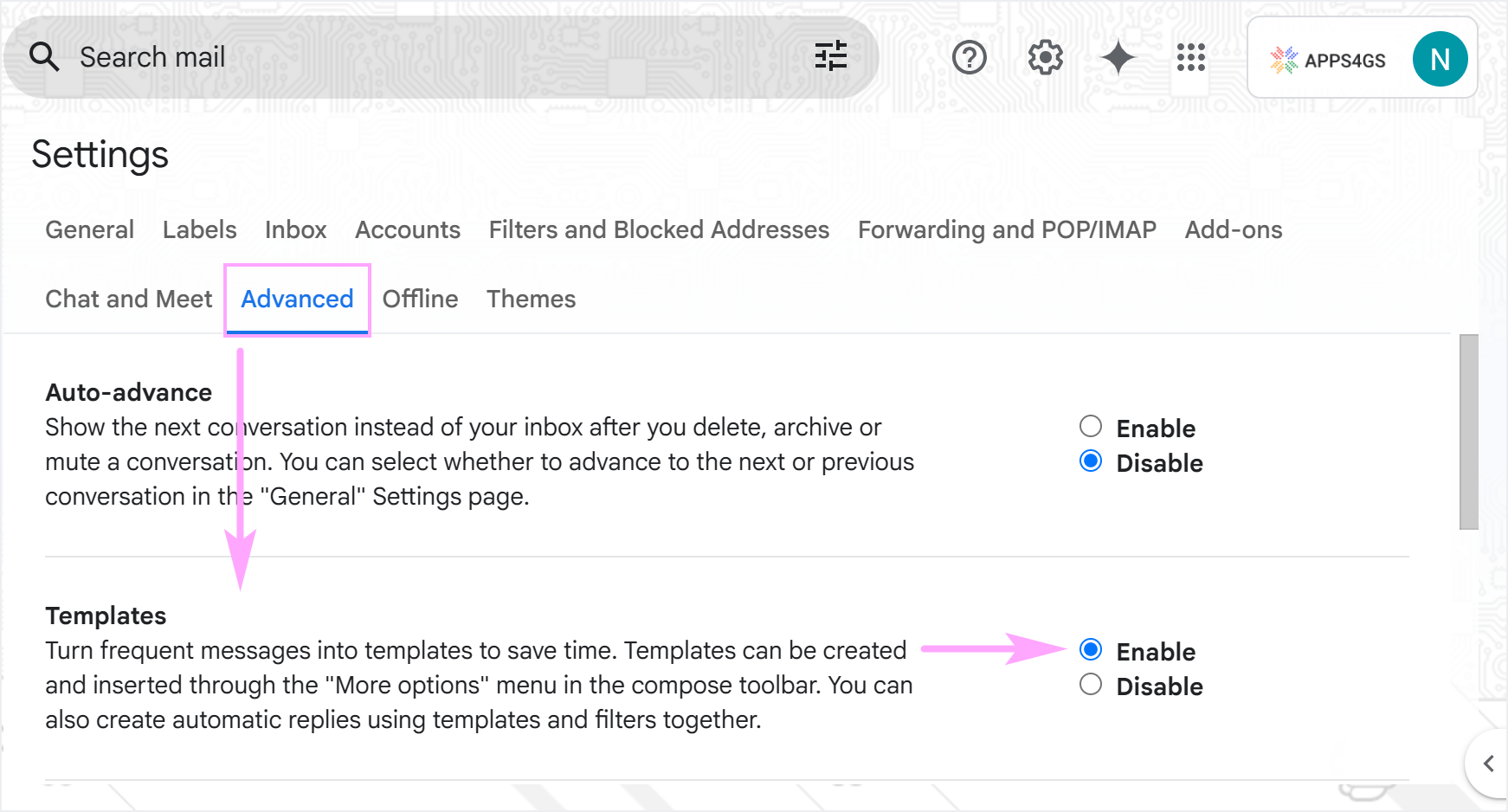
So aktivieren Sie Vorlagen in Google Mail - Quick Setup Guide
Artikeleinführung:Diese Anleitung zeigt Ihnen zwei einfache M?glichkeiten, E-Mail-Vorlagen in Google Mail zu aktivieren: Verwenden der integrierten Einstellungen von Google Mail oder die Installation der freigegebenen E-Mail-Vorlagen für die Erweiterung von Google Mail-Chrome. Google Mail-Vorlagen sind eine gro?e Zeitspanne für h?ufig gesendete E-Mails, wobei sie beseitigen
2025-03-21
Kommentar 0
879

So erstellen Sie eine E -Mail -Vorlage in Outlook
Artikeleinführung:Das Tutorial erl?utert, wie Sie Standard -Outlook -E -Mail -Vorlagen erstellen, speichern und verwenden. Sie lernen auch, wie Sie mit Vorlage in Outlook 365, 2021, 2019, 2016, 2013 und 2010 antworten.
E-Mail-Vorlagen aus Outlook sind eine wirklich leistungsstarke Funktion, t
2025-05-26
Kommentar 0
1037

Erstellen Sie Outlook -Entwürfe und verwenden Sie sie als E -Mail -Vorlagen
Artikeleinführung:Mastering Outlook -Entwürfe und Vorlagen: Ein umfassender Leitfaden
Dieses Tutorial bietet eine Schritt-für-Schritt-Anleitung zum effektiven Verwalten von Entwürfen und zur Nutzung von wiederverwendbaren E-Mail-Vorlagen in Outlook. Wir werden das Erstellen, Finden, L?schen und Wiederherstellen abdecken
2025-03-31
Kommentar 0
712

So teilen Sie die Outlook -E -Mail -Vorlage mit anderen Benutzern und Teams
Artikeleinführung:Dieser Leitfaden bietet eine Schritt-für-Schritt-Vorgehensweise zum Erstellen und Freigeben von E-Mail-Vorlagen in Ihrem Team in Outlook 365, 2016 und neueren Versionen, einschlie?lich der neuen App- und Webversionen. Dies gew?hrleistet eine konsequente, professionelle Kommunikation.
W?hrend
2025-03-21
Kommentar 0
586

Outlook: Laden Sie automatisch Bilder herunter (alle oder von bestimmten Absendern)
Artikeleinführung:In diesem Tutorial wird erl?utert, wie Bilder automatisch Bilder in Outlook, von allen Absendern oder nur denen, denen Sie vertrauen, automatisch heruntergeladen werden. Es wird auch behandelt, wie Sie das Problem der Inline -Bilder beheben k?nnen, die als Red X oder herunterladbare Anh?nge erscheinen. Wenn Sie eine E -Mail erhalten, erhalten Sie eine E -Mail
2025-06-04
Kommentar 0
792

Wie bette ich Bilder mit PHPMailer oder alternativen Ans?tzen in HTML-E-Mails ein?
Artikeleinführung:Dieser Artikel bietet eine L?sung zum Einbetten von Bildern in HTML-E-Mails und geht auf die Herausforderungen bei der Verwendung von Inline-Bildern von einem Server ein. Die L?sung besteht darin, eine Bibliothek wie PHPMailer zu verwenden, um Inline-Anh?nge mit eindeutigen Inhaltskennungen zu erstellen
2024-10-22
Kommentar 0
382

Automatisch-Fill-Tabellen in E-Mail-Vorlagen in Outlook
Artikeleinführung:In diesem Handbuch werden in wenigen Klicks eine Outlook -Tabelle mit den Daten aus verschiedenen Datens?tzen ausgefüllt. Ich zeige Ihnen, wie Sie sie mithilfe freigegebener E -Mail -Vorlagen korrekt binden.
So unwirklich wie es sich vorerst anh?rt, so einfach wird es werden
2025-03-31
Kommentar 0
753

Senden Sie E -Mails in PHP mit Symfony Mailer
Artikeleinführung:Dieser Artikel wird in die Symfony Mailer -Bibliothek eintauchen, mit der Sie E -Mails von PHP -Anwendungen senden k?nnen. Beginnend mit der Installation und Konfiguration werden wir Schritt für Schritt ein Beispiel für ein reales Leben erl?utern, das alle Aspekte des Sendens von E-Mails mithilfe der Symfony Mailer-Bibliothek demonstriert.
Was ist Symfony Mailer?
Es gibt verschiedene M?glichkeiten, wie Sie beim Senden von E -Mails in einer PHP -Anwendung w?hlen k?nnen. M?glicherweise erstellen Sie sogar Ihre eigene Wrapper, um Ihre E -Mail -Funktionen schnell einzurichten. Wenn Sie jedoch eine gut gepflegte und mit Feature-reichen Bibliothek verwenden, haben Sie immer Glück.
Symfony Mailer ist eine beliebte Bibliothek zum Senden von E -Mails von PHP -Anwendungen und zum PHP
2025-03-05
Kommentar 0
1105

Erstellen und Format Tabellen in Outlook -E -Mail -Vorlagen
Artikeleinführung:In diesem Tutorial werden Outlook -Tabellenvorlagen untersucht, in dem sie demonstrieren, wie man sie in E -Mail -Vorlagen erstellt, formatiert und manipuliert, um eine effiziente Kommunikation zu erhalten. Wir werden das Erstellen von Tabellen, die Formatierungsoptionen, das Zusammenführen und Entfernen von Zellen abdecken und W. abschlie?en
2025-03-31
Kommentar 0
1026

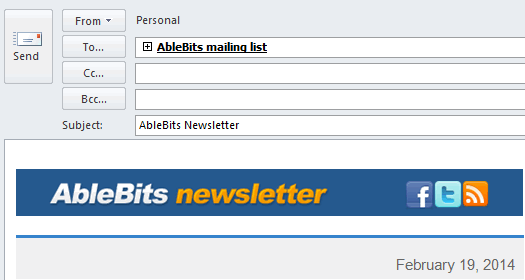
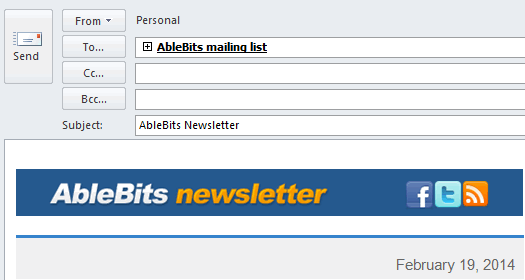
Die neuen E -Mail -Layouts von Google Mail erhalten alle Ihre Nachrichten eine Newsletter -Stimmung
Artikeleinführung:Google Mails neues E -Mail -Layout: Verabschieden Sie sich von der Monotonie und nehmen Sie die Personalisierung an! Die neuesten Funktionen von Google Google Mail: Anpassen von E-Mail-Layout und Sie k?nnen gew?hnliche E-Mails in nur wenigen Schritten in auff?llige personalisierte Informationen verwandeln. Sie k?nnen ein voreingestellter Layout ausw?hlen oder Ihr Logo, Farben, Schriftarten und Bilder so anpassen, dass Sie perfekt zu Ihrem Markenbild passen.
Derzeit ist diese Funktion nur für Benutzer der Webversion von Google Workspace (bezahlte Benutzer oder Organisationsmitglieder) zur Verfügung. Nicht-Arbeitspace-Benutzer k?nnen mit Plug-Ins von Drittanbietern ?hnliche Effekte erzielen.
So setzen Sie Google Mail -Webversion benutzerdefinierte E -Mail -Vorlagen:
?ffnen Sie die Google Mail -Webversion und klicken Sie auf die Schaltfl?che "Komponieren", um eine neue E -Mail zu erstellen.
Suchen Sie die Layout -Taste neben der Schaltfl?che Senden (?hnlich dem Diagramm, das Rechtecke spaltet
2025-02-25
Kommentar 0
995

Senden von E -Mails mit node.js
Artikeleinführung:Node.js Mail Sendenhandbuch: Senden und empfangen Sie E -Mails mit NodeMailer
In diesem Artikel wird Sie über das Senden und Empfangen von E -Mails mit Node.js und L?sung h?ufiger Probleme führen. NodeMailer ist ein beliebtes NPM -Modul mit mehr als drei Millionen Downloads pro Woche, erfordert jedoch eine SMTP -Serverunterstützung.
Kernpunkte:
NodeMailer ist das am h?ufigsten verwendete NPM -Modul für Node.js -Anwendungen zum Senden von E -Mails.
Aufgrund der unterschiedlichen Rendering -Motoren und -beschr?nkungen verschiedener E -Mail -Kunden ist es schwierig, HTML -Nachrichten zu erstellen, die mit verschiedenen Kunden kompatibel sind. Tools und Ressourcen wie vorgefertigte Vorlagen, Design -Tools und E -Mail -Markup -Sprachen k?nnen den Prozess vereinfachen.
für
2025-02-08
Kommentar 0
332

Senden von E -Mails mit PHP
Artikeleinführung:Kernpunkte
PHP bietet eine einfache und effiziente M?glichkeit, E -Mails zu senden, einschlie?lich grundlegender Klartextnachrichten, HTML -Nachrichten und Mailen mit Anh?ngen.
Die Funktion von PHPs Mail () wird zum Senden von E -Mails verwendet. Für einfache E -Mails sind nur drei Parameter erforderlich: die Adresse des Empf?ngers, des Motivs und des K?rpers der E -Mail.
Beim Senden von HTML -Nachrichten oder Nachrichten mit Anh?ngen müssen Sie den MIME -Standard verwenden, um die Nachrichten in Abschnitte zu unterteilen und sie mit ausgew?hlten Grenzen zu trennen. Jeder Abschnitt sollte definieren, was der Inhalt ist, wie er codiert ist, wie der Inhalt gehandhabt wird, und wie der Inhalt selbst.
Verwenden Sie die Phpmailer -Bibliothek, um die Funktionalit?t des E -Mail -Sendens in PHP zu verbessern, wodurch Verbindungen zu SMTP -Diensten erm?glicht werden k?nnen
2025-03-02
Kommentar 0
1009

Senden von E -Mails programmatisch mit Python
Artikeleinführung:Der Schlüssel zum automatischen Senden von E -Mails in Python ist die Auswahl der richtigen Bibliothek und die Erstellung der E -Mail -Struktur. 1. Verwenden Sie die SMTPLIB -Bibliothek, um eine Verbindung zum SMTP -Server herzustellen (z. B. SMTP.gmail.com), melden Sie sich an und senden Sie grundlegende E -Mails über die Anwendung eines dedizierten Kennworts. 2. Verwenden Sie das E -Mail -Modul, um den Titel, den Empf?nger und den Text festzulegen und mit Mimetext und Header den HTML -Inhalt und den chinesischen verstümmelten Code zu verarbeiten. 3. Wenn Sie E -Mails mit Anh?ngen senden, verwenden Sie Mimemultipart, um gemischte Inhalte zu erstellen, den Text und die Datei in verschiedene Teile zu integrieren und Base64 -Codierung durchzuführen, um sicherzustellen, dass der Empf?nger die Anh?nge normal anzeigen kann. Achten Sie w?hrend des gesamten Prozesses auf die Konfiguration und Sicherheitseinstellungen von SSL/TLS -Verbindungen, um h?ufige Fehler zu vermeiden.
2025-07-07
Kommentar 0
633

Wie benutze ich die Style HTML -Attribute für Inline -CSS?
Artikeleinführung:Es ist eigentlich sehr einfach, Inline -Stile mithilfe des Style -Attributs von HTML zu schreiben. Fügen Sie einfach Style = "..." zum Tag hinzu und schreiben Sie dann CSS -Regeln darin. 1. Die grundlegende Schreibmethode ist der CSS -Stil mit dem Attributwert in Form einer Zeichenfolge. Jeder Stil wird durch ein Semikolon getrennt. Das Format ist der Attributname: Attributwert. Zum Beispiel: Dieser Textabsatz ist rot. Beachten Sie, dass die gesamte Style -Zeichenfolge in doppelte Zitate eingewickelt werden sollte. Jedes CSS -Attribut sollte danach mit einem Semikolon hinzugefügt werden. Der Attributname ist die Standard -Schreibmethode von CSS; 2. Die anwendbaren Szenarien für Inline -Stile umfassen dynamische Stilsteuerung, E -Mail -Vorlageentwicklung und schnelles Debuggen, z. 3. Mehrere Fallstricke, die vermieden werden müssen, umfassen hohe Priorit?t, aber schwer zu warten, viele Code -Wiederholungen und Sonderzeichen.
2025-07-01
Kommentar 0
984

Wie zeige ich Validierungsfehler in einem Formular an?
Artikeleinführung:Es ist entscheidend, überprüfungsfehler klar anzuzeigen, wenn der Benutzer die Formularinformationen falsch einreicht oder fehlt. 1. Verwenden Sie Inline -Fehlermeldungen, um spezifische Fehler neben den entsprechenden Feldern direkt anzuzeigen, z. B. "Bitte geben Sie eine gültige E -Mail -Adresse ein" als allgemeine Eingabeaufforderungen. 2. Markieren Sie die Problemfelder visuell durch rote R?nder, Hintergrundfarben oder Warnsymbole, um die Lesbarkeit zu verbessern. 3. Wenn das Formular lang ist oder die Struktur komplex ist, zeigen Sie eine Klickzusammenfassung des Fehlers an, auf die geklickt und nach oben gesprungen werden kann. Es muss jedoch in Verbindung mit Inline-Nachrichten verwendet werden. V. Diese Methoden k?nnen Benutzer effektiv dazu veranlassen, Eingabefehler schnell zu korrigieren und das Formularfüllungerlebnis zu verbessern.
2025-06-19
Kommentar 0
339

Umfassende Implementierung der Benutzerauthentifizierung in Laravel
Artikeleinführung:Um eine umfassende Benutzerauthentifizierung in Laravel zu erreichen, liegt der Kern in der rationalen Verwendung der eigenen Werkzeuge und Expansionspakete des Frameworks. Verwenden Sie zuerst Laravel/Breeze oder Laravel/Jetstream, um schnell grundlegende Authentifizierungsfunktionen zu erstellen. Zweitens verwenden Sie den Schnittverifyemailtrait, um eine E -Mail -überprüfung im Benutzermodell zu erreichen. Füllen Sie dann die Bindung der Mobiltelefonnummer durch, indem Sie Telefonfelder und SMS -Verifizierungscode -Mechanismus hinzufügen. Verwenden Sie dann die Jetstream- oder Drittanbieter-Bibliothek Pragmarx/Google2FA, um eine Multi-Faktor-Authentifizierung basierend auf TOTP zu erreichen. Verwenden Sie schlie?lich Laravel/Socialite, um die Funktion der sozialen Anmeldung zu integrieren, und verbessern Sie das Authentifizierungssystem nach Bedarf schrittweise.
2025-07-14
Kommentar 0
230

Erfahren Sie mehr über die CSS -Architektur: Atomic CSS - SitePoint
Artikeleinführung:Die folgenden Auszüge stammen aus dem Buch "The Master of CSS" von Tiffany Brown. Dieses Buch ist in wichtigen Buchhandlungen auf der ganzen Welt erh?ltlich und Sie k?nnen die E-Book-Version hier auch kaufen.
Wenn Bem der Liebling in der Branche ist, dann ist Atomic CSS der rebellische Trendsetter. Yahoo's Thierry Koblentz nannte und erkl?rte Atomic CSS in seinem Artikel von 2013, der CSS Best Practices in Frage stellte, die eine kompakte Bibliothek mit Klassennamen verwendet. Diese Klassennamen werden normalerweise abgekürzt und sind nicht mit dem, was sie auswirken, nicht in Kontakt. Im Atomic CSS -System k?nnen Sie jedoch wissen, was der Klassenname tut.
2025-02-18
Kommentar 0
588