Insgesamt10000 bezogener Inhalt gefunden


Was ist eine JS -Bibliothek und welche soll ich lernen?
Artikeleinführung:Die JavaScript-Bibliothek ist eine vorgeschriebene Sammlung von Code, mit denen Entwickler gemeinsame Aufgaben effizient erledigen k?nnen. Zu den Kernfunktionen geh?ren: 1. Vereinfachen Sie die DOM -Operationen; 2. Verwandten Sie die Benutzerinteraktion; 3. Senden Sie HTTP -Anfragen. Zu den beliebten JS -Bibliotheken geh?ren: 1.JQuery für kleine Projekte oder Legacy -Systeme; 2.React eignet sich zum Erstellen dynamischer Benutzeroberfl?chen. 3.Vue.js eignet sich für die progressive Integration. 4.Axios vereinfacht API -Aufrufe. Lernvorschl?ge: 1. Wenn Sie die Grundlagen beherrschen m?chten, müssen Sie zuerst einheimische JS lernen. 2. JQuery ist für kleine Websites verfügbar; 3. React ist die erste Wahl für die moderne Front-End-Entwicklung; 4. Axios k?nnen nur ausgew?hlt werden, wenn Sie API -Anrufe ben?tigen. Es wird empfohlen, dass die meisten Entwickler Lernreaktionen vorrangig machen, aber die Pr?misse besteht darin, Variablen und Zyklus zu beherrschen
2025-06-27
Kommentar 0
209

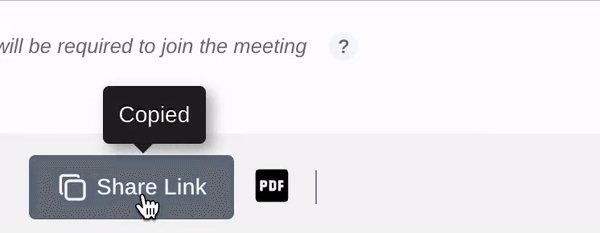
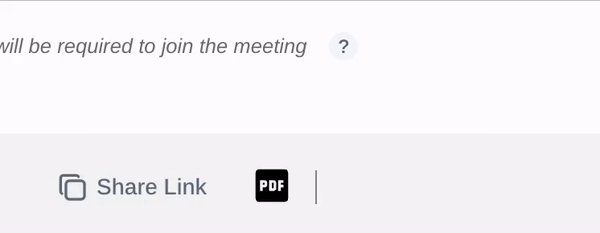
Hackige M?glichkeit, die Tooltip-Pfeile von Shadcn anzupassen
Artikeleinführung:Einführung
Shadcn ist eine Go-to-Bibliothek zum Kopieren und Einfügen von UI-Komponenten in React-Projekten. Eine h?ufig verwendete Komponente ist der Tooltip, der auf @radix-ui/react-tooltip aufbaut.
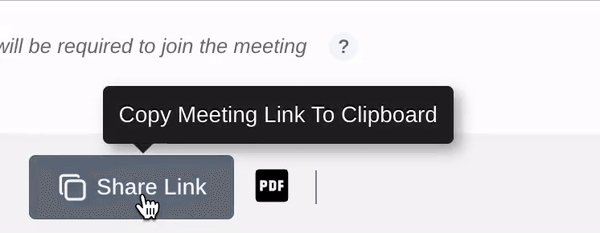
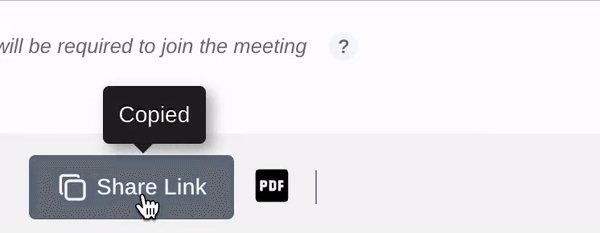
Der Standard-Tooltip sieht folgenderma?en aus:
Toolt hinzufügen
2024-12-31
Kommentar 0
592

Wie kann ich einem Div-Element einen Tooltip hinzufügen?
Artikeleinführung:Tooltip-Verbesserung für Div-ElementeUm die Funktionalit?t eines div-Elements durch Hinzufügen eines Tooltips zu verbessern, der beim Bewegen der Maus angezeigt wird, berücksichtigen Sie Folgendes...
2024-12-09
Kommentar 0
531

So kopieren Sie Text in die Zwischenablage
Artikeleinführung:Das Kopieren von Text in die Zwischenablage ist eine h?ufige Anforderung in modernen Webanwendungen. W?hrend es viele Standard-JavaScript-L?sungen gibt, verwenden wir heute Clipboard.js, eine schlanke Bibliothek, und Hint.css, eine einfache Tooltip-Bibliothek, um eine elegante Kopie zu erstellen.
2024-11-30
Kommentar 0
1148

So visualisieren Sie ein Balkendiagramm mit der Beschriftung React-Chart auf dem Balken
Artikeleinführung:Um mit ?react-chartjs-2“ ein Balkendiagramm in React zu erstellen und Beschriftungen direkt auf den Balken (nicht im Tooltip) anzuzeigen, k?nnen Sie die Bibliothek ?react-chartjs-2“ in Kombination mit dem Chart.js DataLabels-Plugin verwenden.
Schritte zur Implementierung
Installieren Sie die erforderliche Bibliothek
2024-11-30
Kommentar 0
637

Vollst?ndigen Text beim Schweben mit Textüberlauf anzeigen: Auslassungspunkte
Artikeleinführung:Inspiriert von diesem Beitrag, wo jemand würde
Sie m?chten eine aktive Titeleigenschaft nur für die Listenelemente haben, die die Textüberlaufregel für die Liste ausl?sen. Sie k?nnen also mit der Maus über einen abgeschnittenen Text fahren und einen Tooltip des vollst?ndigen Texts sehen
2024-12-04
Kommentar 0
898

Schneller Tipp: React ToolTip verstehen
Artikeleinführung:React Tooltip: Key React -Komponenten, um die Benutzererfahrung zu verbessern
React Tooltip ist eine wichtige Komponente in der React -Bibliothek, die die Benutzererfahrung durch zus?tzliche Informationen verbessert, wenn Benutzer die Elemente der Benutzer schweben, sich konzentrieren oder berühren. In diesem Artikel wird React Tooltip in der Tiefe untersucht und seine Funktionen, Implementierungen und Best Practices abdeckt.
Was ist React Tooltip?
React Tooltip ist eine Benutzeroberfl?chenkomponente, die Kontextinformationen liefert, wenn Benutzer mit anderen Komponenten interagieren. Es handelt sich um eine kleine Popup-Box, die angezeigt wird, wenn der Benutzer ein Element oder ein Element auf einer Webseite übergiegt. W?hrend diese Funktion ein einfaches und intuitives Schnittstellendesign erfordert, erfordert sie auch eine Szenariospezialisierung, die ausreichende Informationen liefert.
2025-02-08
Kommentar 0
669

Animierter Video-Tooltip mit Typoskript und Framer-Motion
Artikeleinführung:Video-Tooltip ist eine animierte Komponente, die aktiviert wird, wenn Benutzer mit der Maus über einen Avatar fahren.
Diese Komponente zeigt ein kurzes Video an, in dem sich die Person vorstellt oder zus?tzlichen Kontext bereitstellt und so eine pers?nliche und interaktive Note verleiht.
Es ist Party
2025-01-07
Kommentar 0
673

Animiertes Hover-Logo mit Typescript, Tailwind und Framer Motion
Artikeleinführung:Es wandelt ein statisches Logo in eine Schaltfl?che um, die einen Video-Tooltip aktiviert, der die Bewegung des Cursors entlang der Achse der Schaltfl?che anhand von Bewegungswerten verfolgt.
Bei n?herer Betrachtung werden Sie feststellen, dass wir Mikroanimationen verwenden. Wenn Sie mit der Maus über das Logo fahren,
2025-01-13
Kommentar 0
1160

Noor JS Die neue JavaScript-UI-Bibliothek
Artikeleinführung:NoorJs ist ein leichtes UI-JavaScript-Framework, das Ihnen beim Erstellen schneller, effizienter und skalierbarer Anwendungen hilft. NoorJs basiert auf dem Konzept des First-Time-Rendering, was bedeutet, dass Ihre Komponente beim Start einmal gerendert wird und nicht erneut gerendert wird
2025-01-13
Kommentar 0
265

Lernen Sie, D3.JS -Datenvisualisierungen mit Beispiel zu erstellen
Artikeleinführung:D3.JS: Dynamische Datenvisualisierung mit JavaScript zeichnen
In diesem Artikel werden D3.JS, eine leistungsstarke JavaScript -Bibliothek zum Erstellen dynamischer und interaktiver Datenvisualisierungen erl?utert. Es verwendet HTML, SVG und CSS, um Daten in Webbrowsern zu rendern.
Kernpunkte:
D3.JS ist eine vielseitige JavaScript -Bibliothek, mit der Entwickler dynamische, interaktive Datenvisualisierungen in Webbrowsern mithilfe von HTML, SVG und CSS erstellen k?nnen.
Die Bibliothek bietet eine Fülle von Tools für die Datenverarbeitung und konvertiert Rohdaten in aussagekr?ftige visuelle Darstellungen und kann allgemein an eindeutigen kreativen Ideen angepasst werden.
D3.JS verwendet eine Skalenleiste, um Datenwerte auf Vision zuzuordnen
2025-02-17
Kommentar 0
1094

Vereinfachen der String-Validierung in Go: Einführung von validatorgo
Artikeleinführung:Eine Bibliothek von String-Validatoren und Sanitizern, basierend auf der js-Bibliothek validator.js
Warum sollten Sie sich für validatorgo entscheiden?
Warum nicht beliebte Go-Bibliotheken wie Package Validator oder Govalidator verwenden? W?hrend beide Bibliotheken bekannt sind, konzentriert sich validatorgo auf o
2024-11-14
Kommentar 0
672


Animierte Filterung und Sortierung mit der Mixitup 3 JS -Bibliothek
Artikeleinführung:Mixitup 3: Webelement -Filter- und Sortierwerkzeug basierend auf der CSS -Animation
Mixitup 3 ist eine leistungsstarke JavaScript-Bibliothek, die CSS-Animation verwendet, um Webelemente zu filtern und zu sortieren. Dies ist ideal für die Organisation von inhaltsreichen Websites wie Portfolios, Fotoalben und Blogs.
Kernmerkmale von Mixitup 3:
Abh?ngig frei: Mixitup 3 h?ngt nicht von anderen Bibliotheken ab und ist einfach zu bedienen.
CSS -Animation: Verwenden Sie die CSS -Animation, um reibungslose Filter- und Sortiereffekte zu erzielen.
Hochpassbar: Bietet reichhaltige Konfigurationsoptionen, mit der Sie Animationseffekte anpassen, benutzerdefinierte Klassennamen hinzufügen, benutzerdefinierte Filter- und Sortierschaltfl?chen erstellen und mehr.
Cross-Browser
2025-02-17
Kommentar 0
987

Erstellen einfacher Zeilen- und Balkendiagramme mit D3.Js
Artikeleinführung:Dieser Artikel baut auf einem früheren Tutorial zu Blasendiagrammen mit D3.JS, einer JavaScript -Bibliothek für die Datenvisualisierung auf. Wir werden jetzt das Erstellen von Zeilen- und Balkendiagrammen mit D3.JS erforschen und HTML, SVG und CSS nutzen. Vertrautheit mit dem vorherigen Artikel
2025-02-21
Kommentar 0
534

Wie serialisiere ich Objekte in JSON in jQuery?
Artikeleinführung:Serialisieren in JSON in jQueryUm ein Objekt in JSON in jQuery zu serialisieren, haben Sie mehrere M?glichkeiten. Ein beliebter Ansatz ist die Verwendung von JSON-js, einer Bibliothek ...
2024-12-29
Kommentar 0
692