Insgesamt10000 bezogener Inhalt gefunden

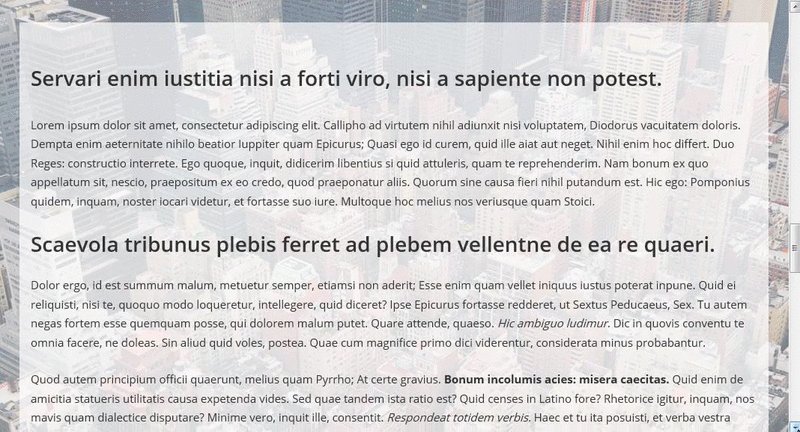
Intuitive Scroll -Schnittstellen mit CSS -Scroll -Snappunkten
Artikeleinführung:CSS -Scroll -Schnapppunkte: Eine native CSS -Technik zum glatten Scrolling
Erstellen Sie mithilfe von CSS-Scroll-Snap-Punkten mühelos glattes Scroll- und Schwenklayouts-eine native CSS-L?sung. Diese leistungsstarke Technik bietet eine pr?zise Kontrolle über das Scrolling -Verhalten
2025-02-23
Kommentar 0
820

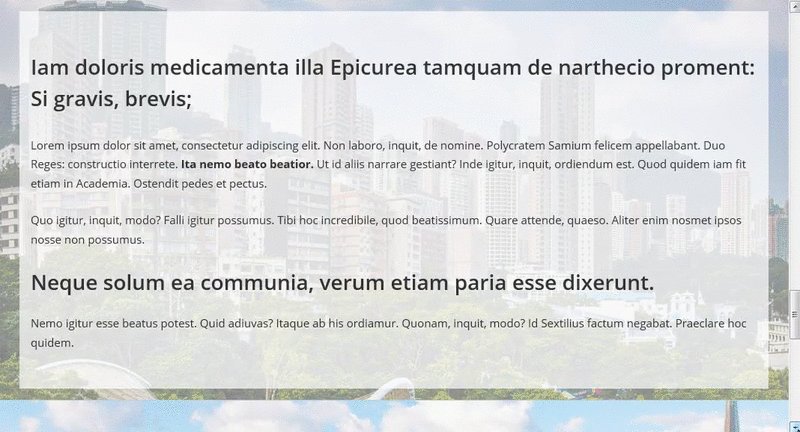
Scroll einschnappen Sie CSS: Steuern von Scroll -Aktionen
Artikeleinführung:CSS Scroll Snap: Erstellen Sie mühelos glatte Scrolling -Schnittstellen
In diesem Auszug aus Tiffanys CSS Master, 2. Ausgabe, werden das CSS-Scroll-Snap-Modul, ein leistungsstarkes Tool zum Erstellen moderner, app-?hnlicher Weberlebnisse, untersucht. Scroll Snap erm?glicht pr?zise Fortsetzung
2025-02-10
Kommentar 0
823

Implementierung des CSS -Scroll -Schnappverhaltens
Artikeleinführung:Die Implementierung von CSSSCrollsnap erfordert Aufmerksamkeit auf Struktur- und Eigenschaftseinstellungen. Erstellen Sie zun?chst einen scrollbaren Container und setzen Sie die Bildlauf-Snap-Typ. Fügen Sie zweitens Scroll-SNAP-Align für die Kinderelemente hinzu; 1. Der Container muss überlauf und Scroll-Snap-Typ einstellen, wie .Container {überlauf-x: Auto; Scroll-Snap-Typ: Xmandatory;}; 2. Die untergeordneten Elemente müssen scroll-snap-align festlegen, wie z. Die Bildlaufrichtung wird durch die axiale Richtung (x oder y) bestimmt.
2025-07-09
Kommentar 0
198

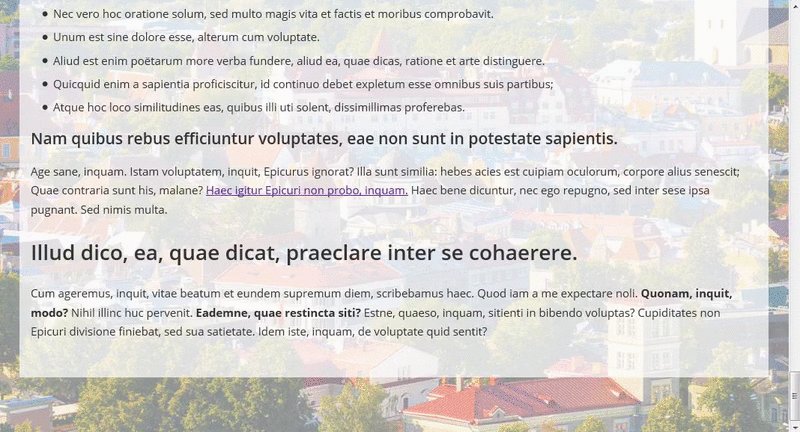
Erstellen geführter Scroll -Erlebnisse mit CSS Scroll Snap
Artikeleinführung:CSSSCrollsnap verbessert das Bildlauferlebnis durch Adsorptionseffekte. Zu den h?ufigen Szenarien z?hlen horizontale Scrolling-Navigationsleiste, vertikale paginierte Scrolling und lokale Adsorption in mehrspaltigen Layouts. Für das horizontale Scrolling müssen Sie den Container so einstellen, dass das Layout flexiiert wird, und verwenden Sie Scroll-SNAP-Align: Start; Zum vertikalen Scrollen müssen Sie die Seitenh?he vereinen und das Scroll-SNAP-Typ: Ymandatory kombinieren; Die lokale Adsorption ist für Kartenlisten geeignet und scroll-snap-align: Das Zentrum wird üblicherweise verwendet, um zentriertes Gleiten zu erreichen. Zu den Anmerkungen geh?ren Kompatibilit?tsprobleme, unvollst?ndige Unterstützung für einige Browser und Konflikte mit fester Positionierung oder Transformation. Es wird empfohlen, verschiedene Ger?te und Browser w?hrend der Entwicklung zu testen.
2025-07-05
Kommentar 0
938

Wie begrenze ich den Scroll-Animationsbereich mit CSS?
Artikeleinführung:Festlegen von Grenzen für den CSS-Wert für die Fenster-Scroll-AnimationProblemstellungBeim Implementieren eines dynamischen Scroll-Effekts, z. B. einer Karte, die sich bewegt...
2024-11-12
Kommentar 0
810

Was ist Ethereum Scroll? Wie arbeite ich Ethereum Scroll?
Artikeleinführung:Ethereum Scroll ist eine Skalierungsl?sung von Layer 2, um die Skalierbarkeit des Ethereum-Netzwerks durch Sharding- und ZK-Rollup-Technologien zu verbessern. Es kombiniert diese beiden Technologien, um Transaktionen parallel zu verarbeiten und effizient zu überprüfen, wodurch der Netzwerkdurchsatz und die Reduzierung der Transaktionsgebühren erheblich verbessert wird. Scroll ist eine kompatible Erweiterungsschicht für Virtual Machines (EVMs) von Ethereum, sodass Benutzer Transaktionen schnell und wirtschaftlich verarbeiten k?nnen.
2025-02-15
Kommentar 0
609

Implementieren von reibungslosen Scroll -Erlebnissen mit CSS Scroll Snap
Artikeleinführung:CSSSSCROLLSNAP kann ein reibungsloses Bildlauferlebnis erzeugen, das für Szenen wie horizontales Schieben, Paging-Scrolling usw. geeignet ist. 1. Setzen Sie den Container, um überlauf- und Scroll-Snap-Typ zu verwenden, und fügen Sie Scroll-SNAP-Align-Align-S-Alignment hinzu. 2. Die Bildlaufrichtung kann als X- oder Y -Achse ausgew?hlt werden, und das Adsorptionsverhalten wird durch obligatorische oder N?he gesteuert. 3. H?ufige Probleme sind unklare Beh?ltergr??e, ein Kind, das nicht voll mit Ansichtsfenster oder abnormalem Stapelkontext, fester Gr??e und Minbreite/H?he festgelegt werden sollte. 4.. In Kombination mit Scroll-Verhalten, um ein reibungsloses Scrolling zu erreichen, und in Kombination mit überwachungsverhalten, um die Grenze zu kontrollieren
2025-07-12
Kommentar 0
877


Scroll -Sperre in Excel - wie man es aus und so ausschalten
Artikeleinführung:Excel Scroll Schloss ist unerwartet eingeschaltet? Leicht zu l?sen!
Stellen Sie sich vor, Sie verwenden eine Excel-Tabelle normal und pl?tzlich k?nnen Sie Zellen nicht mit Zell-Zell-Die Pfeiltasten nicht mehr in die n?chste Zelle bewegen, sondern scrollen Sie das gesamte Arbeitsblatt. Keine Panik, Ihr Excel ist nicht kaputt, Sie haben nur versehentlich das Scroll -Schloss eingeschaltet, was leicht zu l?sen ist.
- Was ist Excel Scroll Lock?
Wie kann ich feststellen, ob das Scroll -Schloss eingeschaltet ist?
Wie schalten Sie die Scroll -Verriegelung für Excel für Windows aus?
Wie schalten Sie die Scroll -Verriegelung für Excel für Mac aus?
Was ist Excel Scroll Lock?
Scroll Lock steuert das Verhalten von Pfeiltasten in Excel.
Normalerweise,
2025-04-07
Kommentar 0
925


Interaktive One-Page-Website mit Bildergalerie und Scroll-Funktionen
Artikeleinführung:Interaktive One-Page-Website mit Bildergalerie und Scroll-Funktionen
Titel: Interaktive One-Page-Website mit Bildergalerie und Scroll-Funktionen
https://vladivostok2000.netlify.app/
Bei dieser Webanwendung handelt es sich um eine dynamische, reaktionsf?hige Single-Page-Anwendung
2024-11-24
Kommentar 0
470



Scroll 4 Helfer -Code -Snippets
Artikeleinführung:Ich habe das Iscroll 4 -Plugin verwendet und es ist sehr sch?n. Ich benutze es, um berührungsfreundliche Scrollbars zu implementieren-ein tolles Plugin. Wenn ich Zeit habe, werde ich eine Erweiterungs -API dafür schreiben und einige Demos schreiben (wenn das Interesse gro? genug ist). Aber jetzt sind hier einige Codeausschnitte.
// Einstellungen des folgenden Code -Snippets
var scrollname = 'myScroll',
scrolllduration = 1000,
scrollamount = 200;
Setzen Sie die Scrollen mit einer Scroll -End -Rückruffunktion.
// Scrolling mit Scroll -End -Rückruffunktion festlegen
Fenster [Scrollnam
2025-02-23
Kommentar 0
332