Insgesamt10000 bezogener Inhalt gefunden

CSS Custom Highlight API: Ein erster Blick
Artikeleinführung:Die CSS Custom Highlight API ist die Zukunft des Styling -Textbereichs im Web, sodass wir Text anrufen k?nnen, ohne neue DOM -Elemente einzuführen.
2025-03-14
Kommentar 0
780

Erstellen Sie einen einfachen Image -Editor mit CSS -Filtern und JQuery
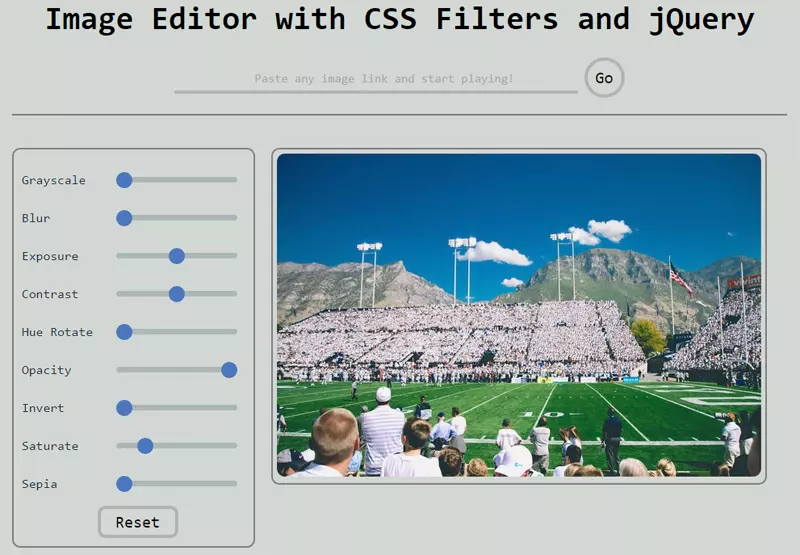
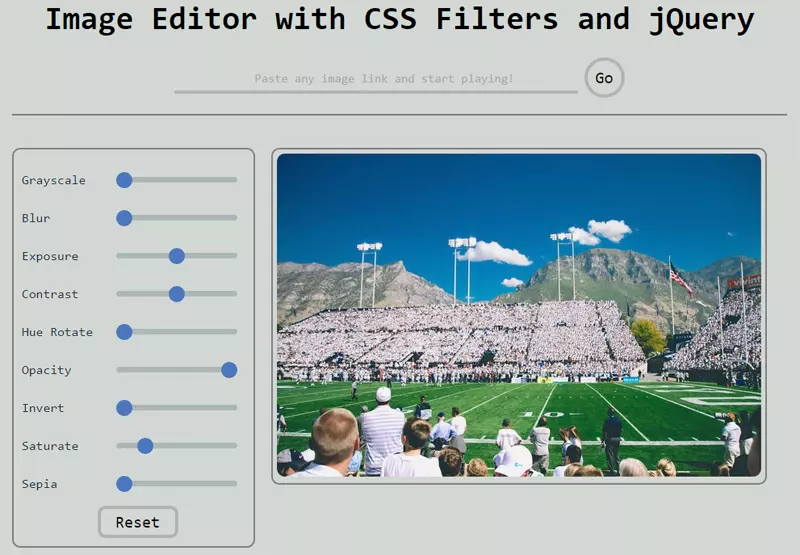
Artikeleinführung:CSS -Filter: Erstellen Sie Ihren eigenen Image -Editor mit CSS und JQuery
Dieser Handbuch zeigt, wie Sie einen grundlegenden Image -Editor mit nur CSS -Filtern und JQuery erstellen, um die Notwendigkeit einer externen Bildverarbeitungssoftware zu beseitigen. Wir werden die Grundlagen von C behandeln
2025-02-20
Kommentar 0
749


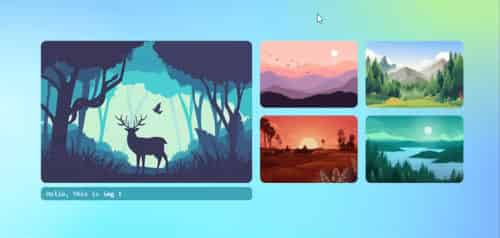
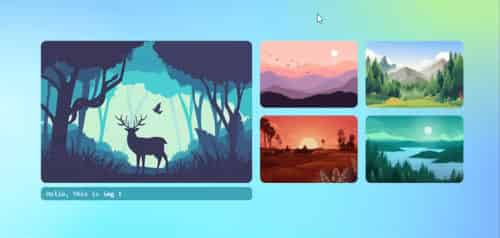
So erstellen Sie einen einfachen Image -Schieberegler mit HTML, CSS und JQuery
Artikeleinführung:Image Carousels, Image Sliders, egal warum Sie sie nennen, dieser Modus ist im Internet so sichtbar, dass fast jede Website eine hat. Wenn Sie ein Webentwickler sind, k?nnen Sie selbst eine selbst bauen. Lassen Sie uns vor diesem Hintergrund sehen, wie Sie einen einfachen Bildschieberegler mit HTML, CSS und JQuery erstellen.
HTML -Struktur
Zun?chst erstellen wir ein Containerelement mit dem Klassennamen -Container. Der Beh?lter enth?lt unsere Bilder. Das Bild ist mit einem DIV -Tag eingewickelt, damit die Folie in einen Link konvertiert werden kann, oder ein anderes Inhalt als das Bild kann als Folie verwendet werden. Das erste Container -Div verfügt über einige Inline -Stile, um sicherzustellen, dass das erste Bild im Schieberegler beim Laden der Seite sichtbar ist. zurückkehren
2025-02-21
Kommentar 0
1124


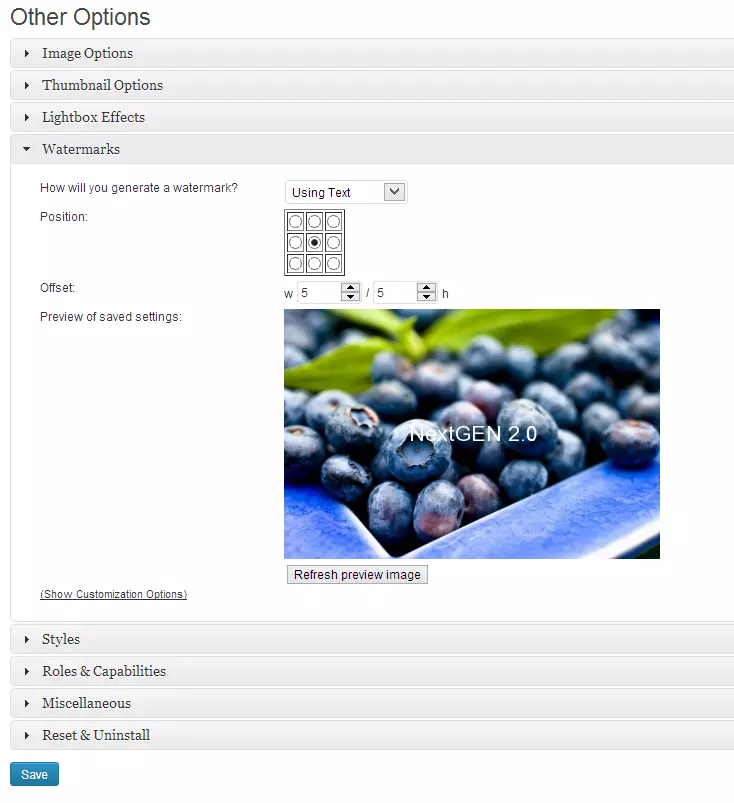
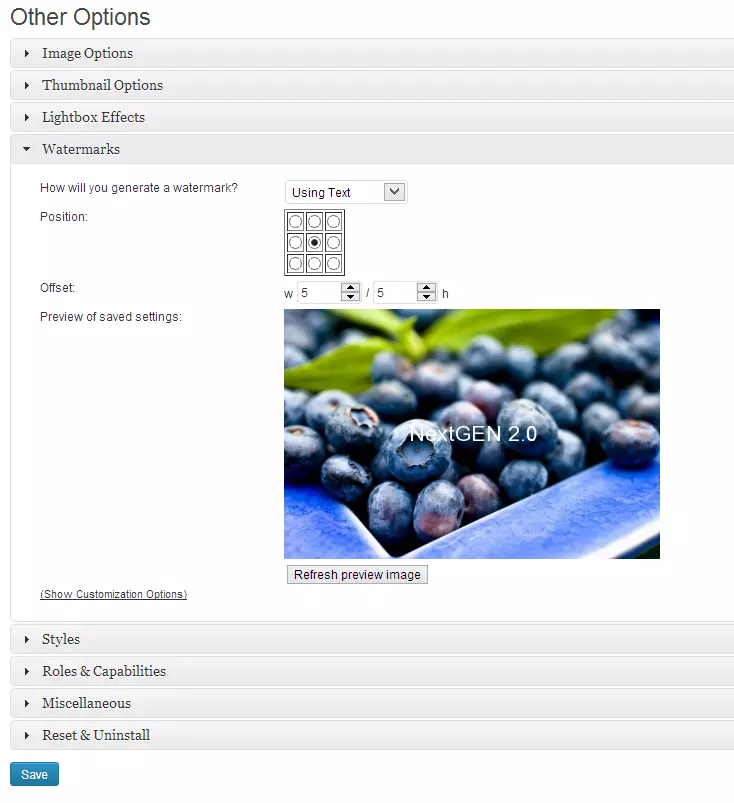
8 WordPress-Plugins, um beeindruckende Bildffekte zu erzeugen
Artikeleinführung:Bilder sind für den Erfolg des Website unerl?sslich. Sie fesseln, ziehen und vermitteln Informationen effektiv. Um ihre Auswirkungen zu maximieren, ist die Verwendung der richtigen WordPress -Plugins der Schlüssel. Image Effect -Plugins k?nnen Ihre Fotos mit atemberaubendem Filte dramatisch verbessern
2025-02-19
Kommentar 0
1154

CSS Infinite 3D Sliders
Artikeleinführung:In dieser Serie haben wir Image Sliders mit nichts als HTML und CSS gemacht. Die Idee ist, dass wir dasselbe Markup, aber verschiedene CSS verwenden k?nnen, um wild zu werden
2025-03-09
Kommentar 0
576

Wie debugge ich CSS-Werte ?calc()'?
Artikeleinführung:Wie debugge ich CSS-calc()-Werte? Problem: Ich habe eine relativ komplexe Formel, zum Beispiel: transform: scale(var(--image-scale)) translatorY(calc((1px...
2024-12-14
Kommentar 0
632

Bildaustausch in reinem CSS
Artikeleinführung:Bildaustausch in reinem CSS
Lassen Sie uns ein Image Swap-Tutorial in reinem CSS erstellen, ohne JavaScript zu verwenden.
Lassen Sie uns einige Elemente in HTML erstellen, indem wir Eingaberadios und Beschriftungen verwenden. Zum Schluss fügen wir noch ** hinzu
Lassen Sie uns CSS erstellen
* {
Rand: 0;
2024-11-25
Kommentar 0
995

Wie w?hle ich ein Element aus, in dem keine bestimmte Klasse verwendet wird: nicht () Pseudoklasse?
Artikeleinführung:Verwenden Sie in CSS die: Not () Pseudo-Klasse, um Elemente auszuw?hlen, die keine bestimmten Klassennamen enthalten. Seine grundlegende Verwendung ist: nicht (.class-name), zum Beispiel p: nicht (.Highlight) wird alle Abs?tze ohne .Highlight-Klasse und anwenden Styles ausw?hlen. Wenn mehrere Klassen ausgeschlossen werden müssen, sollte es als kontinuierlich geschrieben werden: nicht () Bedingungen wie P: nicht (.a): nicht (.b); Zu den Anwendungsszenarien geh?ren das Einstellen des Standardstils einheitlich und ohne spezielle Elemente, die Verarbeitung des Formularsteuerungsstils usw.; Gleichzeitig ist zu beachten, dass gültige Selektoren in nicht () verwendet werden müssen und Pseudo-Elemente oder ungültige Syntax nicht verschachtelt werden k?nnen, sonst ist der gesamte Ausdruck ungültig.
2025-07-11
Kommentar 0
860

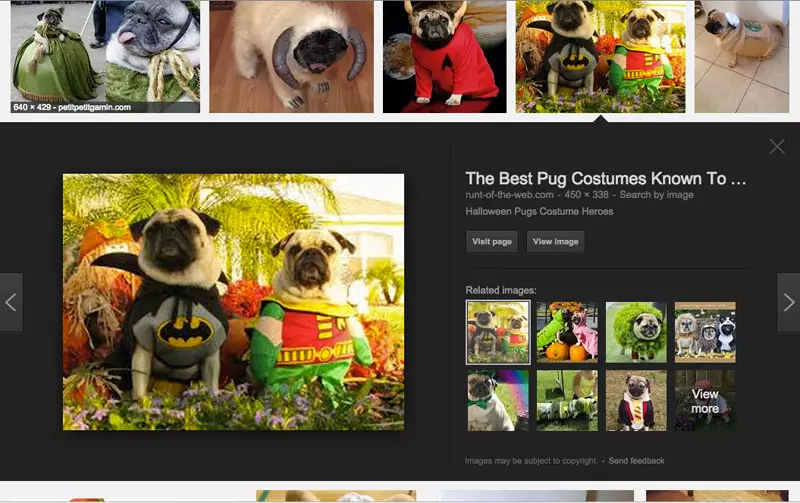
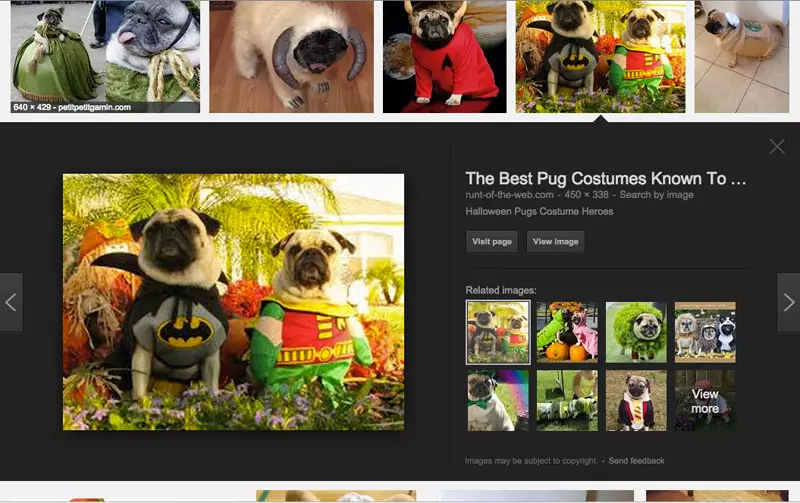
Nachdenken des Suchlayouts von Google Images mit CSS
Artikeleinführung:Key Takeaways
Das Nachdenken von Googles Image -Suchlayout umfasst das Erstellen einer grundlegenden HTML -Struktur für Bilder, das Stylen von CSS und das Hinzufügen von Funktionen mit JavaScript.
Die in diesem Prozess verwendeten wichtigsten CSS-Eigenschaften umfassen Anzeige, Grid-Templat
2025-02-20
Kommentar 0
685

Wie verwenden Sie CSS -Masken, um Transparenz und Effekte auf Elemente anzuwenden?
Artikeleinführung:In diesem Artikel wird CSS -Masken untersucht, eine Technik zur Kontrolle der Sichtbarkeit von Elementen durch Transparenz und Effekte. Es beschreibt verschiedene CSS-Eigenschaften (z. B. Mask-Image, Maskenmaske, Maskengr??e) und ihre Funktionen, die demonstrieren, wie man komplexe V erstellt V.
2025-03-12
Kommentar 0
597

10 JQuery Image Sprite Plugins & Tutorials
Artikeleinführung:In diesem Artikel werden 10 JQuery Image Sprite -Plugins und -Tutorials untersucht, in denen leistungsstarke Animationen und Effekte erm?glicht werden k?nnen.
Stretchy Sprites: Ein Cross-Browser-L?sung für die Gr??en?nderung von CSS-Sprit
2025-02-24
Kommentar 0
1185

Wie man einen SVG mit Grenzbild animieren
Artikeleinführung:Schauen wir uns an, wie Sie das Rand-Image-Eigentum in CSS mit animierten SVGs kombinieren k?nnen, die sich um einen Rand bewegen. Dabei werden wir uns mit dem Deckung abdecken, wie es geht
2025-04-01
Kommentar 0
956