Insgesamt10000 bezogener Inhalt gefunden

JQuery ?ffnen Sie die Links in Popup -Fenstern sauber
Artikeleinführung:Dieser JQuery -Code ?ffnet Links mit der Klasse "Popup" in einem neuen Popup -Fenster sauber und verhindert, dass sie auf der aktuellen Seite oder einer neuen Registerkarte ?ffnen. Passen Sie die Parameter der H?he und der Breite nach Bedarf an.
Hier ist der Code:
JQuery (Dokument) .Ready
2025-03-05
Kommentar 0
518

Beste 10 JQuery Popup Window Tutorials
Artikeleinführung:In diesem Beitrag werden zehn JQuery Popup -Fenster -Tutorials vorgestellt, die sich perfekt für die Integration interaktiver Elemente in Ihre Website befinden. Erkunden wir diese hilfreichen Ressourcen!
Verwandte: 14 JQuery Modal Dialogfelder
Aktualisiert 13/06/2013: hinzugefügt 11. JQuery Speedo Popup
Fl
2025-02-26
Kommentar 0
530

5 jQuery Hintergrund Video -Plugins
Artikeleinführung:Fünf ausgezeichnete JQuery-Hintergrund-Video-Plug-Ins werden empfohlen, um problemlos eine coole Website zu erstellen!
Viele Websites verwenden Bilder als Hintergrund, und der Effekt ist sehr cool. Da Sie Bilder verwenden k?nnen, warum nicht Videos verwenden? In diesem Artikel wird fünf leistungsstarke JQuery-Hintergrund-Video-Plug-Ins empfohlen, um Ihnen dabei zu helfen, Ihre Website oder Ihren Blog-Hintergrund aufzunehmen! Bereit? Fangen wir an! Verwandte Lesungen:
Top 10 JQuery- und HTML5 -Medienspieler
JQuery Parallax Tutorial - Animationstitel Hintergrund
Bigvideo.js
Dieses Plugin macht es zum Kinderspiel, adaptiv besiedelte Hintergrundvideos hinzuzufügen. Es kann ged?mpfte Atmosph?re -Hintergrundvideo (oder eine Reihe von Videos) abspielen, oder es kann auch als Spieler verwendet werden, um die Video -Wiedergabe anzuzeigen
2025-02-25
Kommentar 0
782


10 Beste JQuery- und HTML5 -Medienspieler
Artikeleinführung:Zehn beste JQuery- und HTML5 -Video -Player -Tutorials
In der Vergangenheit wurden Flash -Videos auf Websites verwendet, da Flash fast die einzige Option war, Videos abzuspielen. Aber jetzt m?chte jeder, dass Video-Wiedergabe-Unterstützung breiter ist, mit mehreren Audio- und Videoformaten, Wiedergabelisten, einstellbaren Steuerelementen, automatischen Seitenverh?ltnisen und vielem mehr. Alle diese Funktionen k?nnen mit Jquery Plug-In und HTML5 erreicht werden, und Sie k?nnen Audio und Video auf einfache Weise verwenden. Schauen Sie sich die zehn besten JQuery- und HTML5 -Player -Tutorials an, die wir unten zusammengestellt haben! genie?en! Verwandte Artikel:
10 verrückte HTML5- und JS -Experimente Showcase
JQuery und die neuen HTML5 -Schlüsselpunkte
JQuery
2025-02-27
Kommentar 0
554

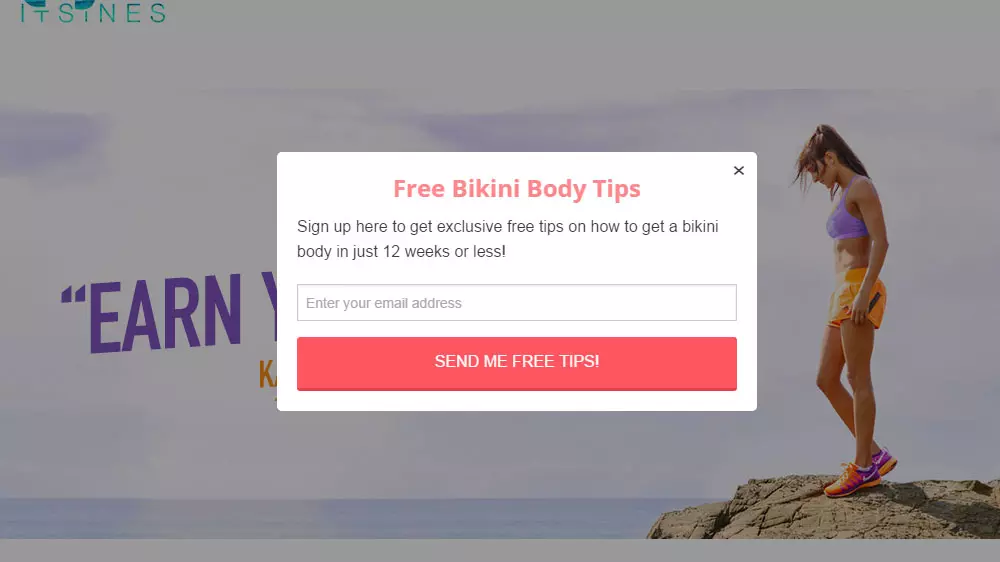
8 Top WordPress Popup -Plugins und warum Sie sie ausprobieren sollten
Artikeleinführung:WordPress-Popup-Plug-In: Ein leistungsstarkes Tool zur Verbesserung der Conversion-Rate
Schlüsselpunkte:
Pop-up-Windows erh?ht die Konversionsrate der Website erheblich, wobei F?lle bis zu 300%angezeigt werden. Top WordPress Popup -Plugins wie Sumome ListBuilder, Ninja Popups und OptinMonster k?nnen Ihnen dabei helfen, dies zu erreichen.
Das ideale WordPress-Pop-up-Plug-In sollte eine benutzerfreundliche Oberfl?che, mehrere Popup-Typen, pr?zise Positionierung und Ausl?seroptionen haben und in Ihren E-Mail-Marketingdiensten und anderen Tools gut integriert sein. Die meisten Plugins erm?glichen auch benutzerdefinierte Designs und Popup-Planung.
Obwohl Pop-ups bei der Erwerfung von Leads und der Entwicklung von Mailinglisten sehr effektiv sind, sollten Sie diese mit Vorsicht und nach der Installation verwenden
2025-02-17
Kommentar 0
433

7 ziemlich coole jQuery Mobile Plugins
Artikeleinführung:7 Awesome JQuery Mobile Plug-Ins, um Ihre mobilen Webseiten noch besser zu machen!
Heutzutage sind Smartphones mit effizienten Webbrowsern ausgestattet. Die folgenden Plug-Ins machen Ihr mobiles Ger?t bequemer! Verwandte Artikel:
4 JQuery Mobile Price Slider (Umfangauswahl)
50 JQuery Mobile Development Tipps
JQuery Wiggle Plug-In: Bringt Schütteleffekte auf mobile Ger?te mit
JQuery Wiggle ist ein Jquery-Plug-In, das das Zittern des iPhone simulieren kann, wenn Sie das Symbol für eine lange Zeit halten
2025-02-25
Kommentar 0
636

So blockieren Sie Popups in Microsoft Edge
Artikeleinführung:Um die Eingriffe von Popup-Fenstern in Microsoft Edge zu verringern, aktivieren Sie zun?chst die integrierte Blockierungsfunktion: Klicken Sie auf die drei Punkte in der oberen rechten Ecke. Zweitens installieren Sie die Anzeigenblocker-Plug-Ins wie Ublockorigin oder Adguard, um den Schutz zu verbessern. überprüfen Sie schlie?lich regelm??ig schlechte Websites in der zul?ssigen Popup-Berechtigungsliste.
2025-07-17
Kommentar 0
222

So integrieren Sie JQuery -Plugins in eine Ember -Anwendung
Artikeleinführung:Schlüsselpunkte
Das Integrieren von JQuery-Plug-In in Ember-Anwendungen kann seine Funktionalit?t und Benutzererfahrung verbessern, indem die Einfachheit und Vielseitigkeit des JQuery-Plug-In mit der Robustheit und Skalierbarkeit von Ember kombiniert wird.
Um das Jquery-Plug-In in eine Ember-Anwendung zu integrieren, installieren Sie zuerst JQuery mit dem NPM-Paket-Manager und importieren Sie das Plug-In in die entsprechenden Ember-Komponenten.
Die Initialisierung des JQuery -Plugins in der Ember -Komponente sollte in einer speziellen Funktion mit dem Namen didinsertElement verwendet werden. $ Anstelle von $, um sicherzustellen, dass das Plugin nur für diese Komponente initialisiert wird und diese nicht beeintr?chtigt.
2025-02-18
Kommentar 0
1167

So ?ffnen Sie ein Video mit XML
Artikeleinführung:XML selbst kann das Video nicht direkt ?ffnen, daher müssen Sie die folgende Methode verwenden: Verwenden Sie das Player-Plug-In, um die Video-URL zu analysieren und das Video abzuspielen. Verwenden Sie den Code für Video -Einbetten, um das Video zum Abspielen in eine XML -Datei einzubetten.
2025-04-03
Kommentar 0
1158

10 Premium JQuery Image/Content Sliders Plugins
Artikeleinführung:Zehn leistungsstarke JQuery-Slide-Plug-Ins werden empfohlen, um eine coole Website zu erstellen!
Das Folgende sind zehn hervorragende JQuery-Slide-Plug-Ins auf Code Canyon. Alle Bilder werden von ihren jeweiligen Autoren urheberrechtlich geschützt.
JQuery Bannerrotator / Diashow
Dieses JQuery Banner Carousel-Plug-In hat eine Vielzahl von coolen Switching-Effekten. Miniaturansichten und Schaltfl?chen sind für Benutzer einfach, Banner/Anzeigen zu durchsuchen. Es unterstützt auch die Gr??en?nderung und kann über Plug-in-Parameter konfiguriert werden.
Estro - JQuery Ken Burns & Swipe Effect
2025-02-24
Kommentar 0
996

So entwickeln Sie ein JQuery -Plugin
Artikeleinführung:JQuery Plug-in-Entwicklungshandbuch: Erstellen wiederverwendbarer Komponenten
Kernpunkte:
Durch das Erstellen von JQuery-Plug-In k?nnen Entwickler Komponenten erstellen, die auf jeder Webseite wiederverwendet werden k?nnen, wodurch das Risiko von Funktionsnamenkonflikten verringert werden kann. Das Plug-In verwendet die FN-Funktionsdefinition von JQuery.
Die Parameterverarbeitung ist bei der Entwicklung von JQuery-Plug-Ins sehr wichtig. Um eine komplexe Parameterverarbeitung zu vermeiden, übergeben Sie ein einzelnes JSON -Objekt anstelle mehrerer Parameter. Sie k?nnen die Erweiterungsfunktion von JQuery verwenden, um Standardparameter und Benutzerparameter zu verschmelzen.
Stellen Sie sicher, dass die Methode t zurückgibt
2025-03-05
Kommentar 0
320

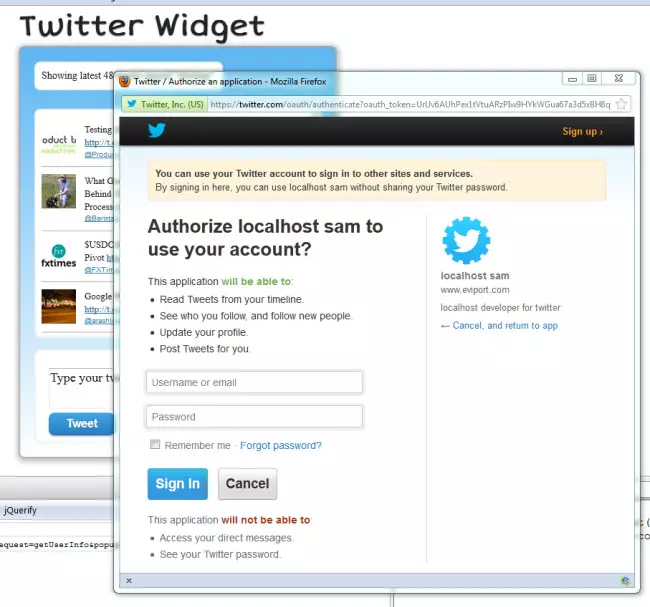
JavaScript OAuth Popup Windows Handler Code
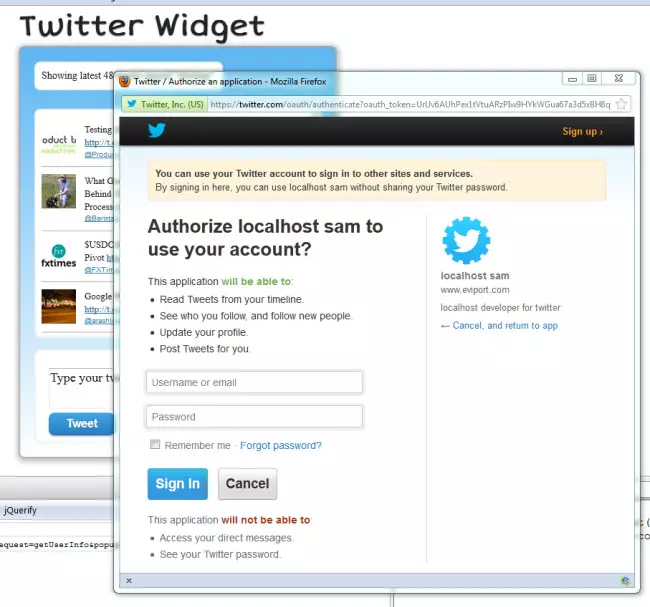
Artikeleinführung:Diese JavaScript -Funktion erstellt ein OAuth -Popup -Fenster, in dem das Browser -Blockieren vermieden wird und einen Rückruf zur Authentifizierung verwendet, um den Ansatz der beliebten sozialen Netzwerke nachzuahmen.
Demo
JQuery Twitter Widget
Code
// OAuth Popup -Fensterfunktion
$ .oAuthpopu
2025-02-25
Kommentar 0
572


10 jQuery Live -Seiten -Editier -Plugins
Artikeleinführung:Zehn leistungsstarke JQuery-Web-Bearbeitungs-Plug-Ins in Echtzeit, mit denen Sie Webinhalte in Echtzeit problemlos ?ndern k?nnen! In diesem Artikel wird Ihnen zehn ausgezeichnete JQuery-Webbearbeitungs-Plug-Ins-Plug-Ins-Jquery-Web-Bearbeitungs-Plug-Ins empfohlen, sodass Sie sich vom umst?ndlichen Webbearbeitungsprozess verabschieden und die Arbeitseffizienz verbessern k?nnen.
JQuery Plug-In: Inline-Textbearbeitung
Mit diesem Plugin k?nnen Benutzer Textbl?cke direkt ?ndern und ?nderungen in Echtzeit anzeigen. Die vom Benutzer eingegebenen Daten werden zur Verarbeitung an das serverseitige Skript übergeben, und die analysierten Daten werden an den Benutzer zur Anzeige zurückgegeben.
Quellcode Demo
Livexmledit
Ein Tool zur Bearbeitung in Zeile XML -Dateien. Es kann hochgeladene XML -Dateien rendern und Sie k?nnen auf die Erstellung klicken
2025-02-27
Kommentar 0
969


10 JQuery Language Translator Plugins
Artikeleinführung:Zehn ausgezeichnete JQuery-übersetzungs-Plug-Ins helfen Ihnen, problemlos mehrsprachige Websites zu erstellen! Die übersetzung von Webseiten kann einfach implementiert werden, ohne den HTML -Code zu ?ndern. Das folgende empfohlene JQuery-übersetzungs-Plug-In hilft Ihnen dabei, die übersetzungsfunktionen der Website einfach zu integrieren und die Benutzererfahrung zu verbessern.
JQuery Translator Plugin: übersetzen Sie Webseiten einfach in mehrere Sprachen, ohne HTML zu ?ndern. Fügen Sie einfach die Skriptreferenz hinzu und initialisieren Sie das Plugin.
Quellcode Demo
JTextTranslate: Ein übersetzungs-Plug-In basierend auf JQuery: Dieses Plug-In verwendet die Google Language-API und unterstützt die Textübersetzung in allen von der API bereitgestellten Sprachen.
Quellcode Demo
Sonntagm
2025-03-02
Kommentar 0
681

JQuery PNG/JPEG/GIF -Plugins
Artikeleinführung:Eine Reihe von Jquery PNG/JPEG/GIF-Plug-Ins, um Bildanimation, Cartoon-Hintergrund und andere Effekte zu erzielen und Ihnen dabei zu helfen, das Web-Image-Design auf die n?chste Ebene zu bringen! Verwandte Blog -Beitr?ge:
100 JQuery Bilder/Inhaltsklager
JQuery PNG Reparatur IE6 Hintergrundbild
JQuery Canimate Plugin
Ein JQuery-Plug-In, das Hochgeschwindigkeitsdruck von Bilddateien verwendet, um Animationseffekte von Nicht-GIF-Bilddateien zu erzielen. Sie k?nnen die Bildrate problemlos ?ndern.
Quellcode Demo Pngfix JQuery Plug-In
Durch die Anwendung von IE-spezifischen Filtern auf Bilder mit Alpha-Kan?len erlaube ich
2025-02-27
Kommentar 0
734

10 JQuery Panorama Bild Display -Plugins
Artikeleinführung:Zehn ausgezeichnete JQuery-Panoramabild-Display-Plug-Ins, mit denen Sie eine attraktive Website erstellen k?nnen! In diesem Artikel werden zehn leistungsstarke JQuery-Plug-Ins eingeführt, damit Entwickler auf ihren Websites problemlos interaktive 360-Grad-Panoramabilder erstellen k?nnen. Zu diesen Plugins geh?ren ThreeSixtySlider, Paver, Jquery Sph?rical Panorama Viewer, Jquery Virtual Tour, Spritespin, Pano, Panorama 360 ° JQuery Plugin, Jquery Image Cube, Cyclotron und Jquery Simple Panoram
2025-02-17
Kommentar 0
577