Insgesamt10000 bezogener Inhalt gefunden


Was ist eine JS -Bibliothek und welche soll ich lernen?
Artikeleinführung:Die JavaScript-Bibliothek ist eine vorgeschriebene Sammlung von Code, mit denen Entwickler gemeinsame Aufgaben effizient erledigen k?nnen. Zu den Kernfunktionen geh?ren: 1. Vereinfachen Sie die DOM -Operationen; 2. Verwandten Sie die Benutzerinteraktion; 3. Senden Sie HTTP -Anfragen. Zu den beliebten JS -Bibliotheken geh?ren: 1.JQuery für kleine Projekte oder Legacy -Systeme; 2.React eignet sich zum Erstellen dynamischer Benutzeroberfl?chen. 3.Vue.js eignet sich für die progressive Integration. 4.Axios vereinfacht API -Aufrufe. Lernvorschl?ge: 1. Wenn Sie die Grundlagen beherrschen m?chten, müssen Sie zuerst einheimische JS lernen. 2. JQuery ist für kleine Websites verfügbar; 3. React ist die erste Wahl für die moderne Front-End-Entwicklung; 4. Axios k?nnen nur ausgew?hlt werden, wenn Sie API -Anrufe ben?tigen. Es wird empfohlen, dass die meisten Entwickler Lernreaktionen vorrangig machen, aber die Pr?misse besteht darin, Variablen und Zyklus zu beherrschen
2025-06-27
Kommentar 0
209

Noor JS Die neue JavaScript-UI-Bibliothek
Artikeleinführung:NoorJs ist ein leichtes UI-JavaScript-Framework, das Ihnen beim Erstellen schneller, effizienter und skalierbarer Anwendungen hilft. NoorJs basiert auf dem Konzept des First-Time-Rendering, was bedeutet, dass Ihre Komponente beim Start einmal gerendert wird und nicht erneut gerendert wird
2025-01-13
Kommentar 0
264

Lernen Sie, D3.JS -Datenvisualisierungen mit Beispiel zu erstellen
Artikeleinführung:D3.JS: Dynamische Datenvisualisierung mit JavaScript zeichnen
In diesem Artikel werden D3.JS, eine leistungsstarke JavaScript -Bibliothek zum Erstellen dynamischer und interaktiver Datenvisualisierungen erl?utert. Es verwendet HTML, SVG und CSS, um Daten in Webbrowsern zu rendern.
Kernpunkte:
D3.JS ist eine vielseitige JavaScript -Bibliothek, mit der Entwickler dynamische, interaktive Datenvisualisierungen in Webbrowsern mithilfe von HTML, SVG und CSS erstellen k?nnen.
Die Bibliothek bietet eine Fülle von Tools für die Datenverarbeitung und konvertiert Rohdaten in aussagekr?ftige visuelle Darstellungen und kann allgemein an eindeutigen kreativen Ideen angepasst werden.
D3.JS verwendet eine Skalenleiste, um Datenwerte auf Vision zuzuordnen
2025-02-17
Kommentar 0
1094

Vereinfachen der String-Validierung in Go: Einführung von validatorgo
Artikeleinführung:Eine Bibliothek von String-Validatoren und Sanitizern, basierend auf der js-Bibliothek validator.js
Warum sollten Sie sich für validatorgo entscheiden?
Warum nicht beliebte Go-Bibliotheken wie Package Validator oder Govalidator verwenden? W?hrend beide Bibliotheken bekannt sind, konzentriert sich validatorgo auf o
2024-11-14
Kommentar 0
671


Animierte Filterung und Sortierung mit der Mixitup 3 JS -Bibliothek
Artikeleinführung:Mixitup 3: Webelement -Filter- und Sortierwerkzeug basierend auf der CSS -Animation
Mixitup 3 ist eine leistungsstarke JavaScript-Bibliothek, die CSS-Animation verwendet, um Webelemente zu filtern und zu sortieren. Dies ist ideal für die Organisation von inhaltsreichen Websites wie Portfolios, Fotoalben und Blogs.
Kernmerkmale von Mixitup 3:
Abh?ngig frei: Mixitup 3 h?ngt nicht von anderen Bibliotheken ab und ist einfach zu bedienen.
CSS -Animation: Verwenden Sie die CSS -Animation, um reibungslose Filter- und Sortiereffekte zu erzielen.
Hochpassbar: Bietet reichhaltige Konfigurationsoptionen, mit der Sie Animationseffekte anpassen, benutzerdefinierte Klassennamen hinzufügen, benutzerdefinierte Filter- und Sortierschaltfl?chen erstellen und mehr.
Cross-Browser
2025-02-17
Kommentar 0
986

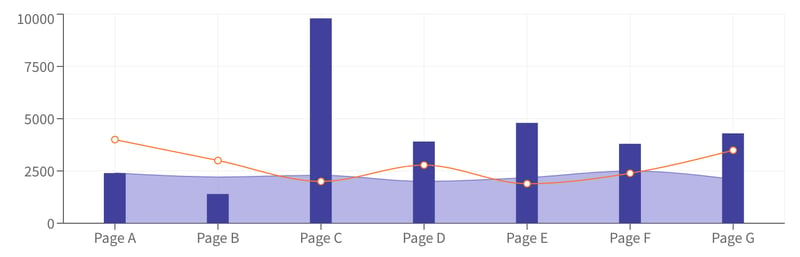
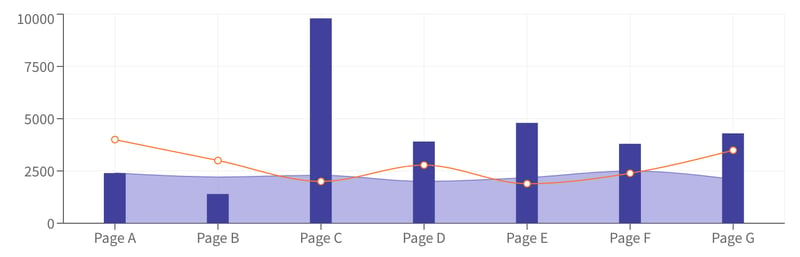
Erstellen einfacher Zeilen- und Balkendiagramme mit D3.Js
Artikeleinführung:Dieser Artikel baut auf einem früheren Tutorial zu Blasendiagrammen mit D3.JS, einer JavaScript -Bibliothek für die Datenvisualisierung auf. Wir werden jetzt das Erstellen von Zeilen- und Balkendiagrammen mit D3.JS erforschen und HTML, SVG und CSS nutzen. Vertrautheit mit dem vorherigen Artikel
2025-02-21
Kommentar 0
534

Wie serialisiere ich Objekte in JSON in jQuery?
Artikeleinführung:Serialisieren in JSON in jQueryUm ein Objekt in JSON in jQuery zu serialisieren, haben Sie mehrere M?glichkeiten. Ein beliebter Ansatz ist die Verwendung von JSON-js, einer Bibliothek ...
2024-12-29
Kommentar 0
692

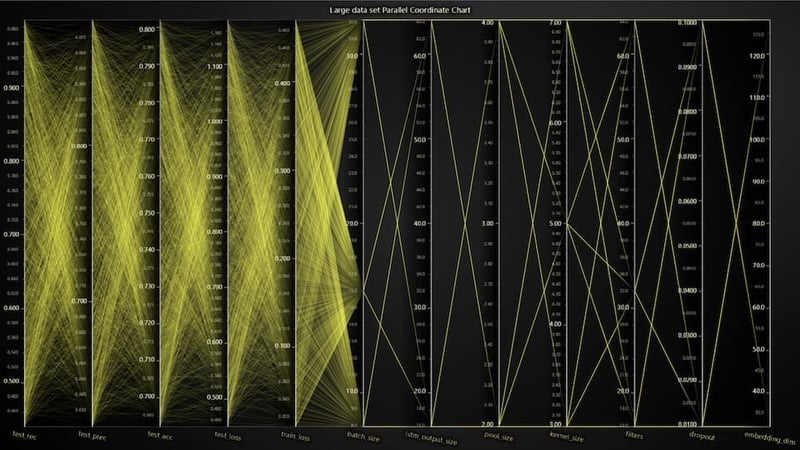
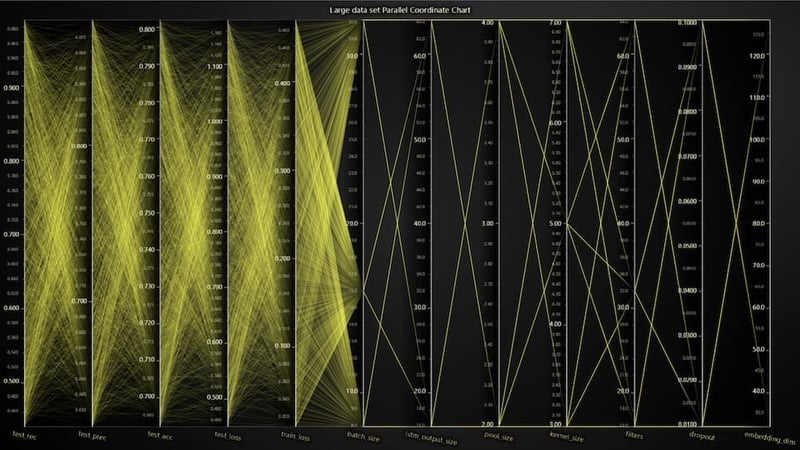
LightningChart JS v. wurde ver?ffentlicht!
Artikeleinführung:Hallo, ich freue mich, Ihnen die neue Version von LightningChart JS 6.1 vorstellen zu k?nnen. Wenn Sie meine vorherigen Artikel gelesen haben, haben Sie vielleicht gesehen, dass LightningChart JS die Bibliothek hinter all unseren Diagramm-Tutorials ist.
Hier also ein paar Informationen zum Rele
2024-11-06
Kommentar 0
744



Wie implementieren Sie die Datenverschlüsselung mit JavaScript?
Artikeleinführung:Die Verwendung von JavaScript zur Implementierung der Datenverschlüsselung kann die Crypto-JS-Bibliothek verwenden. 1. Installieren und Einführung der Crypto-JS-Bibliothek. 2. Verwenden Sie den AES -Algorithmus zur Verschlüsselung und Entschlüsselung, um sicherzustellen, dass der gleiche Schlüssel verwendet wird. 3. Achten Sie auf den sicheren Speicher und die übertragung von Schlüssel. Es wird empfohlen, den CBC -Modus- und Umgebungsvariablen zum Speichern von Schlüssel zu verwenden. 4. Erw?gen Sie, Webworker zu verwenden, wenn Sie eine hohe Leistung ben?tigen. 5. Bei der Verarbeitung von Nicht-ASCII-Zeichen müssen Sie die Codierungsmethode angeben.
2025-05-23
Kommentar 0
1193

Ein Anf?ngerleitfaden zum Erstellen einer Karte mithilfe von Bl?ttern.js
Artikeleinführung:Bl?ttert.js: Eine leichte JavaScript -Bibliothek zum Erstellen interaktiver Karten
Bl?ttelung.js ist eine beliebte, leichte Open -Source -JavaScript -Bibliothek zum Erstellen interaktiver Karten, die gut auf wichtigen Desktop- und Mobilfunkplattformen geeignet sind.
Kernpunkte:
Bl?ttelung.js ist eine beliebte, leichte und Open -Source -JavaScript -Bibliothek zum Erstellen interaktiver Karten, die mit Mainstream -Desktops und mobilen Ger?ten kompatibel sind.
Verwenden von Bl?ttern.js zum Erstellen einer grundlegenden Karte müssen Sie eine HTML -Seite erstellen, auf die Bl?tterbibliotheksdatei verweisen, die Kartendaten (einschlie?lich Koordinaten und Basemap) vorbereiten und die Bl?ttchenkarte einrichten.
Bl?ttel. Js Zweig
2025-02-09
Kommentar 0
441

ONCSS
Artikeleinführung:oncss
oncss ist eine CSS-in-JS-Bibliothek, die Entwicklern eine leistungsstarke CSS-Funktion zum Gestalten ihrer Webanwendungen bietet. Es erm?glicht moderne Styling-Techniken, einschlie?lich verschachtelter Selektoren, responsivem Design und dynamischen Keyframes, und das alles, w?hrend es verfügbar ist
2025-01-05
Kommentar 0
938

Processing.js vs p5.js - Was ist der Unterschied?
Artikeleinführung:Vor ein paar Tagen wurde P5.JS in die Wildnis entlassen. Es handelt sich um eine JavaScript -Bibliothek für visuelle Programmierung, die der Verarbeitungslehre folgt.
Laut diesem Beitrag:
Die Verarbeitung ist eine Umgebung/Programmiersprache, die visuell machen soll, Interac
2025-02-21
Kommentar 0
298


Erstellen von Charting -Direktiven mit AngularJS und D3.Js
Artikeleinführung:Kernpunkte
D3.JS ist eine JavaScript-Bibliothek, die in Verbindung mit AngularJS verwendet werden kann, um interaktive Echtzeitdiagramme mit SVG (skalierbare Vektorgrafiken) zu erstellen. Mit dieser Kombination k?nnen Entwickler reichhaltige Webanwendungen mit dynamischer Datenvisualisierung erstellen.
AngularJs und D3.Js k?nnen auf HTML -Seiten festgelegt werden, um Diagrichtungsrichtlinien zu erstellen. Dies umfasst das Erstellen von AngularJS -Controllern und -anweisungen und die Verwendung des Controllers, um die in der Tabelle gezogenen Daten zu speichern. Anschlie?end k?nnen Sie diese Anweisung verwenden, um ein Zeilendiagramm mit D3.Js. zu zeichnen.
Das Diagramm kann in Echtzeit aktualisiert werden, um ?nderungen in den zugrunde liegenden Daten widerzuspiegeln. Dies kann durch die Verwendung eines Sammlungsbeobachters in der Anweisung durchgeführt werden, um ?nderungen in den Sammeldaten zu überwachen und dann zu erkennen
2025-02-21
Kommentar 0
608

Entdecken Sie Nova: JavaScript und Wasm-Engine Nova geschrieben in Rust
Artikeleinführung:Entdecken Sie Nova: die JavaScript- und WebAssembly-Engine der n?chsten Generation
Sind Sie neugierig, wie JavaScript (JS) und WebAssembly (Wasm) funktionieren? Heute erkunden wir ein Open-Source-Projekt namens Nova, eine in Rust geschriebene JavaScript- und WebAssembly-Engine. Obwohl sich Nova noch in der Entwicklung befindet und nicht für den praktischen Einsatz geeignet ist, haben sein innovatives Design und sein einzigartiger Ansatz die Aufmerksamkeit vieler Technikbegeisterter auf sich gezogen.
Was ist Nova?
Nova ist eine JavaScript- und WebAssembly-Bibliothek
2024-12-06
Kommentar 0
924

Eine weitere Bibliothek, um Grafiken in React.js -Projekten zu erstellen
Artikeleinführung:Wenn visuelle Daten in React -Anwendungen visualisiert werden k?nnen, ist es wichtig, eine geeignete Diagrammbibliothek auszuw?hlen. Im React -?kosystem ist NIVO eine der besten Entscheidungen. Die Bibliothek ist bekannt für ihre F?higkeit, Benutzerfreundlichkeit und in der Lage, visuelle attraktive und hochmobile Diagramme zu erstellen.
Warum NIVO w?hlen?
1. Integration mit React und D3
NIVO basiert auf React und D3.Js, was bedeutet, dass es die Vorteile der beiden Technologie kombiniert. D3.JS ist berühmt für seine leistungsstarken Funktionen des Datendokuments, w?hrend React eine effiziente M?glichkeit zum Erstellen einer Benutzeroberfl?che bietet. Diese Kombination erm?glicht es NIVO, interaktive und dynamische Diagramme bereitzustellen, die sich perfekt in React -Anwendungen integrieren.
2. Eine Vielzahl von Diagrammtypen
2025-01-28
Kommentar 0
570