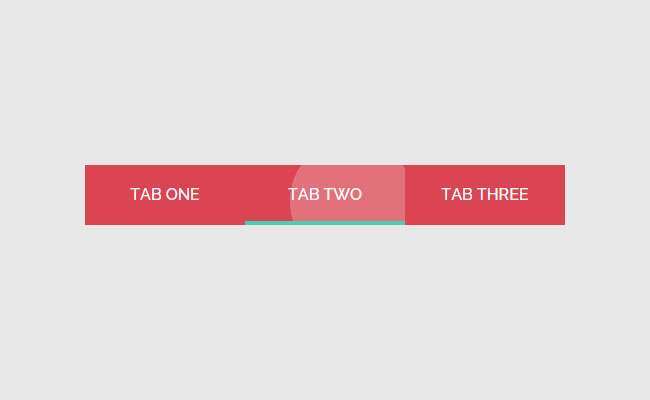
Navigationscode für das Schiebemenü von Material Design

Der Schiebemenü-Navigationscode von Material Design ist ein flacher Design- und Button-Click-Welleneffekt-Download basierend auf jQuery+CSS3.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von gro?en Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrit?t der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Versto? vorliegt, kontaktieren Sie uns bitte, um ihn zu l?schen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann das nachrichtenbasierte Design von ServiceStack das Request-DTO-Design für Webdienste verbessern?
Wie kann das nachrichtenbasierte Design von ServiceStack das Request-DTO-Design für Webdienste verbessern?
31 Dec 2024
ServiceStack Request DTO DesignWebdienste für nachrichtenbasierte Architekturen überdenkenTraditionelle RPC-basierte Webdienste n?hern sich dem API-Design als...
 Kann ich die Grundlinien- und Akzentfarben von EditText in Appcompat v7 für Material Design anpassen?
Kann ich die Grundlinien- und Akzentfarben von EditText in Appcompat v7 für Material Design anpassen?
03 Nov 2024
Anpassen der Endzeilen- und Akzentfarben von EditText in Appcompat v7Frage: Ist es in Appcompat v7 m?glich, die Endzeile und den Akzent zu ?ndern ...
 Best Practices für das Design und die Normalisierung von SQL -Datenbankschema
Best Practices für das Design und die Normalisierung von SQL -Datenbankschema
05 Jul 2025
Das Entwerfen von Datenbankschemas erfordert Best Practices, um die Leistung, Wartbarkeit und Datenkonsistenz zu verbessern. 1. Die Gesch?ftsbedürfnisse kl?ren und Unternehmensbeziehungen definieren, Kerneinheiten und deren Assoziationstypen identifizieren. 2. Verwenden Sie ERD, um die Struktur zu kl?ren, Assoziationen durch ausl?ndische Schlüssel zu kl?ren und Redundanz zu vermeiden. 3. Anfragen das Standardisierungsprinzip anwenden, in der Regel die dritte Normalisierung und bei Bedarf m??ig gegen die Normalisierung der Normalisierung erreichen; 4. W?hlen Sie geeignete Datentypen und Indexstrategien aus, optimieren Sie die Indizes basierend auf Abfragefrequenz- und Ausführungsplan. 5. Berücksichtigen Sie Skalierbarkeit und Versionskontrolle, reservieren Expansionsraum und verwenden Sie Migrationstools, um ?nderungen zu verwalten.
 Die JSX-Syntax von React: Ein Entwicklerfreundlicher Ansatz für das UI-Design
Die JSX-Syntax von React: Ein Entwicklerfreundlicher Ansatz für das UI-Design
01 May 2025
JsxisspecialBecauseitBlendShtmlwithjavaScript, EnablingComponent-basiert
 Effektive Strategien für das Design von JavaScript-Modulen: Steigern Sie die Codequalit?t und Skalierbarkeit
Effektive Strategien für das Design von JavaScript-Modulen: Steigern Sie die Codequalit?t und Skalierbarkeit
09 Jan 2025
Als Bestsellerautorin lade ich Sie ein, meine Bücher auf Amazon zu entdecken. Vergessen Sie nicht, mir auf Medium zu folgen und Ihre Unterstützung zu zeigen. Danke sch?n! Ihre Unterstützung bedeutet die Welt! Das Design von JavaScript-Modulen ist ein entscheidender Aspekt der modernen Webentwicklung. Es ist alles
 Wie erstellt man mit PHP und MySQL unbegrenzt viele Menüebenen: Eine Schritt-für-Schritt-Anleitung?
Wie erstellt man mit PHP und MySQL unbegrenzt viele Menüebenen: Eine Schritt-für-Schritt-Anleitung?
30 Oct 2024
Erstellen unbegrenzter Menüebenen mit PHP und MySQL Bei der Website-Entwicklung spielt die Menünavigation eine entscheidende Rolle für das Benutzererlebnis. Jedoch,...
 Monster Hunter Wilds: Wie man die Wunschliste benutzt
Monster Hunter Wilds: Wie man die Wunschliste benutzt
05 Mar 2025
In Monster Hunter Wilds ist das effiziente Sammeln von Handwerksmaterialien entscheidend. Die Wunschliste des Spiels rationalisiert diesen Prozess dramatisch und beseitigt die mühsame Menünavigation früherer Titel. Dieser Leitfaden zeigt Ihnen, wie Sie die Wishlis maximieren k?nnen
 Ihre n?chste Maus ben?tigt zus?tzliche Tasten
Ihre n?chste Maus ben?tigt zus?tzliche Tasten
27 Feb 2025
Verbessern Sie Ihren Workflow mit zus?tzlichen Maustasten Meiden Sie, dass endlose Tastatur -Verknüpfungen oder umst?ndliche Menünavigation? Eine Maus mit zus?tzlichen Tasten bietet eine optimierte L?sung. Programmieren Sie Ihre Lieblings -Hotkeys direkt auf der Maus und steigern Sie die Produktivit?t
 Sie sollten versuchen, eine Tastatur und Maus mit Ihrer Xbox zu verbinden
Sie sollten versuchen, eine Tastatur und Maus mit Ihrer Xbox zu verbinden
26 Feb 2025
Die Gaming -Konsolen der Xbox -Serie X und Xbox Series sind mit einem drahtlosen Controller ausgestattet. Sie k?nnen jedoch auch eine Tastatur und eine Maus anschlie?en, genau wie die Verwendung eines Windows -Computers. Dadurch wird die Menünavigation und den Texteingang bequemer, und einige Spiele unterstützen auch Tastatur- und Mausoperationen. Anweisungen, bevor Sie die Tastatur und Maus verbinden Die meisten kabelgebundenen Tastaturen und M?use sind mit der Xbox -Serie X/s kompatibel. Es ist zu beachten, dass Xbox Bluetooth -Ger?te nicht unterstützt, sodass nur Kabel oder Peripherieger?te mit drahtlosen Empf?ngern verwendet werden k?nnen. Wir haben keine Berichte über Tastatur oder Maus gefunden, die mit Xbox nicht kompatibel sind, wahrscheinlich weil die zugrunde liegende Architektur Windows ?hnelt. Solange es in den USB-A-Anschluss angeschlossen werden kann, funktioniert es normalerweise normal.


Hei?e Werkzeuge

Schwarzes linkes Navigationsverwaltungsfeld, UI-Spezialeffekte
Natives JS CSS3 wird verwendet, um ein schwarzes und praktisches Navigationsverwaltungsfeld für die linke Kategorie mit vertikalem Navigationsmenü-UI-Layout für Symboltext zu erstellen. Geeignet für: Funktions- und Backend-Management-UI-Website-Vorlagen.

Hintergrundrahmenvorlage für das linke jQuery-Dropdown-Navigationsmenü
jQuery erstellt links eine vertikale Dropdown-Navigationsleiste und eine eingebettete Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

js-realize erweiterbare versteckte Navigationsmenü-Schaltfl?chen-Spezialeffekte
Einfacher und praktischer, erweiterbarer, versteckter Navigationsmenü-Button, js-Spezialeffektcode-Download. Das Besondere an diesem Menü ist, dass es durch Klicken auf die Schaltfl?che erweitert werden kann und über flexible Animationseffekte verfügt, was ziemlich cool ist. Menüpunkte sind kleine Symbole. Natürlich k?nnen Sie auch Symbole in Kombination mit Text verwenden. Da die versteckte/erweiterte Methode relativ platzsparend ist, kann dieses Menü auf mobile Ger?te angewendet werden.

Interaktive Registerkartenleiste für die flüssige Navigation
Eine ?u?erst beliebte interaktive HTML+CSS-Registerkartenleiste für die flüssige Navigation mit einem sehr sch?nen und pr?gnanten Design





