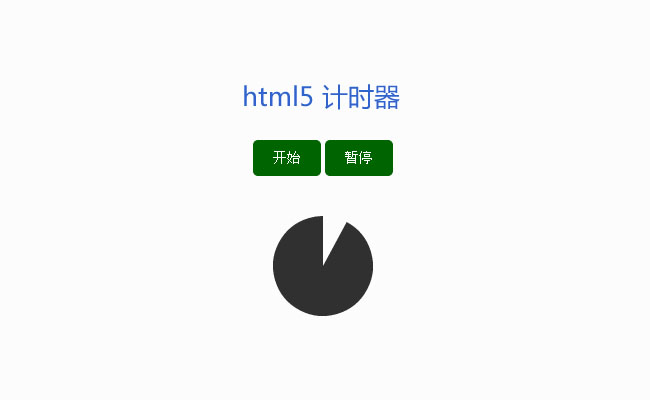
HTML5-Canvas-Rundtimer-Spezialeffekt

Der kreisf?rmige HTML5-Canvas-Timer-Spezialeffekt, ein Timer-Spezialeffekt, wird h?ufig auf Unternehmenswebsites oder Einkaufszentren-Websites verwendet, z. B. wie lange es noch bis zum neuen Jahr dauert usw. Die chinesische PHP-Website empfiehlt den Download!
Realisierungseffekt:
Der kreisf?rmige Timer-Spezialeffekt von HTML5 Canvas, ein Timer-Spezialeffekt, wird h?ufig auf Unternehmenswebsites oder Einkaufszentren-Websites verwendet, z. B. wie lange es noch bis zum neuen Jahr dauert usw. Die chinesische PHP-Website empfiehlt den Download!
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von gro?en Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrit?t der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Versto? vorliegt, kontaktieren Sie uns bitte, um ihn zu l?schen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Warum erzeugen CSS- und Elementattribute unterschiedliche HTML5-Canvas-Gr??en?
Warum erzeugen CSS- und Elementattribute unterschiedliche HTML5-Canvas-Gr??en?
02 Dec 2024
Gr??e der HTML5-Canvas-Diskrepanz: CSS vs. ElementattributeBeim Festlegen der Gr??e eines HTML5-Canvas k?nnen unerwartete Ergebnisse auftreten ...
 HTML5 Canvas JavaScript -Animationsbeispiel
HTML5 Canvas JavaScript -Animationsbeispiel
06 Mar 2025
Dies ist ein ziemlich cooles Beispiel für HTML5 -Canvas, das JavaScript und das Element verwendet, um einen von Mausover -Ereignissen gesteuerten Animationseffekt zu erstellen. Anweisungen: Bewegen Sie Ihre Maus über das Google -Logo, um zu sehen, wie die B?lle zerstreuen
 ## Wie kann ich eine pixelgenaue Bildverkleinerung in HTML5 Canvas erreichen?
## Wie kann ich eine pixelgenaue Bildverkleinerung in HTML5 Canvas erreichen?
26 Oct 2024
Herunterskalieren von HTML5-Canvas-Bildern Trotz der Deaktivierung der Interpolation kommt es beim Herunterskalieren von Bildern im HTML5-Canvas immer noch zu Bildqualit?tseinbu?en. Das ist...
 Wie erreicht man mit HTML5 Canvas eine qualitativ hochwertige Bildverkleinerung?
Wie erreicht man mit HTML5 Canvas eine qualitativ hochwertige Bildverkleinerung?
25 Oct 2024
Gr??en?nderung von HTML5-Canvas-Bildern (Herunterskalieren) bei hoher Qualit?t. Die Gr??en?nderung von Bildern im Browser mithilfe von HTML5-Canvas kann zu schlechter Qualit?t führen, insbesondere...
 Wie kann man mit HTML5 Canvas qualitativ hochwertige Bilder herunterskalieren?
Wie kann man mit HTML5 Canvas qualitativ hochwertige Bilder herunterskalieren?
03 Jan 2025
So übergeben Sie HTML5 Canvas...
 HTML5-Canvas-Gr??e: CSS oder Elementattribute – welche Methode sollten Sie verwenden?
HTML5-Canvas-Gr??e: CSS oder Elementattribute – welche Methode sollten Sie verwenden?
12 Dec 2024
Bewerten der HTML5-Canvas-Gr??e: CSS vs. ElementattributeIn HTML5 kann die Gr??e eines Canvas-Elements entweder über CSS-Eigenschaften oder ... bestimmt werden.
 HTML5-Canvas-Gr??e: CSS oder Attribute – welche Methode gew?hrleistet genaues Zeichnen?
HTML5-Canvas-Gr??e: CSS oder Attribute – welche Methode gew?hrleistet genaues Zeichnen?
07 Dec 2024
Gr??enunterschiede im HTML5-Canvas: CSS vs. AttributeBei der Erstellung von HTML5-Canvas kann es beim Festlegen der Gr??e zu unterschiedlichen Ergebnissen kommen ...
 Unterschied zwischen SVG und Canvas HTML5 -Element?
Unterschied zwischen SVG und Canvas HTML5 -Element?
30 Apr 2025
SVG und Canvas sind HTML5 -Elemente für Webgrafiken. SVG, der vektorbasiert ist, ist in Skalierbarkeit und Interaktivit?t, w?hrend Leinwand, Pixel-basiert, für leistungsintensive Anwendungen wie Games besser ist.
 Wie kann ich Bilder im HTML5-Canvas mit optimaler Qualit?t verkleinern?
Wie kann ich Bilder im HTML5-Canvas mit optimaler Qualit?t verkleinern?
25 Oct 2024
HTML5-Canvas-Gr??e ?ndern (Herunterskalieren) Bild in hoher Qualit?tIn HTML5 k?nnen Sie das Canvas-Element verwenden, um die Gr??e von Bildern zu ?ndern, aber die standardm??ige Herunterskalierungsmethode...


Hei?e Werkzeuge

HTML5-Canvas-Herzflattern-Animations-Spezialeffekte
Der HTML5 Canvas-Spezialeffekt ?Herzflattern-Animation“ ist eine generierte Animation, die direkt mit einem Browser ge?ffnet werden kann, um ein Herz zu sehen.

Quellcode des H5-Panda-Bounce-Spiels
HTML5 Mobile Panda ist auch ein verrückter Spielquellcode. Spielbeschreibung: Halten Sie den Bildschirm gedrückt, um die St?rke der Panda-Feder anzupassen und zur Steins?ule zu springen. Das Spiel endet, wenn Sie in den Fluss fallen.

HTML5-Valentinstag-Box-Animations-Spezialeffekte
Zeichnen Sie basierend auf SVG Animationen zum ?ffnen von Liebesbox-Geschenken am Valentinstag und Spezialeffekte für Liebesbox-Animationen.

Quellcode des H5 3D Rolling Ball-Spiels
HTML5 cooler 3D-Ball-Rolling-Handyspielcode herunterladen. Spieleinführung: Ein farbiger Ball rollt und die aktuelle Bahn des farbigen Balls wird durch Ziehen mit der Maus oder dem Touchscreen des Mobiltelefons gesteuert. Dies ist ein einfacher und leicht zu bedienender Quellcode für Mobilspiele.





