CSS3-Zeilenanimationseffekt
Reine CSS3-Zeilenanimations-Spezialeffekte, keine Notwendigkeit, Plug-Ins einzuführen
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von gro?en Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrit?t der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Versto? vorliegt, kontaktieren Sie uns bitte, um ihn zu l?schen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Mega-Menüumbrüche, CSS3
Mega-Menüumbrüche, CSS3
14 Jan 2025
Ich habe eine ReactJS-Anwendung mit CSS3 und Visual Studio mit Copilot entwickelt. Nach einem Monat verschob sich das Layout und bewegte sich 25 % nach unten von seiner ursprünglichen Position
 Schattenboxen: Bildfrei, CSS3, Hochglanzkn?pfe
Schattenboxen: Bildfrei, CSS3, Hochglanzkn?pfe
07 Mar 2025
CSS3-Schaltfl?chenstil: Verwenden Sie Box-Shadow, um coole Button-Effekte zu erstellen In diesem Artikel werden zwei M?glichkeiten zum Erstellen von Schaltfl?chen mit CSS3: CSS3-Gradienten und Box-Shadow er?rtert. Obwohl CSS3 -Gradienten in Knopfstilen immer beliebter sind, einfach zu konfigurieren sind und mit Knopfbereichen skalieren k?nnen, ist ihre Browserunterstützung begrenzt (haupts?chlich Firefox, Chrom und Safari), und die Syntax ist unter verschiedenen Browsern inkonsistent. Im Gegensatz dazu kann das überlagern von Farbschichten mit dem Box-Shadow-Attribut, genau wie ein Maler-überlagern-Pigment, bildfreie, zoombare, vollst?ndig konfigurierbare glatte Schaltfl?chen erzeugen. Obwohl diese Methode komplizierter erscheinen mag, um die Farbe der Box-Shadow auf den ersten Blick zu schichten, hat sie mehr Flexibilit?t
 K?nnen CSS3-Animationen Rückrufe ausl?sen?
K?nnen CSS3-Animationen Rückrufe ausl?sen?
02 Dec 2024
K?nnen CSS3-Animationen Rückrufe ausl?sen? Im Gegensatz zu JavaScript-Animationen, die Rückrufe problemlos unterstützen, fehlte dies bei CSS3-Animationen zun?chst ...
 Kann CSS3 allein Sechsecke erstellen?
Kann CSS3 allein Sechsecke erstellen?
06 Dec 2024
Sechsecke mit CSS3 erstellenAuf der Suche nach kreativen CSS-L?sungen bestand eine h?ufige Herausforderung darin, geometrische Formen nur mit CSS nachzubilden. Eins...
 Kann CSS3 eine Sechseckform erstellen?
Kann CSS3 eine Sechseckform erstellen?
05 Dec 2024
Erstellen von Sechseckformen mit CSS3Kann ein Sechseck wie das unten gezeigte nur mit CSS3 erstellt werden?[Bild eines Sechsecks mit orangefarbenem Rand und...
 Verlangsamt ?transition: all' CSS3-überg?nge?
Verlangsamt ?transition: all' CSS3-überg?nge?
03 Dec 2024
Beeintr?chtigt ?übergang: Alle“ die CSS3-übergangsgeschwindigkeit? Die Verwendung von CSS3-überg?ngen bietet animierte Effekte für Webelemente. Eine g?ngige Praxis ist die Besch?ftigung...
 K?nnen CSS3-Verl?ufe Transparenz integrieren?
K?nnen CSS3-Verl?ufe Transparenz integrieren?
18 Dec 2024
CSS3-Verl?ufe mit transparenten Farben CSS3 bietet leistungsstarke Tools zum Erstellen visueller Effekte, einschlie?lich RGBA für Transparenz und Verl?ufe, um ...
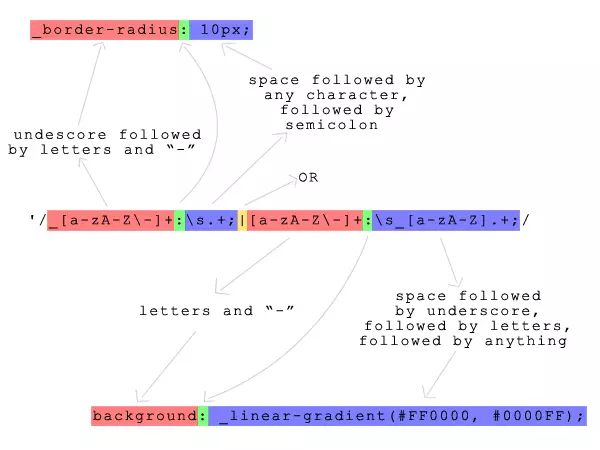
 Relationale und Attributauswahlern in CSS3
Relationale und Attributauswahlern in CSS3
18 Feb 2025
Das Folgende stammt aus dem Buch "HTML5 & CSS3 für die reale Welt, 2. Auflage", die von Alexis Goldstein, Louis Lazaris und Estelle Weyl mitautorisiert wurde. Dieses Buch ist in Gesch?ften auf der ganzen Welt erh?ltlich und Sie k?nnen die E-Book-Version hier auch kaufen. Kernpunkte Der CSS3 -Selektor erm?glicht eine pr?zise Positionierung von Elementen auf einer Webseite, wodurch die Funktionen früherer CSS -Versionen erweitert werden. Relationale Selektoren und Attribut -Selektoren sind Schlüsselmerkmale von CSS3. Der Beziehungsw?hlte lokalisiert Elemente basierend auf ihren Beziehungen im Tag. Dazu geh?ren Nachkommenskombinationen (E F), Untergruppen
 Automatischer CSS3 -Pr?fixer und Kompressor
Automatischer CSS3 -Pr?fixer und Kompressor
28 Feb 2025
Key Takeaways Das im Text demonstrierte PHP-Skript erm?glicht die automatische Erzeugung von CSS3-Eigenschaften mit Browserspezifischen Pr?fixen und die Komprimierung von CSS-Dateien für verbesserte Ladezeiten der Seiten, ohne dass zus?tzliche Tools erforderlich sind. Das Skript


Hei?e Werkzeuge

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.