jQuery-Texteffekt, der mit der Maus tanzt
Text-String-Dance-Effekt basierend auf jQuery
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von gro?en Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrit?t der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Versto? vorliegt, kontaktieren Sie uns bitte, um ihn zu l?schen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie invertiere ich die Textfarbe beim Bewegen der Maus mit CSS und JavaScript?
Wie invertiere ich die Textfarbe beim Bewegen der Maus mit CSS und JavaScript?
30 Oct 2024
Textfarbe beim Bewegen der Maus umkehrenDieses GIF zeigt den gewünschten Effekt:[GIF von Text, der beim Bewegen der Maus wei? wird]Es ist m?glich, dieses zu erstellen...
 Warum wackelt mein Bild, wenn ich in Chrome mit der Maus darüber fahre?
Warum wackelt mein Bild, wenn ich in Chrome mit der Maus darüber fahre?
26 Oct 2024
Bewegen des Mauszeigers über Bilder: Chrome-DeckkraftproblemWenn bei Hover-Aktionen in Chrome Probleme mit der Bildbewegung auftreten, insbesondere bei einem...
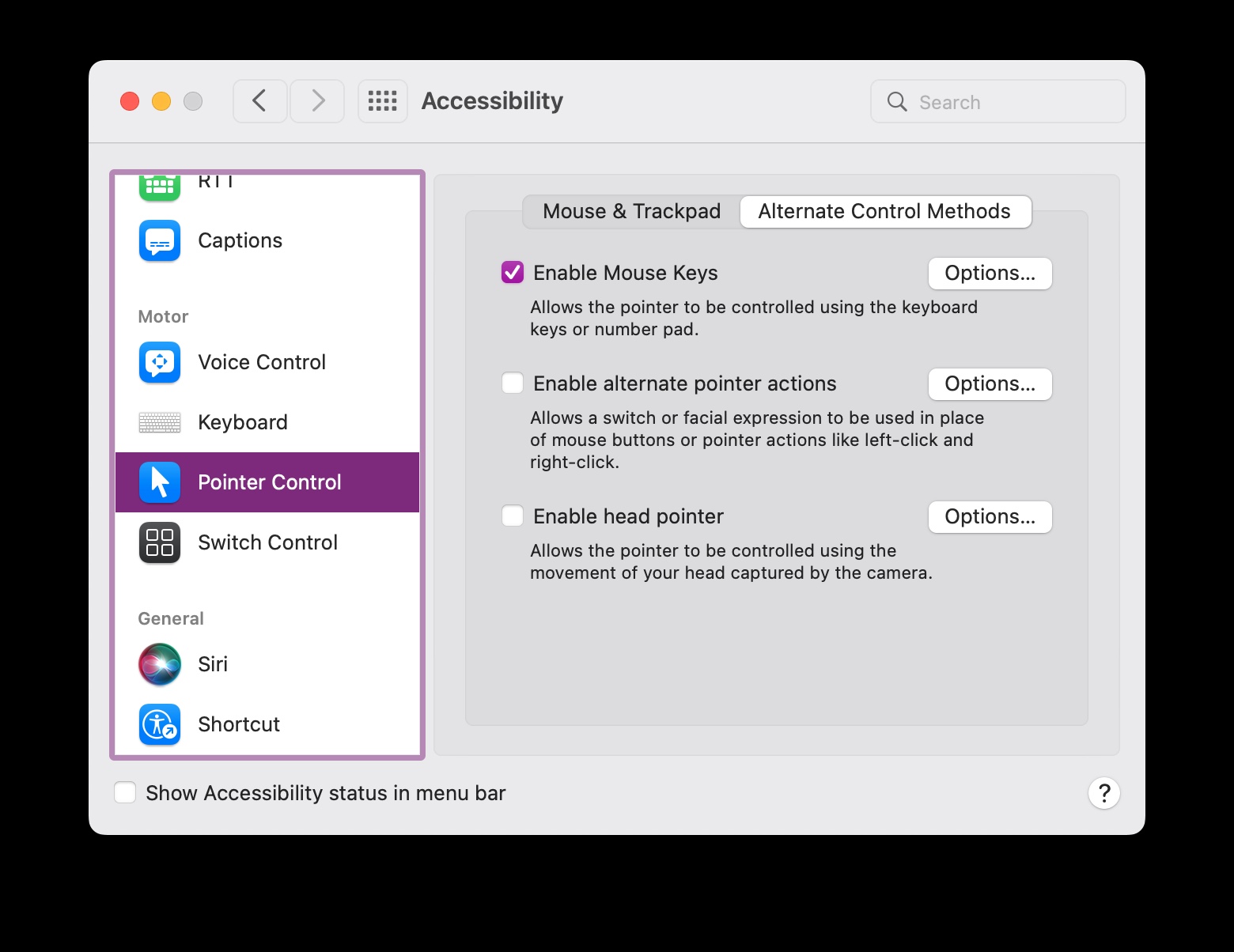
 So klicken Sie mit der rechten Maustaste ohne Maus/Trackpad auf dem Mac
So klicken Sie mit der rechten Maustaste ohne Maus/Trackpad auf dem Mac
08 Jun 2025
Wie Sie wahrscheinlich bereits wissen, ist es unkompliziert, mit der rechten Maustaste auf einen Mac mit Maus oder Trackpad zu klicken.
 Wie kann ich CSS-Animationen beim Herausfahren mit der Maus mithilfe von @keyframes umkehren?
Wie kann ich CSS-Animationen beim Herausfahren mit der Maus mithilfe von @keyframes umkehren?
09 Dec 2024
So implementieren Sie eine umgekehrte Animation beim Herausfahren der Maus nach dem Schweben. Im Webdesign spielen Animationen eine entscheidende Rolle bei der Verbesserung des Benutzererlebnisses. Eine gemeinsame...
 Warum verschieben sich benachbarte Elemente, wenn Sie mit der Maus über CSS-R?nder fahren?
Warum verschieben sich benachbarte Elemente, wenn Sie mit der Maus über CSS-R?nder fahren?
22 Dec 2024
Hover-Randanomalie in CSSBeim Anwenden von Hover-Ereignissen auf Elemente mit R?ndern tritt h?ufig ein Problem auf, wenn Elemente neben dem Hover-Ereignis liegen...
 Wie erstelle ich mit CSS und JavaScript einen invertierten Textfarbeffekt beim Bewegen der Maus?
Wie erstelle ich mit CSS und JavaScript einen invertierten Textfarbeffekt beim Bewegen der Maus?
30 Oct 2024
Textfarbe beim Bewegen der Maus umkehrenBei diesem Effekt wird die Farbe von schwarzem Text umgekehrt, wenn ein benutzerdefinierter schwarzer Cursor darüber bewegt wird. So geht's...
 Wie erstelle ich mit CSS und JavaScript einen invertierten Textfarbeffekt beim Bewegen der Maus?
Wie erstelle ich mit CSS und JavaScript einen invertierten Textfarbeffekt beim Bewegen der Maus?
28 Oct 2024
Textfarbe beim Bewegen der Maus umkehrenDas Ziel besteht darin, die Farbe eines Textelements umzukehren, w?hrend man mit einem schwarzen Cursor darüber f?hrt. Der Effekt sollte sein...
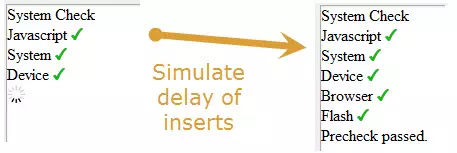
 Simulation der Verz?gerung mit JQuery und SetTimeout ()
Simulation der Verz?gerung mit JQuery und SetTimeout ()
25 Feb 2025
Simulieren Sie Ereignisverz?gerungen, z. B. das Laden von Simulationsergebnissen, bevor sie auf der Seite angezeigt werden. In diesem Beispiel wird rekursive SetTimeOut () verwendet, um eine Funktion aufzurufen, die über ein Array von vorab überprüften Ergebnissen iteriert, um JavaScript, Flash, Browser-Versionen und mehr zu überprüfen. Ich werde es sp?ter in ein Jquery -Plugin schreiben, wenn ich Zeit habe, was einfach ist, nur um festzustellen, welche Optionen zur Verfügung stehen, um unterschiedliche Nutzungssituationen zu erfüllen. Demo JQuery Code (rekursive SetTimeout ()) // Daten und Einstellungen var result = 'Pre-Check bestanden. ', // html des Hauptergebnisses Verz?gerung = 500,
 Kann CSS allein ein Element formatieren, wenn man mit der Maus über ein anderes f?hrt?
Kann CSS allein ein Element formatieren, wenn man mit der Maus über ein anderes f?hrt?
07 Dec 2024
Bewegen Sie den Mauszeiger über ein Element, um mithilfe von CSS Auswirkungen auf ein anderes zu haben. Frage: Erzielen eines CSS-Effekts, bei dem das Bewegen des Mauszeigers über ein Element das ... direkt ver?ndert.


Hei?e Werkzeuge

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.