js Bildumschaltung

Die JavaScript-Bildumschaltung verwendet natives JavaScript, um den Effekt der Bildumschaltung zu erzielen und eignet sich daher sehr gut für Unternehmenswebsites oder Portalwebsites. Wir haben beispielsweise Nachrichten, Sport, Finanzen usw Sie müssen die Bildumschaltung verwenden. Nehmen Sie dann eine ?nderung des Inhalts vor. Die chinesische PHP-Website empfiehlt den Download!
Realisierungseffekt:
Die JavaScript-Bildumschaltung verwendet natives JavaScript, um den Effekt der Bildumschaltung zu erzielen und eignet sich daher sehr gut für Unternehmenswebsites oder Portalwebsites. Wir haben beispielsweise Nachrichten, Sport, Finanzen usw Sie müssen die Bildumschaltung verwenden. Nehmen Sie dann eine ?nderung des Inhalts vor. Die chinesische PHP-Website empfiehlt den Download!
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von gro?en Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrit?t der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Versto? vorliegt, kontaktieren Sie uns bitte, um ihn zu l?schen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Excel js React JS
Excel js React JS
16 Nov 2024
Excel wird h?ufig für verschiedene Datenberichte verwendet. In einer ReactJS-Anwendung k?nnen wir die ExcelJS-Bibliothek verwenden, um Excel-Dateien dynamisch zu erstellen. Dieser Artikel führt Sie durch die Implementierung von ExcelJS in einer React-App zum Erstellen und Herunterladen von Excel-Berichten.
 Baumschütteln in JS
Baumschütteln in JS
07 Jan 2025
Tree Shaking in JavaScript verstehen: Eine vollst?ndige Anleitung In der Welt der modernen Webentwicklung ist die Optimierung der Leistung Ihrer Anwendung von entscheidender Bedeutung. Eine leistungsstarke Technik zum Erstellen kleinerer und schnellerer JavaScript-Bundles ist Tree Shaking. Wenn
 Kreiscursor Js #GSAP
Kreiscursor Js #GSAP
14 Dec 2024
Ein einfaches JavaScript-Skript zum Erstellen eines interaktiven kreisf?rmigen Cursors für pers?nliche Projekte. Es ist leicht und einfach zu integrieren und verbessert das visuelle Erlebnis durch flüssige Animationen und ein modernes Erscheinungsbild. Fühlen Sie sich frei, es entsprechend Ihren Wünschen zu ?ndern und anzupassen
 Wichtige JS-Ressourcen
Wichtige JS-Ressourcen
25 Nov 2024
Sie lernen jetzt also JavaScript? Ich habe Ihnen hier die besten und kostenlosen anf?ngerfreundlichen Websites zusammengestellt, mit denen Sie Ihre F?higkeiten zur Probleml?sung verbessern k?nnen: 1- JS Hero: https://www.jshero.net/en/success.html 2- Edabit: https://edabit.com/challenges 3- HackerRank (
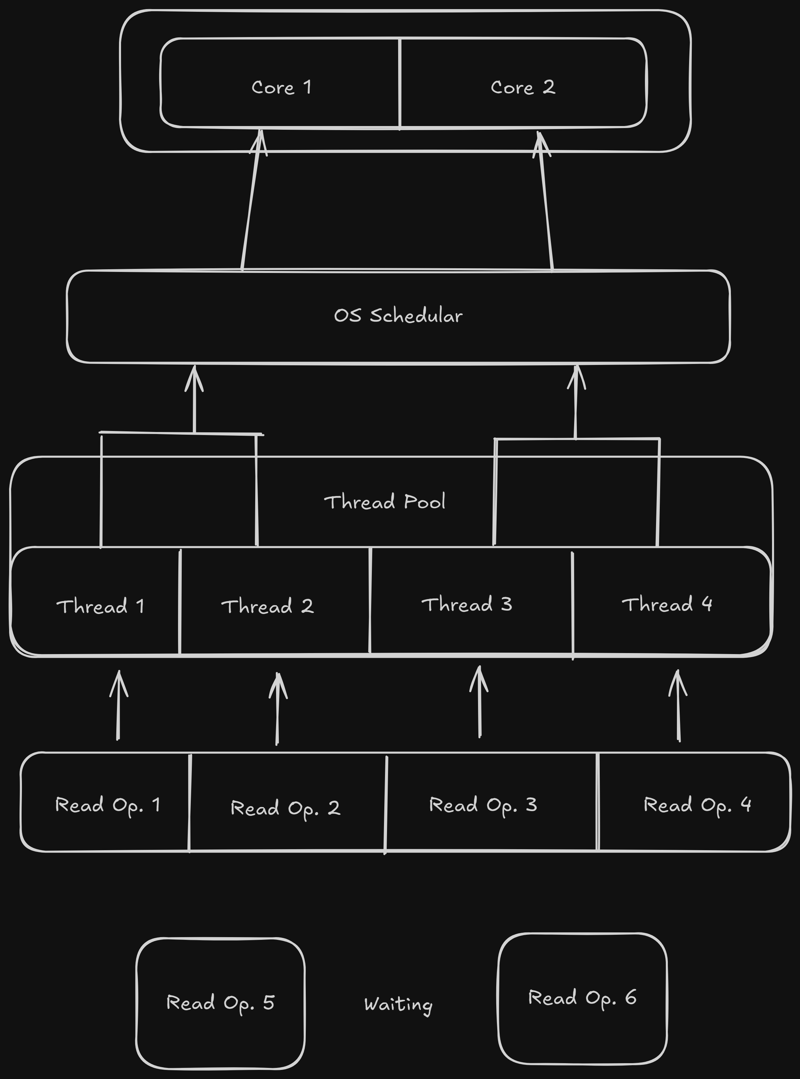
 Knoten-JS-Interna
Knoten-JS-Interna
19 Nov 2024
Angenommen, Sie gehen in ein Restaurant und es gibt einen einzigen Koch, der verspricht: ?Ich kann für Hunderte von Leuten gleichzeitig kochen und keiner von Ihnen wird hungrig sein.“ Klingt unm?glich, oder? Sie k?nnen diese einzelne Prüfung als Node JS betrachten
 JS und Grundlagen
JS und Grundlagen
03 Nov 2024
Ein Anf?ngerleitfaden zu JavaScript und Programmiergrundlagen JavaScript (JS) ist eine leistungsstarke und vielseitige Programmiersprache, die haupts?chlich zum Erstellen interaktiver und dynamischer Inhalte auf Websites verwendet wird. Verstehen der Grundlagen von JS und Kernprogrammen
 Wannabe JS-Framework
Wannabe JS-Framework
21 Oct 2024
Der n?chste Schritt meiner No-Framework-Reise ist: Ich hoffe, das ist eine Selbsterkl?rung. Ich mache diese Demo im Stil eines verrückten Kreidetafel-Stils für Mathematiklehrer. Der Quellcode befindet sich auf der HTML-Schaltfl?che und kann überall kopiert und getestet werden. Vielen Dank für Ihr p
 PopupPro JS-Modul
PopupPro JS-Modul
25 Dec 2024
PopupPro – Anpassbare Popup-Bibliothek? Repository: PopupPro ? Beschreibung: PopupPro ist eine moderne, hochgradig anpassbare JavaScript-Bibliothek, die entwickelt wurde, um Benutzerinteraktionen mit vielseitigen und stilvollen Popups zu verbessern. Es geht über traditionellen Pop hinaus
 Sollte ich zuerst ein JS -Framework oder ein Master Vanille JS lernen?
Sollte ich zuerst ein JS -Framework oder ein Master Vanille JS lernen?
01 Jul 2025
Die Antwort lautet: Sie sollten zuerst den nativen JavaScript beherrschen und dann das Framework lernen. Da Frameworks nur Tools sind, ist JS die Grundlage, und das Nichtverst?ndnis von JS macht es schwierig, Fehler zu beheben und mit Interviewfragen umzugehen. Das Verst?ndnis einheimischer JS kann Ihnen helfen, die Designideen des Rahmens besser zu verstehen. Lernen, DOM bedienen zu k?nnen, mit Ereignissen umzugehen, Versprechen zu verstehen, diese und Prototypketten zu verstehen und einfache Interaktionsfunktionen zu schreiben, kann das Lernen des Frameworks beginnen. Es wird empfohlen, zuerst mit dem HTML CSS Native JS zu beginnen, w?hrend der Durchführung zu lernen, mehr Dokumente zu lesen, weniger schnelle Kurse zu lesen und Projekte von Hand zu schreiben.


Hei?e Werkzeuge

HTML+CSS+jQuery implementiert den Flex-Hover-Slider
Ein in HTML+CSS+jQuery implementierter Flex-Hover-Slider-Effekt

jquery Bildinformationsliste Tab links und rechts wechselnder Code
jquery Bildinformationsliste Tab links und rechts wechselnder Code

Nativer js-Tab-Newslist-Umschalteffektcode
Der native js-Tab-News-List-Switching-Effektcode wird auch als ?Schiebetür“ bezeichnet. Im Allgemeinen k?nnen wir auf der Website einen Tab-Spezialeffekt erstellen, um Nachrichteninformationen auf der Seite anzuzeigen, was sich sehr gut für Unternehmenswebsites oder Portale eignet. auf der Website verwendet. Die chinesische PHP-Website empfiehlt den Download!

Kartenwechseleffekt durch reines CSS realisiert
Dies ist ein Kartenwechseleffekt, der in reinem CSS implementiert ist. Das Prinzip besteht darin, verschiedene Schaltfl?chen über das Optionsfeld auszuw?hlen und dann den entsprechenden Inhalt für die Anzeige mithilfe des CSS-Selektors auszuw?hlen.





