JS-Spezialeffekte
JS-Spezialeffekte
 Formular-Schaltfl?che
Formular-Schaltfl?che
 Erstellen Sie eine animierte Switch-Schaltfl?che mit reinem CSS
Erstellen Sie eine animierte Switch-Schaltfl?che mit reinem CSS
Erstellen Sie eine animierte Switch-Schaltfl?che mit reinem CSS
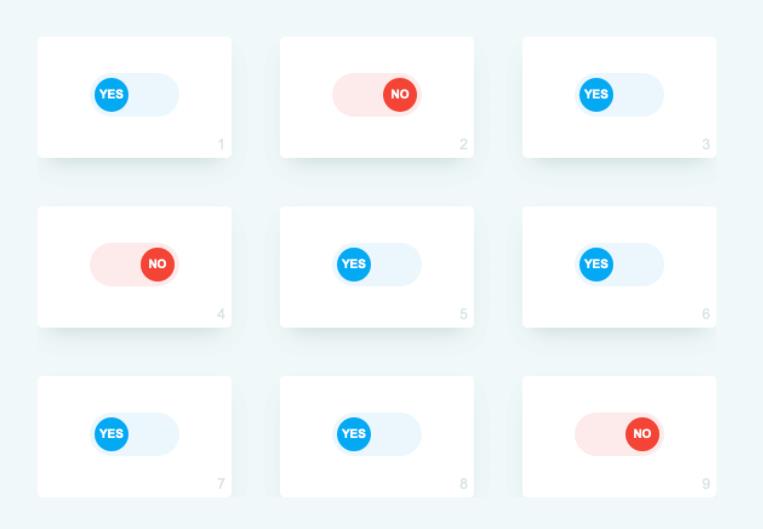
Dies ist ein animierter Switch-Button, der mit reinem CSS erstellt wurde. Es gibt insgesamt 18, unterteilt in kapself?rmige und rechteckige Typen. Jeder Button hat seinen eigenen einzigartigen Animationseffekt, der sehr realistisch aussieht.
Hinweis: Die in der Demonstration verwendete Schriftart ist 10 Pixel, Chrome und Chrome-basierte Browser k?nnen jedoch keine Schriftarten kleiner als 12 Pixel anzeigen. Bei einigen Schaltfl?chen treten geringfügige Probleme auf. Daher ist es besser, Firefox- und Safari-Browser zu verwenden Sehen Sie sie sich an.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von gro?en Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrit?t der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Versto? vorliegt, kontaktieren Sie uns bitte, um ihn zu l?schen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 So erstellen Sie eine transparente animierte Kreiszeichnung mit abgerundeten Ecken: Eine CSS-L?sung?
So erstellen Sie eine transparente animierte Kreiszeichnung mit abgerundeten Ecken: Eine CSS-L?sung?
25 Oct 2024
Animieren von Kreiszeichnungen mit abgerundeten Ecken und Transparenz Wie Sie bereits gesehen haben, ist das überlagern von Elementen unter Beibehaltung einer Transparenz ...
 So erstellen Sie eine atemberaubende moderne Schaltfl?che mit CSS und HTML
So erstellen Sie eine atemberaubende moderne Schaltfl?che mit CSS und HTML
18 Nov 2024
Entdecken Sie ein erstklassiges Schaltfl?chendesign mit leuchtenden Farbverl?ufen, animierten R?ndern und erweiterten Hover-Effekten. Perfekt für Webprojekte, die ein hochwertiges, auff?lliges Element ben?tigen. Dieser Knopf ist von den Gladiatorenk?mpfen des antiken Roms inspiriert
 Erfahren Sie, wie Sie mit Tailwind CSS und JavaScript eine animierte Navigation beim Scrollen erstellen
Erfahren Sie, wie Sie mit Tailwind CSS und JavaScript eine animierte Navigation beim Scrollen erstellen
31 Dec 2024
Lassen Sie uns die Navigationsleiste aus dem vorherigen Tutorial neu erstellen, dieses Mal mit JavaScript und Tailwind CSS. Warum die Navigationsleiste animieren? Durch das Hinzufügen einer Animation zu einer Navigationsleiste wird einer Website ein dynamisches, interaktives Element hinzugefügt, das die Benutzereinbindung erh?ht
 So erstellen Sie eine zusammenklappbare Inhaltsliste mit reinem CSS: Wie verhindern Sie, dass Inhalte ausgeblendet werden, wenn Sie auf eine beliebige Stelle auf der Seite klicken?
So erstellen Sie eine zusammenklappbare Inhaltsliste mit reinem CSS: Wie verhindern Sie, dass Inhalte ausgeblendet werden, wenn Sie auf eine beliebige Stelle auf der Seite klicken?
01 Nov 2024
Nahtloses Ein- und Ausblenden von Inhalten mit CSSUm eine zusammenklappbare Inhaltsliste mit reinem CSS zu erreichen, stehen wir vor einer Herausforderung: Inhalte k?nnen durch... ausgeblendet werden.
 Warum führt meine AngularJS-Schaltfl?che in einem Formular zu einer Seitenaktualisierung?
Warum führt meine AngularJS-Schaltfl?che in einem Formular zu einer Seitenaktualisierung?
18 Nov 2024
AngularJS-Schaltfl?che im Formular l?st Seitenaktualisierung aus. Dieses Problem tritt auf, wenn Sie ein Formular mit sowohl einer Senden-Schaltfl?che als auch einer Navigationsschaltfl?che haben. Auf...
 Wie kann verhindert werden, dass eine Schaltfl?che ein Formular in HTML und JavaScript sendet?
Wie kann verhindert werden, dass eine Schaltfl?che ein Formular in HTML und JavaScript sendet?
29 Oct 2024
So verhindern Sie, dass eine Schaltfl?che ein Formular sendet. Wenn in HTML auf eine Schaltfl?che in einem Formular geklickt wird, wird normalerweise die Formularübermittlung ausgel?st. Jedoch,...
 Wie kann eine Schaltfl?che unerwünschte Formularübermittlungen ohne JavaScript verhindern?
Wie kann eine Schaltfl?che unerwünschte Formularübermittlungen ohne JavaScript verhindern?
01 Dec 2024
Kann eine Schaltfl?che das Absenden eines Formulars verhindern? In einem Formular mit zwei Schaltfl?chen, einer Schaltfl?che ??nderungen abbrechen“ und einer Schaltfl?che ?Senden“, beide mit jQuery gestaltet ...
 Wie erstelle ich eine Schaltfl?che au?erhalb eines Formulars, die es nicht sendet?
Wie erstelle ich eine Schaltfl?che au?erhalb eines Formulars, die es nicht sendet?
26 Oct 2024
HTML-Schaltfl?che verhindert FormularübermittlungFrage: Wie kann man eine Schaltfl?che au?erhalb eines HTML-Formulars erstellen, die das Formular beim Klicken nicht sendet?überlegen Sie...
 Warum wird mein Formular bei Verwendung von JavaScript nicht gesendet?
Warum wird mein Formular bei Verwendung von JavaScript nicht gesendet?
10 Nov 2024
Senden von Formularen mit JavaScript Sie haben ein Formular mit der ID ?theForm“, das ein Div mit einer Senden-Schaltfl?che enth?lt. Das onClick-Ereignis der Schaltfl?che ...


Hei?e Werkzeuge

Anmeldeschnittstelle für Formulare mit Milchglaseffekt
Eine sehr stimmungsvolle Milchglas-Effekt-Formular-Login-Schnittstelle

Coole HTML5-Button-Partikelanimationseffekte
Eine coole HTML5-Schaltfl?chenanimation, mit der sich Burst-Partikelanimationen erstellen lassen

Mehrere S?tze kreativer CSS3-Umschaltschaltfl?chencodes
Reines CSS3 zum Erstellen kreativer Schalterschaltfl?chen.

Registrierung Login-Schnittstelle js Spezialeffekte cooler Schaltcode
Registrierung Login-Schnittstelle js Spezialeffekte cooler Schaltcode.

5 klassische Interaktionseffekte mit Umschalttasten
5 klassische interaktive Effektdesigns mit Schalttasten