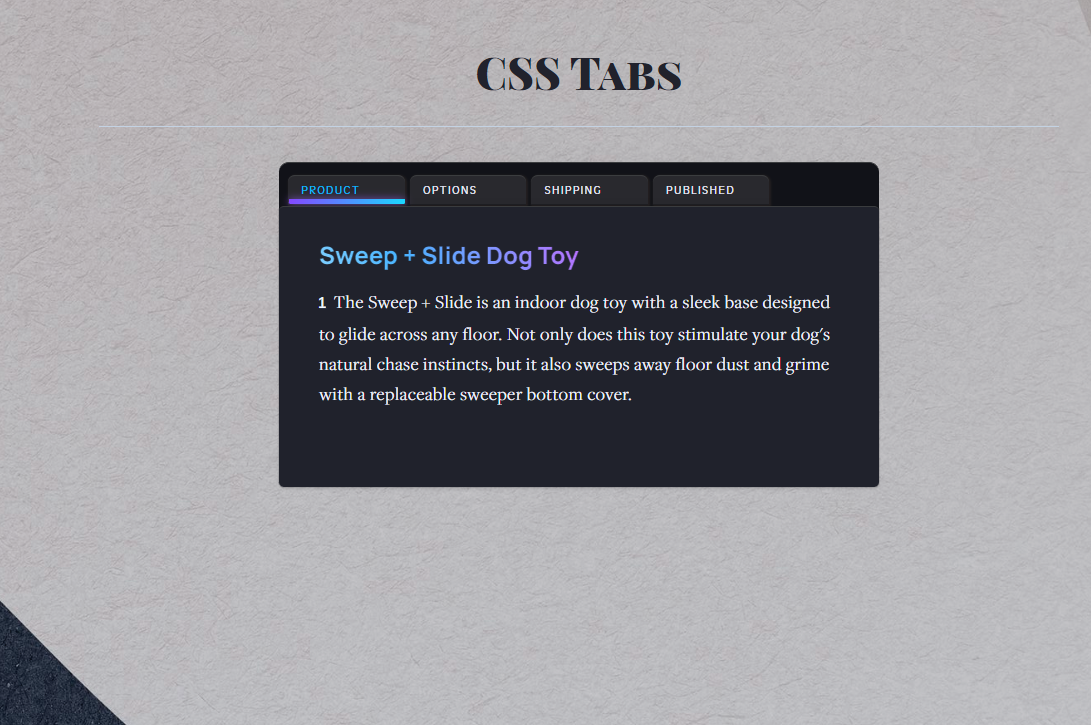
CSS-responsive Tab-Wechseleffekte
Ein CSS-responsiver Tab-Wechseleffekt, der 4 Tabs zum Wechseln nach links und rechts enth?lt. Er ist vollst?ndig responsiv und kann in hohem Ma?e an jeden Bildschirm angepasst und auf jeder Art von Website verwendet werden.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von gro?en Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrit?t der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Versto? vorliegt, kontaktieren Sie uns bitte, um ihn zu l?schen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 CSS-Responsive-Vergleichstabelle
CSS-Responsive-Vergleichstabelle
17 Dec 2024
Das Erstellen einer responsiven Vergleichstabelle in CSS ist der Schlüssel zu einem gro?artigen Benutzererlebnis auf allen Ger?ten. Mithilfe von Vergleichstabellen werden zahlreiche Informationen nebeneinander dargestellt, sodass Benutzer fundierte Entscheidungen treffen k?nnen. Da immer mehr Menschen mobile Ger?te nutzen
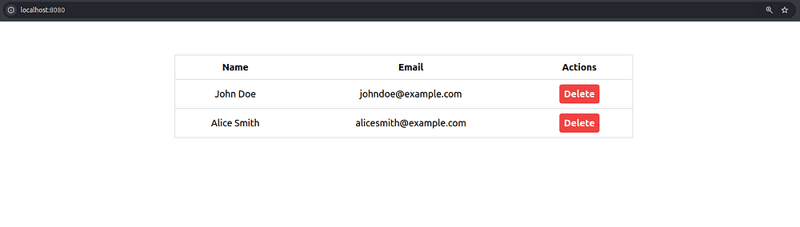
 CSS-Responsive-Tabelle
CSS-Responsive-Tabelle
30 Dec 2024
Die responsive CSS-Tabelle ist eine L?sung, die das Benutzererlebnis beim Anzeigen von Daten auf verschiedenen Ger?ten verbessert. Durch die Verwendung von Medienabfragen und Datenattr-Attributen passen sich die Tabellen automatisch an die Bildschirmgr??e an, sodass sie auf gro?en Bildschirmen lesbar und navigierbar sind
 Responsive CSS -Layoutnetze ohne Medienanfragen
Responsive CSS -Layoutnetze ohne Medienanfragen
09 Feb 2025
In diesem Artikel werden mit CSS -Gitter und Flexbox ohne Medienabfragen flüssige Reaktionslayout -Gitter erstellt. Wir werden untersuchen, wie beide Methoden reaktionsschnelle Spaltenlayouts erreichen, die sich an verschiedene Bildschirmgr??en anpassen, und konzentrieren sich auf ihre wichtigsten Unterschiede a
 Responsive CSS -Muster ohne Medienfragen
Responsive CSS -Muster ohne Medienfragen
19 Feb 2025
In diesem Artikel werden reaktionsschnelle Designtechniken untersucht, die die Abh?ngigkeit von Medienabfragen minimieren oder beseitigen. Der Autor wird zwar anerkannt, dass die Dimensionen der Container h?ufig eine effektivere Grundlage für Responsive AdjustM bieten
 Responsive Typografie mit Clamp () CSS -Tutorial
Responsive Typografie mit Clamp () CSS -Tutorial
14 Jul 2025
clamp () ist eine Funktion, die in CSS verwendet wird, um reaktionsschnelle Typensatze zu erstellen, wodurch die Definition von minimalen, bevorzugten und maximalen Werten erm?glicht wird, und die Syntax ist Clamp (min, val, max); Beispielsweise gibt eine Schriftgr??e: Clamp (16px, 2VW 1REM, 24PX) an, dass sich die Schriftgr??e mit dem Ansichtsfenster ?ndert, aber den Bereich einschr?nkt; Die empfohlene Schreibmethode ist H1 {Schriftgr??e: Clamp (1,5REM, 5VW, 3REM);}, um die Lesbarkeit unter verschiedenen Bildschirmen sicherzustellen; Zus?tzlich zu Schriftarten kann es auch für Linienh?he, Polsterung, Marge, Breite und andere Attribute verwendet werden. wie p {padding-inline: clamp (1rem, 5%, 2rem
 Wie erstelle ich responsive Trapezformen mit CSS?
Wie erstelle ich responsive Trapezformen mit CSS?
05 Dec 2024
Erstellen responsiver Trapezformen mit CSSTrapezformen werden h?ufig in verschiedenen Designelementen verwendet, von Bannern bis hin zu Infografiken. W?hrend...
 Mastering Responsive Layout -Design mit CSS Flexbox
Mastering Responsive Layout -Design mit CSS Flexbox
15 Jul 2025
Um Flexbox zum Implementieren von Responsive Layout zu verwenden, setzen Sie zuerst den Container auf die Anzeige: Flex und passen Sie die Flex-Richtung an, um sich an verschiedene Ger?te anzupassen. Zweitens passen Sie die Ausrichtung und die Raumzuweisung dynamisch durch Medienabfragen an, kombiniert mit Justify-Incontent, Align-Items und anderen Attributen; Achten Sie schlie?lich, um eine überm??ige Abh?ngigkeit von Flex -Attributen zu vermeiden und sich vernünftigerweise mit Kinderelementgr??en und verschachtelten Strukturen zu befassen. Die spezifischen Schritte umfassen: 1. Setzen Sie den Flexbeh?lter und steuern Sie die Spindelrichtung; 2. Verwenden Sie Flex-Wrap, damit Elemente die Linien auf dem kleinen Bildschirm einwickeln k?nnen. 3.. Verwenden Sie Justify-Incontent und Ausrichtung, um die Ausrichtung zu definieren. 4. Passen Sie das Tuch an verschiedenen Haltepunkten durch Medienabfrage an
 Wie kann ich responsive Trapezformen in CSS erstellen?
Wie kann ich responsive Trapezformen in CSS erstellen?
04 Dec 2024
Reaktionsf?higkeit in CSS-Trapezformen erreichen Das Erstellen reaktionsf?higer Trapeze in CSS kann eine Herausforderung sein. Allerdings gibt es mehrere Ans?tze...
 Golang htmx Tailwind CSS: Erstellen Sie eine Responsive Webanwendung
Golang htmx Tailwind CSS: Erstellen Sie eine Responsive Webanwendung
23 Nov 2024
Hintergrund In der heutigen Webentwicklungslandschaft ist JavaScript seit langem die Sprache der Wahl für die Erstellung dynamischer und interaktiver Webanwendungen. Was ist, wenn Sie als Go-Entwickler kein Javascript verwenden und trotzdem eine Antwort implementieren m?chten?


Hei?e Werkzeuge

HTML+CSS+jQuery implementiert den Flex-Hover-Slider
Ein in HTML+CSS+jQuery implementierter Flex-Hover-Slider-Effekt

jquery Bildinformationsliste Tab links und rechts wechselnder Code
jquery Bildinformationsliste Tab links und rechts wechselnder Code

Nativer js-Tab-Newslist-Umschalteffektcode
Der native js-Tab-News-List-Switching-Effektcode wird auch als ?Schiebetür“ bezeichnet. Im Allgemeinen k?nnen wir auf der Website einen Tab-Spezialeffekt erstellen, um Nachrichteninformationen auf der Seite anzuzeigen, was sich sehr gut für Unternehmenswebsites oder Portale eignet. auf der Website verwendet. Die chinesische PHP-Website empfiehlt den Download!

Kartenwechseleffekt durch reines CSS realisiert
Dies ist ein Kartenwechseleffekt, der in reinem CSS implementiert ist. Das Prinzip besteht darin, verschiedene Schaltfl?chen über das Optionsfeld auszuw?hlen und dann den entsprechenden Inhalt für die Anzeige mithilfe des CSS-Selektors auszuw?hlen.