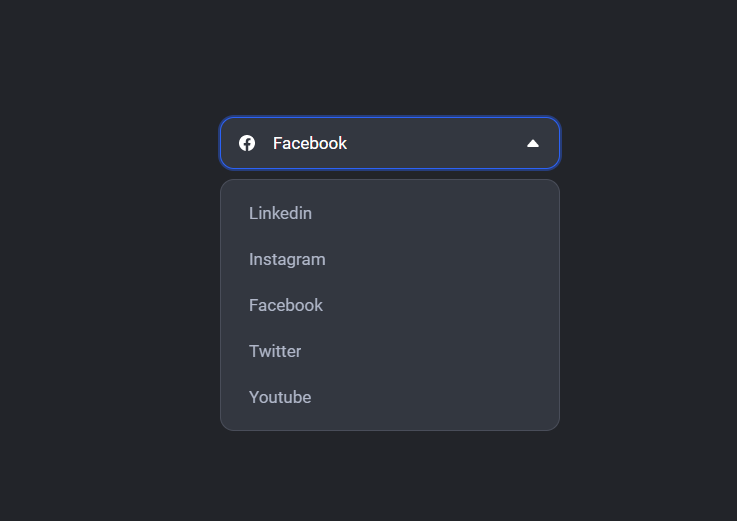
Kreative CSS-Dropdown-Menüeffekte
Ein kreativer CSS-Dropdown-Menüeffekt. Wenn Sie mit der Maus über das Dropdown-Auswahlmenü fahren, wird das entsprechende Bildsymbol angezeigt. Es ist optimiert und praktisch und für jede Art von Website geeignet.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von gro?en Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrit?t der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Versto? vorliegt, kontaktieren Sie uns bitte, um ihn zu l?schen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 6 Kreative Ideen für CSS Link -Schwebeeffekte
6 Kreative Ideen für CSS Link -Schwebeeffekte
14 Mar 2025
Wenn Sie jemals verblüfft waren und versucht haben, einen glatten Schwebeffekt zu erzielen, habe ich sechs CSS -Link -Hover -Effekte, die Sie auschecken k?nnen.
 Erforschung von CSS -Mischmodi für kreative Effekte
Erforschung von CSS -Mischmodi für kreative Effekte
05 Jul 2025
CSSBlendModes ist ein Farbmischungseffekt, der durch die Eigenschaften des Mix-Blend-Modus und den Hintergrund-Blend-Modus erzielt wird. 1.Mix-Blend-Mode ist für das gesamte Element und seinen Inhalt geeignet. 2. Background-Blend-Mode-Modus beeinflusst nur zwischen Hintergrundschichten. Es ist in Szenen wie Bildüberlagerung, Text und Hintergrundfusion üblich, z. B. Textdurchdringung, Hintergrundstrukturfusion und Schaltfl?chen -Herstellern von Effekten. Bei der Verwendung müssen Sie auf die Auswirkungen von Leistung, Browserkompatibilit?t und Farbmodus achten. Debugging kann in Echtzeit durch Entwickler -Tools ge?ndert und beobachtet werden.
 Verwendung von CSS -Mischmodi für kreative Bildeffekte
Verwendung von CSS -Mischmodi für kreative Bildeffekte
10 Jul 2025
Der CSS-Hybridmodus realisiert kreative Bildeffekte durch Mix-Blend-Mode- und Hintergrund-Blend-Mode-Eigenschaften. 1. Mix-Blend-Mode steuert die Mischung von Elementen und Hintergrund, z. 2. Hintergrund-Blend-Mode steuert die Mischung von Hintergrundschichten wie überlagerung von Gradientent?nen; 3. Achten Sie bei der Verwendung auf die Browserkompatibilit?t. Die Unterstützung von Safari und Chrom ist gut, aber der IE unterstützt sie nicht. 4. Verwenden Sie das Isolationsattribut, um hierarchische Interferenzen zu vermeiden und sicherzustellen, dass der übergeordnete Container die Inhaltsunterstützung für den Mischungseffekt hat.
 Kreative Hintergrundmuster mit Gradienten, CSS -Formen und sogar Emojis
Kreative Hintergrundmuster mit Gradienten, CSS -Formen und sogar Emojis
05 Apr 2025
Sie k?nnen Streifen in CSS erstellen. Das ist alles, woran ich in Bezug auf CSS -Hintergrundmuster für lange Zeit nachgedacht habe. An Streifen ist nichts auszusetzen. Streifen sind
 Wie erstellt man mit PHP und MySQL unbegrenzt viele Menüebenen: Eine Schritt-für-Schritt-Anleitung?
Wie erstellt man mit PHP und MySQL unbegrenzt viele Menüebenen: Eine Schritt-für-Schritt-Anleitung?
30 Oct 2024
Erstellen unbegrenzter Menüebenen mit PHP und MySQL Bei der Website-Entwicklung spielt die Menünavigation eine entscheidende Rolle für das Benutzererlebnis. Jedoch,...
 Was sind CSS -Mischmodi und wie k?nnen Sie sie für kreative Effekte verwenden?
Was sind CSS -Mischmodi und wie k?nnen Sie sie für kreative Effekte verwenden?
12 Mar 2025
In diesem Artikel werden CSS -Mischmodi untersucht und erkl?rt, wie sie Farben überlappender Elemente für kreative visuelle Effekte kombinieren. Es beschreibt verschiedene Mischmodi (z. B. Multiplizieren, Bildschirm, Overlay), deren Anwendungen im Webdesign (z. B. Schatten, Bild M.
 Dropdown -Menüs mit reinem CSS erstellen
Dropdown -Menüs mit reinem CSS erstellen
09 Jul 2025
Der Schlüssel zur Erstellung eines reinen CSS-Drop-Down-Menüs ist, dass es eine klare Struktur, natürliche Interaktion hat und kein JavaScript erforderlich ist. 1. Verwenden Sie ungeordnete Listen und Listenelemente, um eine semantische HTML -Struktur zu erstellen. Platzieren Sie den Hauptmenüelement unter .Menu, und das Untermenü wird mit Verschachtelung implementiert. 2. Zeigen Sie durch CSS's versteckt: Hover Pseudo-Klasse und Positionierungssteuerung. Anzeige verwenden: Keine; Submenü standardm??ig ausblenden. Anzeige verwenden: Block; beim Schweben anzuzeigen und Position zu setzen: absolut; mit der Position der Elternelemente zu koordinieren: Relativ; Positionierung zu koordinieren; 3.. Optimieren Sie die Erfahrung und fügen Sie übergangsanimationen hinzu, wie z. B. Deckkraft und Sichtbarkeit in Kombination mit der übergangsimplementierung.
 Monster Hunter Wilds: Wie man die Wunschliste benutzt
Monster Hunter Wilds: Wie man die Wunschliste benutzt
05 Mar 2025
In Monster Hunter Wilds ist das effiziente Sammeln von Handwerksmaterialien entscheidend. Die Wunschliste des Spiels rationalisiert diesen Prozess dramatisch und beseitigt die mühsame Menünavigation früherer Titel. Dieser Leitfaden zeigt Ihnen, wie Sie die Wishlis maximieren k?nnen
 Kreative Herausforderung: So erstellen Sie ein Tic-Tac-Toe-Spiel nur mit CSS und HTML
Kreative Herausforderung: So erstellen Sie ein Tic-Tac-Toe-Spiel nur mit CSS und HTML
18 Jan 2025
Haben Sie jemals darüber nachgedacht, ein voll funktionsf?higes Spiel zu erstellen, ohne eine einzige Zeile JavaScript zu verwenden? Dieser Artikel zeigt Ihnen, wie ich ein Tic-Tac-Toe-Spiel (Tic-Tac-Toe) entwickelt habe, das nur CSS und HTML verwendet. Diese Herausforderung


Hei?e Werkzeuge

Schwarzes linkes Navigationsverwaltungsfeld, UI-Spezialeffekte
Natives JS CSS3 wird verwendet, um ein schwarzes und praktisches Navigationsverwaltungsfeld für die linke Kategorie mit vertikalem Navigationsmenü-UI-Layout für Symboltext zu erstellen. Geeignet für: Funktions- und Backend-Management-UI-Website-Vorlagen.

Hintergrundrahmenvorlage für das linke jQuery-Dropdown-Navigationsmenü
jQuery erstellt links eine vertikale Dropdown-Navigationsleiste und eine eingebettete Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

js-realize erweiterbare versteckte Navigationsmenü-Schaltfl?chen-Spezialeffekte
Einfacher und praktischer, erweiterbarer, versteckter Navigationsmenü-Button, js-Spezialeffektcode-Download. Das Besondere an diesem Menü ist, dass es durch Klicken auf die Schaltfl?che erweitert werden kann und über flexible Animationseffekte verfügt, was ziemlich cool ist. Menüpunkte sind kleine Symbole. Natürlich k?nnen Sie auch Symbole in Kombination mit Text verwenden. Da die versteckte/erweiterte Methode relativ platzsparend ist, kann dieses Menü auf mobile Ger?te angewendet werden.

Interaktive Registerkartenleiste für die flüssige Navigation
Eine ?u?erst beliebte interaktive HTML+CSS-Registerkartenleiste für die flüssige Navigation mit einem sehr sch?nen und pr?gnanten Design