How to solve the problem of IntelliSense not working in VS Code
Apr 21, 2023 pm 07:31 PMVisual Studio Code, most commonly known as VS Code, is one of the tools developers use for coding. Intellisense is a feature included in VS Code that makes coders’ lives easy. It provides suggestions or tool tips for writing code. This is the kind of extension that developers prefer. People who are used to IntelliSense will find it difficult to code when it doesn't work. Are you one of them? If so, go through this article to find different solutions to fix IntelliSense not working in VS Code.
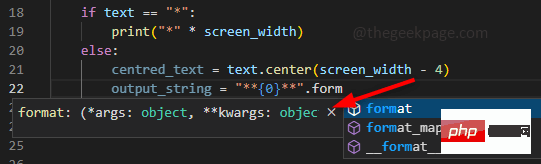
Intellisense is shown below. It provides suggestions as you code.

It’s always good to check the basics first. What I basically mean is to check if IntelliSense was uninstalled by mistake and check by reloading VS Code. Also, keep in mind that if assuming you have IntelliSense for python installed, it will only work with python and not other languages. If you use multiple programming languages, you will need to install it for each language separately.
Method One: Reload VS Code
If IntelliSense is installed but still not working, restarting/reloading the program will solve the problem in most cases. So give it a try.
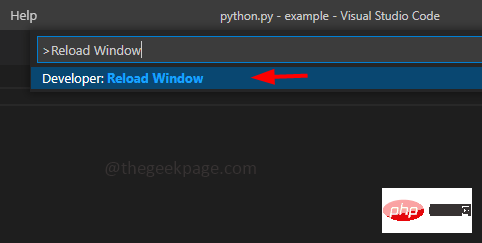
Step 1: To restart VS Code, open VS Code and press the Ctrl Shift P keys simultaneously to open the Command Palette and type Reload Window in the search.
Step 2: Click Developer: Reload Window. This will reload VS Code.

Method 2: Check if IntelliSense is installed
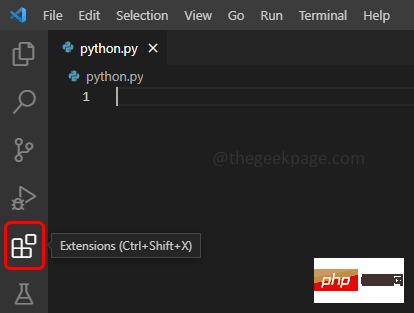
Step 1: Open Visual Studio Code, on the left, there are different options hover over these options to find out what they are.
Step 2: Use the Ctrl Shift X keys simultaneously to open the extension tab. Alternatively, you can hover over the option and click Extensions.

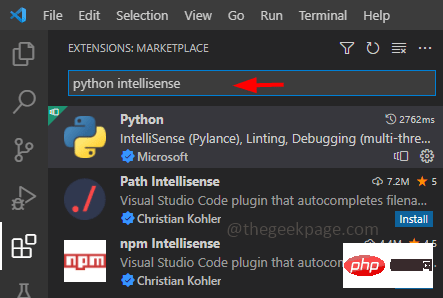
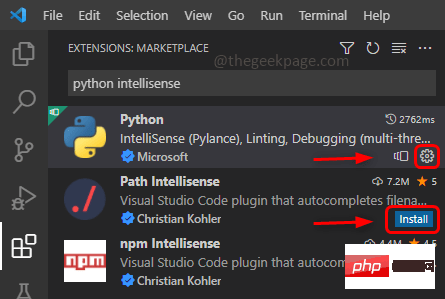
Step 3: Type the programming language you want IntelliSense to use in the search bar leaving a space and then type IntelliSense. For example, let’s say you need IntelliSense for Python, so type python IntelliSense

install. You can see the difference between installed and non-installed extensions in the image below. An installed extension displays a settings symbol, and another extension that is not installed displays an install button.


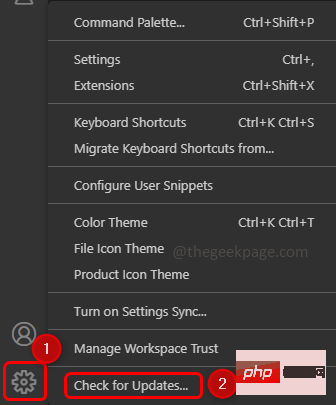
update VS Code, open VS Code and click Settings in the lower left corner of VS Code.
Step 5: ClickCheck for Updates from the list that appears. This will check if there are any updates and if so, it will install them. RestartVS Code after installing the update.

OK.
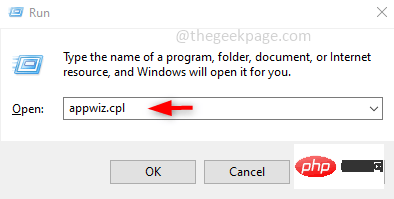
Method 4: Reinstall VS CodeIf none of the above methods work, then the last option is to reinstall VS Code. I know this is frustrating, but since you've tried all of the above and haven't found it to work, reinstalling VS Code will resolve the IntelliSense issue. Step 1: To uninstall VS Code, simultaneously click the Windows R key to open the run prompt and typeappwiz.cpl

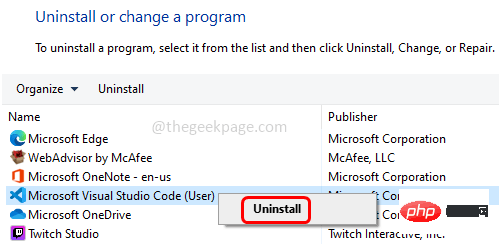
Step 2: This will open Programs and Features. Scroll down to find Visual Studio Code.
Step 3: Right-click Microsoft Visual Studio Code and click Uninstall.

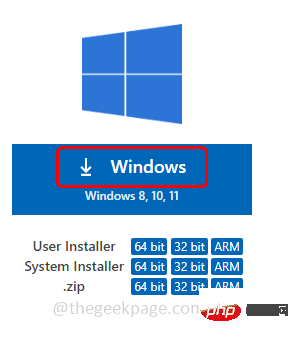
Step 4: To download VS Code, visit the manufacturer’s website and click on the operating system you are using. For example, here I am using Windows, so click the Windows button to download the Setup(.exe) file.

Step 5: Once the download is complete, click on the downloaded .exe file and follow the on-screen instructions to install.
Step 6: Open VS Code, now since it is a fresh install it will not have the IntelliSense extension. To install IntelliSense, follow method 2.
This will solve the problem and you can start coding easily.
The above is the detailed content of How to solve the problem of IntelliSense not working in VS Code. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Quickly master the skills of switching to the Chinese interface in VS Code
Mar 25, 2024 pm 05:06 PM
Quickly master the skills of switching to the Chinese interface in VS Code
Mar 25, 2024 pm 05:06 PM
Switching the UI interface to Chinese in Visual Studio Code (hereinafter referred to as VSCode) is not a complicated matter. Just follow the following steps to achieve it easily. VSCode is a powerful and popular code editor that supports a variety of programming languages ??and tools. It has a friendly and flexible interface to meet the diverse needs of developers. The following will introduce the techniques on how to quickly switch to the Chinese interface in VSCode, with specific code examples to facilitate everyone's operation. Step 1: Open
 What is the difference between VS Code and Visual Studio?
Apr 05, 2025 am 12:07 AM
What is the difference between VS Code and Visual Studio?
Apr 05, 2025 am 12:07 AM
VSCode is a lightweight code editor suitable for multiple languages ??and extensions; VisualStudio is a powerful IDE mainly used for .NET development. 1.VSCode is based on Electron, supports cross-platform, and uses the Monaco editor. 2. VisualStudio uses Microsoft's independent technology stack to integrate debugging and compiler. 3.VSCode is suitable for simple tasks, and VisualStudio is suitable for large projects.
 Sublime Text vs. VS Code: Plugin Ecosystems and Extensibility
Apr 14, 2025 am 12:10 AM
Sublime Text vs. VS Code: Plugin Ecosystems and Extensibility
Apr 14, 2025 am 12:10 AM
SublimeText and VSCode have their own advantages in plug-in ecology and scalability. SublimeText manages plug-ins through PackageControl, which have a small number of plug-ins but high quality, and mainly uses Python script extensions. VSCode has a huge Marketplace, with a large number of plug-ins and frequent updates. It uses TypeScript and JavaScript to expand, and its API is more comprehensive.
 Teach you step by step to adjust the language of VS Code to Chinese
Mar 25, 2024 pm 12:15 PM
Teach you step by step to adjust the language of VS Code to Chinese
Mar 25, 2024 pm 12:15 PM
With the rapid development of information technology, programming has become an indispensable part of people's daily lives. In the programming process, a good integrated development environment (IDE) can greatly improve development efficiency. Visual Studio Code (VSCode for short), as a powerful open source code editor, has been welcomed by a wide range of developers. This article will show you step by step how to set the language of VSCode to Chinese to make your programming experience smoother. Step 1: Open VSCode
 How to set the interface language to Chinese in VS Code?
Mar 25, 2024 pm 09:51 PM
How to set the interface language to Chinese in VS Code?
Mar 25, 2024 pm 09:51 PM
Title: How to set the interface language to Chinese in VSCode? Visual Studio Code (VSCode for short) is a very popular open source code editor that supports many different programming languages ??and interface languages, including Chinese. Setting the interface language of VSCode to Chinese can provide users with a more comfortable development environment. This article will introduce how to set the interface language to Chinese in VSCode and provide specific code examples.
 Choosing Between Visual Studio and VS Code: The Right Tool for You
May 09, 2025 am 12:21 AM
Choosing Between Visual Studio and VS Code: The Right Tool for You
May 09, 2025 am 12:21 AM
VisualStudio is suitable for large projects, VSCode is suitable for projects of all sizes. 1. VisualStudio provides comprehensive IDE functions, supports multiple languages, integrated debugging and testing tools. 2.VSCode is a lightweight editor that supports multiple languages ??through extension, has a simple interface and fast startup.
 Sublime Text vs. VS Code: Exploring Performance and Speed
Apr 16, 2025 am 12:10 AM
Sublime Text vs. VS Code: Exploring Performance and Speed
Apr 16, 2025 am 12:10 AM
SublimeText is faster and suitable for pursuing speed and lightweight experiences; VSCode performs better than handling large projects, suitable for needing scalability and community support. 1.SublimeText starts quickly, is written in C, and the interface is simple. 2. VSCode handles large-scale projects well, relies on the Electron framework, and expands the ecosystem strongly.
 Visual Studio vs. VS Code: Pricing, Licensing, and Availability
May 07, 2025 am 12:11 AM
Visual Studio vs. VS Code: Pricing, Licensing, and Availability
May 07, 2025 am 12:11 AM
The differences in pricing, licensing and availability of VisualStudio and VSCode are as follows: 1. Pricing: VSCode is completely free, while VisualStudio offers free community and paid enterprise versions. 2. License: VSCode uses a flexible MIT license, and the license of VisualStudio varies according to the version. 3. Usability: VSCode is supported across platforms, while VisualStudio performs best on Windows.





