10000 contenu connexe trouvé

Comprendre le stockage local et le stockage de session en JavaScript
Présentation de l'article:Stockage local et stockage de session en JavaScript
Les API de stockage Web, notamment le stockage local et le stockage de session, offrent un moyen simple de stocker des paires clé-valeur dans le navigateur d'un utilisateur. Ceux-ci font partie de la spécification HTML5 Web Storage et sont utilisés
2024-12-17
commentaire 0
472

H5: L'évolution des normes et technologies Web
Présentation de l'article:Les normes et technologies Web ont évolué à ce jour de HTML4, CSS2 et JavaScript simple et ont subi des développements importants. 1) HTML5 introduit des API telles que Canvas et WebStorage, ce qui améliore la complexité et l'interactivité des applications Web. 2) CSS3 ajoute des fonctions d'animation et de transition pour rendre la page plus efficace. 3) JavaScript améliore l'efficacité de développement et la lisibilité du code par la syntaxe moderne de Node.js et ES6, telles que les fonctions et classes Arrow. Ces changements ont favorisé le développement de l'optimisation des performances et les meilleures pratiques des applications Web.
2025-04-15
commentaire 0
1053


Validation des documents HTML5 - SitePoint
Présentation de l'article:Vérification HTML5: simplifiez le code et améliorez la qualité de la page Web
Points clés
La vérification HTML5 se concentre davantage sur l'utilisation correcte des éléments, la précision des valeurs d'attribut et l'intégrité des attributs requis, plut?t que sur le style de code. Il s'agit toujours d'un outil précieux pour vous assurer que vos balises sont conformes aux spécifications HTML5.
Il existe de nombreuses différences entre la validation XHTML et HTML5, y compris les éléments et les attributs facultatifs, l'insensibilité aux cas et la validité des éléments précédemment dépréciés. Il est recommandé de choisir un style et de maintenir la cohérence tout au long de votre projet HTML5.
La vérification HTML5 est essentielle pour s'assurer que les pages Web sont correctement formatées et interprétées par le navigateur, améliorant ainsi les performances, réduisant les erreurs et améliorant l'accessibilité. Il existe une variété d'outils en ligne et hors ligne disponibles pour la vérification HTML5, pour cela
2025-02-19
commentaire 0
726

Quels sont quelques exemples d'éléments sémantiques HTML5 (par exemple, & lt; article & gt;, & lt; Suns nd gt;, & lt; NAV & gt;, & lt; header & gt;, & lt; footer & gt;, & lt; section & gt;)?
Présentation de l'article:L'article traite des éléments sémantiques HTML5 comme & lt; Article & gt;, & lt; Moins & gt;, & lt; NAV & gt;, Amélioration de l'accessibilité Web, du référencement et de la structure du code. Focus principal sur l'amélioration de l'efficacité de la convivialité et du développement du site Web. (159 Charac
2025-03-20
commentaire 0
832

Modèle HTML5: un débarbotage HTML Startter de base pour tout projet
Présentation de l'article:Construire votre propre modèle HTML5: un guide concis
Cet article vous guidera sur la fa?on de créer votre propre modèle HTML5. Nous allons étape par étape expliquant les éléments clés du modèle de base HTML, et enfin fournissant un modèle simple que vous pouvez utiliser et construire davantage.
Après avoir lu cet article, vous aurez votre propre modèle HTML5. Si vous souhaitez obtenir le code de modèle HTML maintenant, lisez cet article plus tard, voici notre dernier modèle HTML5.
Points clés
Les modèles HTML5, en tant que modèles réutilisables, contiennent les éléments HTML nécessaires, aident à éviter l'écriture de code répétée au début de chaque projet.
Un modèle HTML5 de base doit contenir des déclarations de type de documents, des éléments avec des attributs de langue et des caractères passés
2025-02-08
commentaire 0
746

10 meilleurs joueurs de médias jQuery et HTML5
Présentation de l'article:Dix tutoriels de JQuery et HTML5 Video Players
Dans le passé, des vidéos flash ont été utilisées sur des sites Web car Flash était presque la seule option pour lire des vidéos. Mais maintenant, tout le monde veut que le support de lecture vidéo soit plus large, avec plusieurs formats audio et vidéo, listes de lecture, commandes réglables, vidéo de rapport d'aspect automatique et plus encore… toutes ces fonctionnalités peuvent être réalisées en utilisant le plug-in jQuery et HTML5, et vous pouvez utiliser l'audio et la vidéo de manière simple. Découvrez les dix tutoriels des meilleurs joueurs JQuery et HTML5 que nous avons compilés ci-dessous! apprécier! Articles connexes:
10 expériences de HTML5 et JS folles.
JQuery et les nouveaux points clés HTML5
jquery
2025-02-27
commentaire 0
554

10 plugins de sélecteur de couleurs
Présentation de l'article:Dix plugins de sélecteur de couleurs JQuery génial, permettant aux utilisateurs de votre site Web de choisir facilement la couleur qu'ils souhaitent! La plupart des plugins sont livrés avec des tutoriels et sont très simples à configurer. Profitez-en! :) Recommandations en vedette - ChromoSelector
Téléchargement de document de démonstration
Sélecteur de couleurs jQuery
Code source
Sélecteur de couleurs simple
jpicker
Code source
Sélecteur de couleurs
Code source
Sélecteur de couleur ASP.NET
Code source
Sélecteur de couleur drupal
Code source
Sélecteur de couleurs simple
Code source
Sélecteur de couleurs farbtastique
Code source
Sélecteur de couleurs super simple
Code source
Sélection de couleurs izzy
2025-03-06
commentaire 0
603

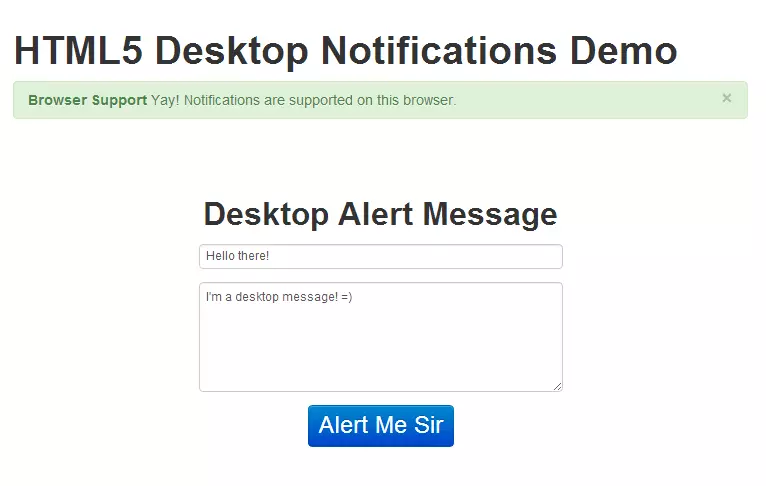
Exemple de notifications de bureau HTML5
Présentation de l'article:Démonstration de notification de bureau HTML5 et explication détaillée
Bonjour à tous! Aujourd'hui, je vais vous montrer comment implémenter des notifications de bureau en utilisant HTML5 et une petite quantité de code JavaScript via une démonstration simple. Projet GitHub
Informations générales sur le rappel HTML5 du bureau
Les notifications permettent aux utilisateurs d'être rappelés en dehors du contexte de la page Web, tels que la livraison des e-mails.
Vous pouvez afficher, faire la file d'attente et remplacer les notifications. Vous pouvez également ajouter une ic?ne au corps du message sur le c?té gauche qui appara?t sur le c?té gauche du corps du message. Vous pouvez également utiliser des membres de la balise pour plusieurs instanciations (le résultat de ce cas est une notification; la deuxième notification remplace la première notification par la même balise). [En savoir plus sur W3C Web
2025-02-24
commentaire 0
938

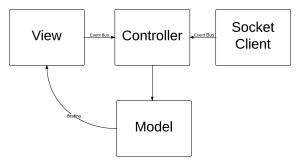
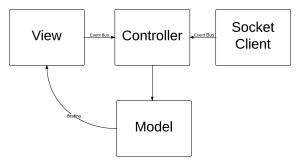
Une application de chat utilisant socket.io
Présentation de l'article:Cet article démontre la création d'une application de chat simple à l'aide de socket.io et de dorsale.js. Socket.io facilite les applications Web interactives en temps réel, tandis que Backbone.js structure le code c?té client pour une meilleure gestion et découplage. Fam
2025-02-22
commentaire 0
530

9 bibliothèques JavaScript pour travailler avec le stockage local
Présentation de l'article:L'API de stockage local HTML5 (partie du stockage Web) a une excellente prise en charge du navigateur et est appliquée dans de plus en plus d'applications. Il a une API simple, mais il présente également des inconvénients similaires aux cookies.
J'ai rencontré pas mal d'outils et de bibliothèques qui utilisent l'API LocalStorage au cours de la dernière année, donc je les ai triés dans ce post avec quelques exemples de code et des discussions de fonctionnalités.
Points importants
L'API de stockage local HTML5 est largement prise en charge et devient de plus en plus courante dans les applications, mais elle a également certaines limites similaires aux cookies. Diverses bibliothèques JavaScript ont été développées pour améliorer et étendre leurs capacités.
Lockr, Store.J
2025-02-19
commentaire 0
842


Quels sont les bons projets pour débutants pour construire un portefeuille?
Présentation de l'article:Pour les débutants qui commencent à apprendre C, il est recommandé de commencer par des projets simples mais difficiles pour consolider les compétences et démontrer les capacités. 1. Calculatrice simple: met en ?uvre des fonctions de base telles que l'addition, la soustraction, la multiplication et la division, et peut faire avancer la prise en charge de l'analyse du support, du calcul du nombre de points flottants et du traitement des erreurs, et essayez de séparer la logique et l'interaction pour améliorer la structure du code; 2. 3. Base de données simple ou système de gestion des étudiants: pratiquer la programmation orientée objet, utiliser les informations d'encapsulation de classe, réaliser l'addition, la suppression, la modification et la recherche des données et essayer de simuler la connexion de la table; 4. Développement du mini-jeu: tels que deviner les chiffres, les orteils tic, le tétris, etc., l'exercice de la pensée logique et les capacités de gestion de l'état, et utilisent fréquemment des boucles, des jugements et des données
2025-07-09
commentaire 0
346

Formulaires HTML5: outils fiables dans notre bo?te à outils
Présentation de l'article:Ce qui suit est extrait du livre "HTML5 & CSS3 pour le monde réel, 2e édition" co-écrit par Alexis Goldstein, Louis Lazaris et Estelle Weyl. Ce livre est disponible dans les magasins du monde entier, et vous pouvez également acheter la version E-Book ici.
Nous avons écrit la majeure partie du code de la page et vous savez maintenant presque tout sur les nouveaux éléments HTML5 et leur sémantique. Mais avant de commencer à concevoir le look du site Web (nous le faisons au chapitre 7), nous quitterons rapidement la page d'accueil de HTML5 Herald pour consulter la page d'inscription. Cela illustrera HTML5 dans la table Web
2025-02-19
commentaire 0
814

Comment déboguer le code JavaScript sur mon site Web HTML5?
Présentation de l'article:Cet article détaille le débogage JavaScript dans les sites Web HTML5 à l'aide d'outils de développeur de navigateur. Il met l'accent sur le tirage de la console pour l'identification des erreurs et la console.log () pour le suivi des variables, et le débogueur pour l'exécution de code étape par étape et
2025-03-10
commentaire 0
758

Quelle est la différence entre H5 et HTML5?
Présentation de l'article:Il n'y a pas de différence essentielle entre H5 et HTML5, et H5 est l'abréviation de HTML5. HTML5 est la cinquième version majeure du langage de balisage hypertexte. Il a été officiellement publié en 2014 et a ajouté des fonctions telles que des balises sémantiques, un support audio et vidéo, un dessin en toile, de meilleurs contr?les de formulaire et une adaptation des appareils mobiles. Le nom H5 est principalement utilisé dans des occasions informelles, telles que les discussions sur le développement mobile, la copie marketing ou les commentaires de code, et est largement utilisé pour sa simplicité et sa commodité; Dans des régions ou des industries spécifiques, H5 peut implicitement se référer à des pages Web mobiles ou à des normes de page Web modernes basées sur la technologie HTML5; HTML5 doit être utilisé lors de l'écriture formelle, et H5 peut être utilisé lorsque les développeurs communiquent ou que l'espace est limité.
2025-07-14
commentaire 0
141

10 des meilleures polices de programmation
Présentation de l'article:Choisir la bonne police de programmation: la clé pour améliorer l'efficacité du code
Les programmeurs sont confrontés à l'écran pendant longtemps chaque jour, et la bonne police de programmation est cruciale. Il est non seulement clair et facile à lire, mais aussi beau et confortable, et se coordonne avec l'éditeur à usage quotidien. Cet article présentera d'excellentes techniques et recommandations de sélection de polices de programmation pour vous aider à trouver la police qui vous convient le mieux et à améliorer l'efficacité du codage.
Caractéristiques des polices de programmation idéales:
Polices monospacées: chaque personnage a la même largeur, garantissant l'alignement du code et améliorant la lisibilité.
Distinction symbolique claire: par exemple, il devrait y avoir des différences évidentes dans des caractères confus tels que 0 (zéro) et o (caps o), 1 (a), i (caps i) et l (minuscules l).
Simple liner
2025-02-09
commentaire 0
509

Objectif de HTML: permettant aux navigateurs Web d'afficher du contenu
Présentation de l'article:L'objectif principal de HTML est de permettre au navigateur de comprendre et d'afficher le contenu Web. 1. HTML définit la structure et le contenu de la page Web via des balises, telles que, à, etc. 2. HTML5 améliore la prise en charge multimédia et les introductions et les balises. 3.HTML fournit des éléments de formulaire pour prendre en charge l'interaction utilisateur. 4. Optimisation du code HTML peut améliorer les performances de la page Web, telles que la réduction des demandes HTTP et la compression de HTML.
2025-05-03
commentaire 0
589

PWA et Django #Installer une PWA en application native
Présentation de l'article:Ce tutoriel montre comment activer l'installation native de votre Progressive Web App (PWA) créée avec Django. C'est étonnamment simple et très bénéfique pour l'expérience utilisateur.
Activation de l'installation native
Un petit ajout de code invite les utilisateurs à installer
2025-01-21
commentaire 0
790

Visionneuse d'images simple en JavaScript
Présentation de l'article:Il s'agit d'une visionneuse d'images très simple qui s'exécute dans le navigateur Web. Il utilise un seul fichier .html et 36 lignes de code. Enregistrez le code sous index.html - cliquer sur ce fichier ouvrira une fenêtre dans votre navigateur vous permettant de choisir une image de votre PC à
2024-10-25
commentaire 0
580