10000 contenu connexe trouvé

Comment résoudre ce problème dans nodejs ?
Présentation de l'article:Salut l'équipe
J'essaie d'établir une connexion au schéma de base de données qui n'utilise pas de connexion SQL. J'utilise node js comme back-end, lors de l'exécution de ce projet, j'obtiens l'erreur suivante ci-dessous?;
`PS C:\Utilisateurs\gcobani\coding-challenge\backend>
2024-10-18
commentaire 0
916

Implémentation de communication en temps réel à l'aide d'événements HTML5 Server-Sent.
Présentation de l'article:Server-Sentevents (SSE) est une technologie de HTML5 utilisée pour implémenter une communication unidirectionnelle efficace entre les serveurs et les clients, adapté aux mises à jour de push et de données de notification. Il est basé sur le protocole HTTP et prend en charge la reconnexion automatique. Le format de message est simple. Le front-end écoute les événements via Eventsource. Le back-end doit définir le type de texte / circuit d'événement et de conserver la connexion. Les problèmes courants incluent le délai d'expiration de connexion, la perte de messages et les restrictions de concurrence, qui conviennent aux scénarios légers en temps réel.
2025-07-08
commentaire 0
200

Construire des applications en temps réel avec HTML5 WebSockets
Présentation de l'article:WebSocket est un protocole de communication complet fourni par HTML5, qui permet au navigateur d'établir une connexion persistante entre le serveur et réalise une transmission efficace de données en temps réel. Son avantage principal est qu'il ne nécessite pas d'établissement de connexion répété, réduit la latence et améliore l'efficacité. Lors de la création de fonctions en temps réel, le frontal crée des instances WebSocket via JavaScript et écoute des événements, et le back-end peut utiliser des langages tels que Node.js, Python ou Java pour traiter les connexions et les diffusions de messages. Les scénarios d'application courants incluent les applications de chat, l'édition collaborative en ligne, les systèmes d'affichage de données en temps réel et de notification. Pendant le développement, vous devez prêter attention aux problèmes croisés du domaine croisé, au mécanisme de maintenance des connexions, à la compatibilité, aux détails de pression et de sécurité concurrents du back-end et combinez Redis ou Nginx pour améliorer les performances et l'expansion si nécessaire.
2025-07-04
commentaire 0
229

Utilisation de l'attribut HTML5 `Pattern` pour la validation d'entrée Regex.
Présentation de l'article:L'utilisation de l'attribut de modèle de HTML5 permet une vérification d'entrée frontale pratique sans JavaScript. 1. L'utilisation de base consiste à écrire des expressions régulières dans l'attribut de modèle de la balise d'entrée, qui est utilisée pour restreindre le contenu de la zone d'entrée de texte; 2. Des expressions régulières doivent être ajoutées à ^ et $ pour assurer une correspondance complète et éviter les erreurs de jugement; 3. Il peut fournir des informations rapides plus claires avec l'attribut de titre, mais le c?té mobile peut ne pas l'afficher; 4. Les scénarios d'application courants incluent la vérification des numéros de téléphone mobile, des codes postaux, des mots de passe, des numéros de plaque d'immatriculation, etc., mais la vérification back-end est toujours requise pour garantir la sécurité des données.
2025-07-04
commentaire 0
290

Comment valider les formulaires c?té client à l'aide d'attributs HTML5?
Présentation de l'article:La vérification du formulaire peut être implémentée via des propriétés HTML5 intégrées. 1. Utilisation requise pour assurer les éléments requis; 2. Restreindre les formats d'entrée tels que la bo?te aux lettres et le code postal via le type et le modèle; 3. Utilisez Min, Max, MinLength et MaxLength pour contr?ler la plage et la longueur de la valeur numérique. Ces méthodes peuvent améliorer l'expérience frontale sans JavaScript, mais la vérification clé doit encore être achevée avec le back-end.
2025-07-14
commentaire 0
195

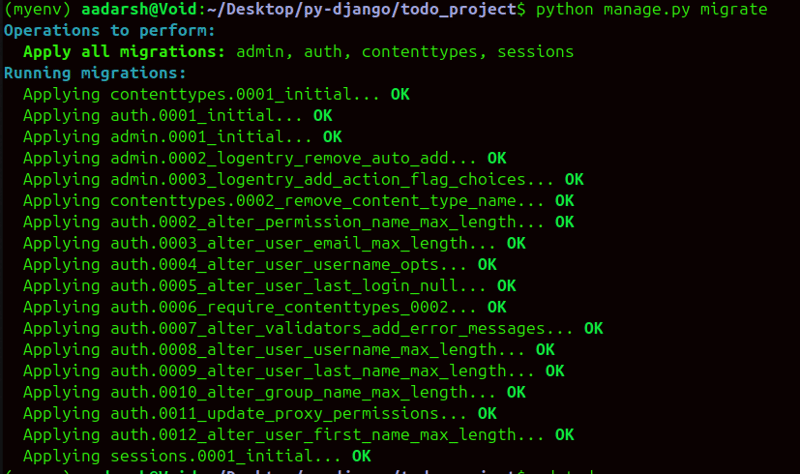
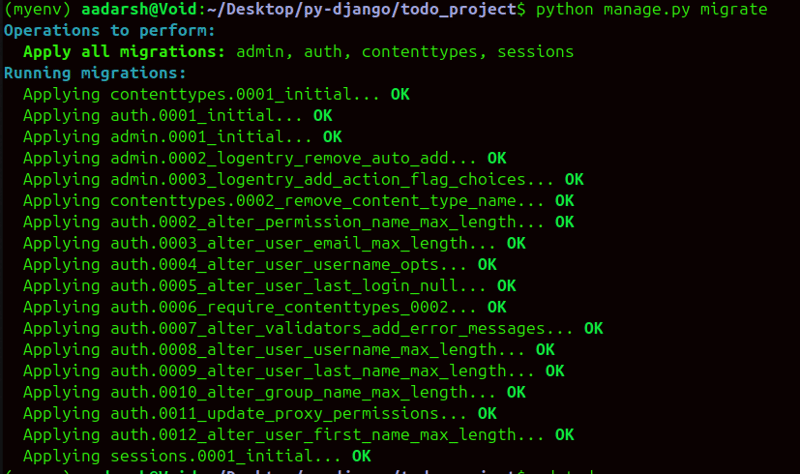
Créer une application Django CRUD Todo à partir de zéro
Présentation de l'article:Je pense que la meilleure fa?on d'apprendre le développement full-stack est de créer une application CRUD dans ce langage avec un simple front-back/end et une connexion base de données.
Ce guide vous guidera donc dans la création d'une application Todo CRUD (Créer, Lire, Mettre à jour, Supprimer) simple à l'aide de
2024-10-27
commentaire 0
879

Quels sont les événements de serveur (SSE) et comment les utilisez-vous avec HTML?
Présentation de l'article:Server-Sentevents (SSE) est une API standard HTML5 basée sur HTTP qui permet aux serveurs de pousser les données en temps réel aux clients à sens unique. 1. Il établit une connexion persistante via l'objet Eventsource. Le serveur envoie des données au format texte / événement-flux, et chaque push déclenche le traitement des événements du client; 2. Il est simple à utiliser, et le frontal n'a besoin que d'écouter des événements de message ou des types d'événements spécifiques pour recevoir et traiter les données; 3. Le back-end doit définir le type de contenu sur Text / Event-Stream et diffuser en continu des messages qui correspondent au format; 4. Les précautions courantes comprennent la résolution des problèmes de domaine transversal, le contr?le de la fréquence de poussée et la compatibilité des navigateurs de test
2025-07-10
commentaire 0
409

Capacités backend de Laravel: bases de données, logique et plus encore
Présentation de l'article:Laravel fonctionne fortement dans le développement back-end, simplifiant les opérations de la base de données via Elognentorm, les contr?leurs et les cours de service gèrent la logique métier, et offrant des files d'attente, des événements et d'autres fonctions. 1) Eloquentorm cartocie des tables de base de données via le modèle pour simplifier la requête. 2) La logique métier est traitée dans les contr?leurs et les classes de services pour améliorer la modularité et la maintenabilité. 3) D'autres fonctions telles que les systèmes de file d'attente aident à gérer les besoins complexes.
2025-04-14
commentaire 0
1061

Comment utilisez-vous le modèle dans les attributs HTML pour la validation d'expression régulière sous les formes?
Présentation de l'article:Utilisez l'attribut de modèle de HTML pour vérifier efficacement le format d'entrée de formulaire. Cette propriété utilise des expressions régulières pour s'assurer que l'entrée est conforme aux règles spécifiées, telles que le nom d'utilisateur, le numéro de téléphone, le mot de passe, etc.; La vérification n'est déclenchée que pendant la soumission et l'attention doit être accordée pour échapper aux caractères et à la compatibilité du navigateur; Dans le même temps, l'utilisateur doit être invité avec le titre et assisté par la vérification back-end pour garantir la sécurité des données.
2025-06-28
commentaire 0
829

Comment utiliser l'attribut requis pour rendre un champ d'entrée obligatoire?
Présentation de l'article:La fa?on la plus simple de définir la bo?te d'entrée requise dans un formulaire HTML est d'utiliser la propriété requise. Les méthodes spécifiques sont: 1. Ajoutez directement le mot-clé requis à la balise pour réaliser la vérification requise; 2. 3. Il peut être utilisé conjointement avec d'autres attributs tels que l'espace réservé et le modèle pour améliorer l'expérience utilisateur; 4. Faites attention à ne pas empêcher la soumission de JavaScript manuellement lors de la soumission; 5. Il est recommandé d'assurer la sécurité des données en combinant la vérification back-end. Par exemple
2025-06-20
commentaire 0
317

Construire des applications en temps réel avec HTML5 WebSockets
Présentation de l'article:WebSockets est une technologie clé pour les applications en temps réel, fournissant des communications bidirectionnelles persistantes qui sont plus efficaces que le sondage. 1. Il s'agit d'un protocole HTML5, permettant aux clients et aux serveurs de se envoyer des données à tout moment; 2. Lorsque vous l'utilisez, le front-end établit des connexions et écoute des événements via plusieurs lignes de code, et le back-end doit coopérer avec une bibliothèque qui prend en charge WebSocket; 3. Les scénarios d'application incluent des salons de discussion, des mises à jour de stock, des jeux en ligne, des documents collaboratifs, etc.; 4. Lorsque vous l'utilisez, faites attention au domaine croisé, au mécanisme de reconnexion et aux formats de message unifiés en JSON et protocole de cryptage WSS: //.
2025-07-13
commentaire 0
711

Comment utiliser l'attribut requis pour la validation du formulaire?
Présentation de l'article:La propriété requise est l'outil de base de HTML5 pour la validation du formulaire, garantissant que les utilisateurs remplissent les champs avant la soumission. 1. Il est directement ajouté aux balises ou aux balises, de sorte que le navigateur invite l'utilisateur lorsque le champ est vide; 2. Utilisez-le en combinaison avec plusieurs types d'entrée tels que le courrier électronique, le numéro, l'URL et le TEL pour améliorer l'expérience utilisateur; 3. Intégrer automatiquement le comportement de soumission des formulaires pour empêcher la soumission des articles requis non remplis, et prend en charge une vérification plus complète avec des propriétés telles que l'espace réservé, le modèle, le minLength / MaxLength et d'autres propriétés; 4. Mais vérifiez uniquement s'il est vide et ne vérifiez pas la rationalité du contenu. La logique complexe nécessite toujours une vérification JavaScript ou back-end.
2025-07-12
commentaire 0
746

Comment utiliser les websockets en frontend
Présentation de l'article:WebSockets implémente la communication bidirectionnelle frontale et back-end, qui est plus réel et à faible co?t que le sondage. Lorsque vous l'utilisez, vous devez créer une instance et écouter pour des événements ouverts, message, fermer et d'erreur. Les données de transfert sont généralement codées et codées au format JSON. Lorsque la connexion est anormale, le mécanisme de reconnexion doit être déclenché et la stratégie de backoff exponentielle doit être utilisée pour contr?ler l'intervalle et limiter le nombre maximum de fois. Combiné avec Vuex / Redux, il peut gérer uniformément les mises à jour de l'état et des messages.
2025-07-03
commentaire 0
308

Création d'applications en temps réel avec HTML5 WebSockets.
Présentation de l'article:La clé pour créer des applications en temps réel avec HTML5Websockts est de comprendre son mécanisme de communication et ses scénarios applicables. 1. WebSocket est un protocole de connexion persistant qui prend en charge la communication bidirectionnelle et convient au chat, à la collaboration en ligne et aux scénarios de poussée de données en temps réel; 2. Le frontal établit la connexion via NewWebsocket () et écoute pour ouvrir, messages, erreurs et fermer les événements pour gérer les interactions de données; 3. Le back-end doit utiliser des bibliothèques ou des frameworks qui prennent en charge WebSocket, tels que le module WS de Node.js, les WebSockets de Python, etc.; 4. Pendant le développement, vous devez prêter attention aux restrictions interdomaines, à la déconnexion et au mécanisme de reconnexion, au format de message unifié, à la transmission cryptée et à l'expansion sous une grande concurrence
2025-07-04
commentaire 0
703

Tutorial MySQL Construire un système de connexion simple
Présentation de l'article:Le c?ur de l'implémentation du système de connexion comprend quatre points clés: conception de la base de données, traitement des entrées utilisateur, sécurité de mot de passe et maintenance d'état de connexion. Premièrement, la conception de la base de données doit créer un tableau utilisateur contenant des champs tels que ID, nom d'utilisateur, e-mail, hachage de mot de passe et temps d'enregistrement, et s'assurer que le nom d'utilisateur et l'adresse e-mail sont uniques; Deuxièmement, lors de la vérification des informations de l'utilisateur, les instructions de prétraitement doivent être utilisées pour interroger la base de données pour comparer les mots de passe de hachage entrés et stockés par l'utilisateur; Troisièmement, le mot de passe de protection doit être chiffré à l'aide d'algorithmes de hachage solides tels que BCrypt ou Argon2 pour éviter le stockage en texte en clair; Enfin, l'état de connexion peut être maintenu par session ou le jeton (comme JWT). Le premier convient aux projets de petite et moyenne taille, et le second est plus adapté aux scénarios de séparation frontale et back-end, et fait attention à la définition d'attributs de sécurité pour empêcher les attaques.
2025-07-01
commentaire 0
798

Résolvez des problèmes de compatibilité avec les serveurs backend dans l'équilibrage de la charge de Nginx
Présentation de l'article:Lorsque vous traitez les problèmes d'équilibrage de la charge de Nginx et de compatibilité des serveurs backend, il est d'abord nécessaire de clarifier que les problèmes de compatibilité découlent des différences de protocole, de configuration ou de performances. Les solutions incluent: 1. Sélectionnez un algorithme d'équilibrage de charge approprié, tel que l'algorithme de connexion le moindre (le moins_Conse) pour s'adapter aux différences de performance des serveurs back-end; 2. Configurez Nginx pour prendre en charge l'équilibrage de charge de différents protocoles (tels que HTTP et WebSocket); 3. Ajustez les paramètres NGINX pour optimiser le processus de téléchargement de fichiers grand; 4. Combinant des outils de mise à l'échelle et de surveillance du serveur arrière (tels que Prometheus et Grafana) pour assurer un fonctionnement efficace du système.
2025-05-16
commentaire 0
1136

Développement frontal avec des fonctions sans serveur
Présentation de l'article:La fonction sans serveur n'est pas sans serveur, mais les ressources du serveur sont gérées par le fournisseur de services cloud, et les développeurs frontaux peuvent l'utiliser pour réaliser l'expansion de la fonction arrière. 1. La fonction sans serveur permet au frontal de gérer les demandes d'API, la connexion de l'utilisateur, le stockage de données et d'autres logiques sans compter sur le back-end traditionnel; 2. La plupart des frameworks modernes tels que Next.js et Nuxt3 prennent en charge l'intégration de fonctions sans serveur nativement; 3. Convient pour la soumission de formulaire, l'authentification, le proxy API et les taches de synchronisation légère; 4. Faites attention au délai de démarrage à froid, au fractionnement des fonctions, à l'exploitation forestière et à la gestion des variables de l'environnement lorsque vous l'utilisez.
2025-07-16
commentaire 0
277

Exploration de l'API JavaScript WebTransport pour des données en temps réel
Présentation de l'article:WebTransport est une nouvelle API JavaScript basée sur la quic, fournissant une communication bidirectionnelle à faible latence en temps réel, adaptée aux jeux en ligne, à la transmission audio et vidéo et à d'autres scénarios. Ses caractéristiques de base comprennent: ① Réduire la latence en fonction du protocole de quic; ② Soutenir la communication bidirectionnelle entre les clients et les serveurs; ③ Le multiplexage améliore l'efficacité de la concurrence; ④ Prise en charge du streaming et de la transmission de datagramme en même temps. Lorsque vous utilisez le frontal, vous devez créer une instance WebTransport et établir une connexion pour envoyer et recevoir des données via des flux ou des datagrammes; Le back-end doit configurer un serveur qui prend en charge Quic, comme l'utilisation du plug-in @ fastify / quic de NGTCP2, Quiche ou Node.js. Par rapport à WebSocket, WebTrans
2025-07-16
commentaire 0
928