10000 contenu connexe trouvé

Concevoir et coder votre premier site Web en 9 étapes faciles à comprendre
Présentation de l'article:1. Modifiez le titre et Headerokno propose de nombreux codes de conception HTML, mais nous travaillons sur le fichier index-onepage-sersonal.html dans ce didacticiel. Il s'agit d'un modèle de code de conception de site Web simple sur lequel les débutants peuvent travailler. Ouvrez-le dans un texte sublime et votre front
2025-03-01
commentaire 0
461

4 Règles de psychologie intelligentes pour prendre de meilleures décisions UX
Présentation de l'article:Une étude de l'Université de technologie du Missouri montre que plus de 94% des premières impressions des utilisateurs d'un site Web sont liées à la conception. L'étude montre également que jusqu'à 88% des utilisateurs ne reviendront pas en raison des problèmes de disponibilité du site Web.
Si vous pensez que la conception d'un site Web ne nécessite que de bonnes compétences techniques et esthétiques, vous êtes une grosse erreur. Bien que l'esthétique soit importante (2016 après tout!), Ce n'est pas le seul facteur dans le succès du site Web, ni même le facteur le plus important. La convivialité est cruciale, lors de la conception d'un site Web, gardez à l'esprit les principes psychologiques suivants pour créer un site Web plus fort.
Points clés
Le contexte est crucial dans la conception UX. Ne brisez pas le modèle d'expérience utilisateur établi pour l'innovation. En raison d'une exposition répétée à ces éléments, les utilisateurs s'attendent à ce que certains éléments apparaissent dans des positions spécifiques
2025-02-18
commentaire 0
1128

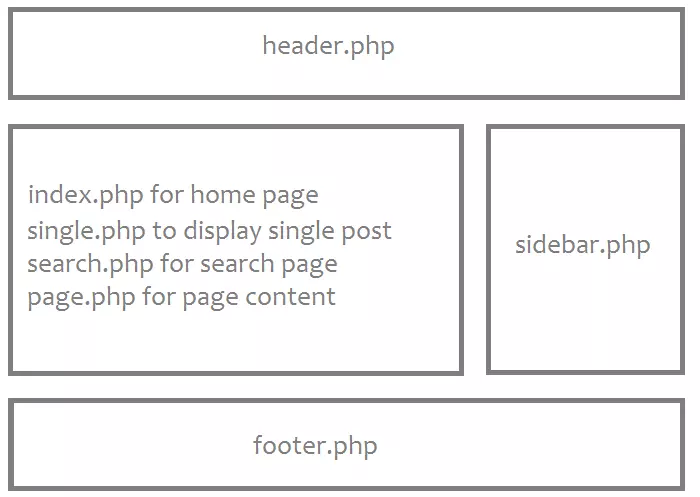
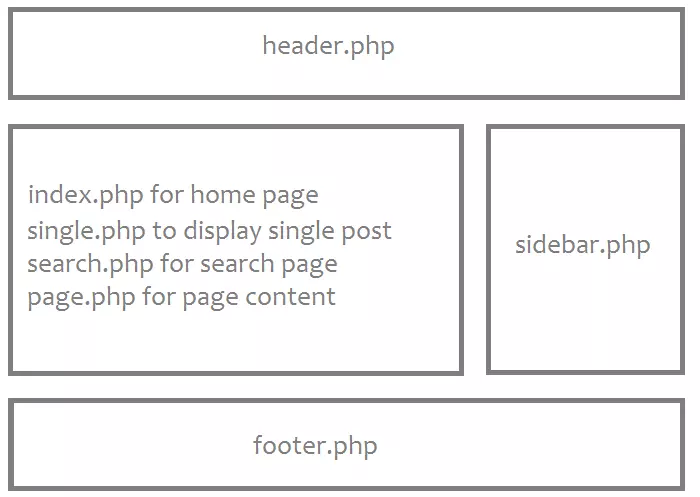
La hiérarchie du modèle WordPress
Présentation de l'article:Principaux à retenir
Les thèmes WordPress, qui sont des collections de fichiers de modèle, déterminent la conception d'un site Web. Ces modèles interagissent avec une base de données pour afficher le contenu lorsqu'un visiteur le demande. L'ordre dans lequel ces fichiers sont utilisés pour rendre un
2025-02-18
commentaire 0
645

Sesame Open Door Exchange Site Web OFFICIEL GATE.IO EXCHANGE ENTRéE DE SITE WEB OFFICIEL
Présentation de l'article:Cet article vise à aider les utilisateurs à trouver l'entrée officielle du site Web du Sesame Open Exchange (GATE.IO) et souligne l'importance de prévenir les sites Web de phishing. Gate.io n'a qu'une seule entrée de site Web officielle, c'est-à-dire le site Web correspondant à son nom de domaine officiel. étant donné qu'il existe un grand nombre de sites Web contrefaits sur Internet, les utilisateurs doivent vérifier attentivement le certificat SSL, l'orthographe du nom de domaine et le style de conception du site Web pour éviter de cliquer sur des liens inconnus et de se méfier des informations et des fonds personnels. Il est recommandé que les utilisateurs obtiennent des informations sur le site Web à partir des canaux officiels pour s'assurer qu'ils visitent le site officiel officiel de Gate.io.
2025-02-28
commentaire 0
531

HTML et Design: Création de la disposition visuelle des sites Web
Présentation de l'article:Comment créer une disposition de site Web? 1. Utilisez des balises HTML pour définir la structure de contenu, telle que ,,. 2. Styles et positions de contr?le via CSS, à l'aide du modèle de bo?te, de la disposition Float ou Flexbox. 3. Optimiser les performances, réduire les demandes HTTP, utiliser du cache et optimiser les images et assurer une conception réactive.
2025-06-14
commentaire 0
297

Comment résoudre le problème de conception réactif dans le développement frontal? Utilisez Composer pour introduire le framework Bootstrap5!
Présentation de l'article:La conception réactive est un casse-tête commun mais parfois dans le développement frontal. Surtout lorsque vous traitez avec différents appareils et tailles d'écran, s'assurer que le site Web s'affiche bien sur tous les appareils prend souvent beaucoup de temps et d'efforts. J'ai récemment eu un problème similaire avec un projet où la disposition du site Web de rétroaction des utilisateurs ne s'affiche pas bien sur les téléphones et les tablettes, ce qui m'a forcé à trouver une solution rapide et efficace. Finalement, j'ai choisi d'utiliser le framework Bootstrap5 et je l'ai facilement introduit dans le projet via Composer, résolvant complètement mes problèmes.
2025-04-17
commentaire 0
1100

Objectif d'Apache: servir du contenu Web
Présentation de l'article:ApachehTTPServer continue de servir efficacement le contenu Web dans des environnements Internet modernes grace à la conception modulaire, aux fonctions d'hébergement virtuel et à l'optimisation des performances. 1) La conception modulaire permet d'ajouter des fonctions telles que la réécriture d'URL pour améliorer les performances du référencement du site Web. 2) La fonction d'hébergement virtuel héberge plusieurs sites Web sur un seul serveur, enregistrant les co?ts et simplifiant la gestion. 3) Grace à l'optimisation multi-lancement et à la mise en cache, Apache peut gérer un grand nombre de connexions simultanées, améliorer la vitesse de réponse et l'expérience utilisateur.
2025-05-02
commentaire 0
323

Quelle est la balise de méta-couleur à thème?
Présentation de l'article:Les balises de méta de couleur de thème sont utilisées pour contr?ler la couleur d'affichage de la barre d'adresse du navigateur ou du commutateur de tache sur les appareils mobiles, l'amélioration de la cohérence de la marque et de l'expérience utilisateur. Il est défini en ajoutant & lt; metaname = "theme-color" content = "# 4a90e2"> à l'en-tête HTML, afin que l'interface utilisateur du navigateur se coordonne avec la couleur du thème du site Web, en particulier lors de l'utilisation de signets ou "ajouter à l'écran d'accueil" sur les appareils Android. Ses fonctions incluent: 1. Améliorer la cohérence visuelle; 2. Renforcer la reconnaissance de la marque; 3. Améliorer l'expérience PWA. Les meilleures pratiques incluent: faire correspondre la conception de sites Web, tester sur de vrais appareils et s'adapter à la profondeur et au modèle.
2025-07-12
commentaire 0
351

Comment mettre à jour le pilote graphique
Présentation de l'article:Les mises à jour régulières du pilote de carte graphique peuvent améliorer la stabilité et les performances du système, en particulier adaptées aux utilisateurs de jeux et de conception graphique. 1. Confirmez le modèle de carte graphique et affichez-le via DXDIAG ou GPU-Z; 2. Utilisez le gestionnaire de périphériques pour mettre à jour automatiquement, adapté aux débutants mais peut ne pas être la dernière version; 3. Il est recommandé de télécharger manuellement le pilote officiel du site Web, de sélectionner le package d'installation complet et de personnaliser l'installation en tant qu'administrateur; 4. La fréquence de mise à jour dépend de l'objectif. Les joueurs recommandent de le vérifier une fois par mois et les utilisateurs de bureau seront mis à jour tous les deux ou trois mois. Lorsque des problèmes surviennent, ils doivent être mis à jour dans le temps.
2025-07-11
commentaire 0
516


Préparez-vous à un entretien comme un pro avec les questions d'entretien CLI
Présentation de l'article:Préparez-vous à un entretien comme un pro avec les questions d'entretien CLI
Qu'est-ce que la CLI des questions d'entretien??
La CLI Interview Questions est un outil de ligne de commande con?u pour les apprenants et les développeurs JavaScript qui souhaitent améliorer leur entretien.
2025-01-10
commentaire 0
1448

Terraria?: Comment fabriquer un métier à tisser
Présentation de l'article:Il existe de nombreuses stations d'artisanat que vous pouvez créer dans Terraria. Cela va des simples enclumes aux stations uniques destinées à un type spécifique de ressource. Au début du jeu, vous pourrez créer votre propre métier à tisser, qui sert principalement à fabriquer
2025-01-10
commentaire 0
1331