10000 contenu connexe trouvé

Implémenter la fonction de panier d'achat basée sur Vuejs
Présentation de l'article:Cet article présente principalement en détail les informations pertinentes sur la mise en ?uvre de la fonction de panier d'achat basée sur Vuejs. Les amis intéressés peuvent s'y référer.
2017-02-04
commentaire 0
1284

Comment configurer VueJs dans Neovim (5 janvier)
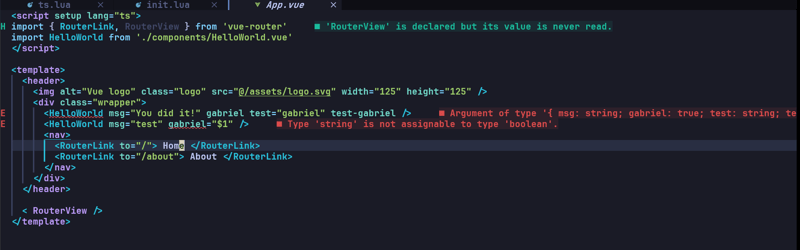
Présentation de l'article:Bonjour, j'ai eu des problèmes pour configurer neovim avec les plugins vuejs, je partage donc mes connaissances sur la fa?on dont je l'ai fait fonctionner.
Cet article suppose des connaissances de base sur la fa?on d'ajouter et de modifier vos plugins avec LazyVim.
J'utilise kickstart.nvim.
Forfaits que nous w
2025-01-03
commentaire 0
506









Vuejs Virtual Dom: Quand le Dom virtuel peut-il devenir un goulot d'étranglement des performances?
Présentation de l'article:VirtualDom peut devenir un goulot d'étranglement des performances pour les Vuejs dans les scénarios suivants: 1. Lorsque les données changent fréquemment et que la quantité de modifications est importante, la quantité de calcul de l'algorithme Diff augmente, entra?nant une dégradation des performances; 2. Conversion fréquente des objets JavaScript en n?uds DOM, en particulier sur les appareils mobiles; 3. Trop de composants sont des chemins de mise à jour complexes imbriqués et une augmentation des frais de calcul.
2025-06-04
commentaire 0
284


Vuejs Virtual Dom: Dans quelle mesure est-il précis de le considérer comme une copie d'ombre du vrai Dom?
Présentation de l'article:Oui, VirtualDom de Vuejs peut être considéré comme une copie d'ombre de Realdom. 1) VirtualDom est une représentation de mémoire légère de l'interface utilisateur d'application, pas une copie directe de Realdom, mais un plan pour calculer les modifications réelles de la page. 2) Vue réalise des mises à jour efficaces et le réinstallation en mettant d'abord à la mise à jour de Virtualdom, puis en appliquant des modifications minimales à Realdom. 3) Virtualdom prend en charge les mises à jour par lots pour améliorer les performances, en particulier lorsque plusieurs changements de données se produisent dans un court laps de temps. 4) Bien que VirtualDom soit très utile, il peut être plus approprié de faire fonctionner le Dom directement dans certains cas.
2025-05-23
commentaire 0
319

Vuejs est-il toujours populaire?
Présentation de l'article:Oui, Vue.js est toujours un choix populaire dans le champ de développement frontal. 1) Sa simplicité et son efficacité le rendent largement utilisé dans les projets de toutes tailles. 2) Vue.js met à jour les vues par le biais de données axées sur les données pour simplifier le processus de développement. 3) Son système réactif et son développement des composants améliorent l'efficacité du développement et la maintenabilité du code. 4) Utilisez des technologies d'optimisation telles que le défilement virtuel pour améliorer les performances.
2025-04-07
commentaire 0
1010

Quels sont les inconvénients de Vuejs?
Présentation de l'article:Les principaux inconvénients de Vue.js comprennent: 1. L'écosystème est relativement nouveau et les bibliothèques et outils tiers ne sont pas aussi riches que les autres cadres; 2. La courbe d'apprentissage devient raide dans les fonctions complexes; 3. Le soutien et les ressources communautaires ne sont pas aussi étendus que réagis et angulaires; 4. Des problèmes de performance peuvent être rencontrés dans de grandes applications; 5. Les mises à niveau de la version et les défis de compatibilité sont plus importantes.
2025-05-05
commentaire 0
449