Code de l'onglet personnalisé Bootstrap

Le code d'onglet personnalisé Bootstrap est un plug-in d'onglet jQuery qui prend en charge la fermeture, l'ajout, le passage au positionnement, le positionnement au courant, la fermeture des autres, la fermeture de tout, le glissement vers la gauche, le glissement vers la droite, l'obtention de la valeur du pas de glissement gauche et droit et l'obtention du courant. ID d'onglet, obtenez toutes les largeurs d'onglet, obtenez tous les codes de fonction d'onglet, etc.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel?! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 #code personnalisé au lieu de plugins/bibliothèques – Vitrine de simplicité
#code personnalisé au lieu de plugins/bibliothèques – Vitrine de simplicité
31 Dec 2024
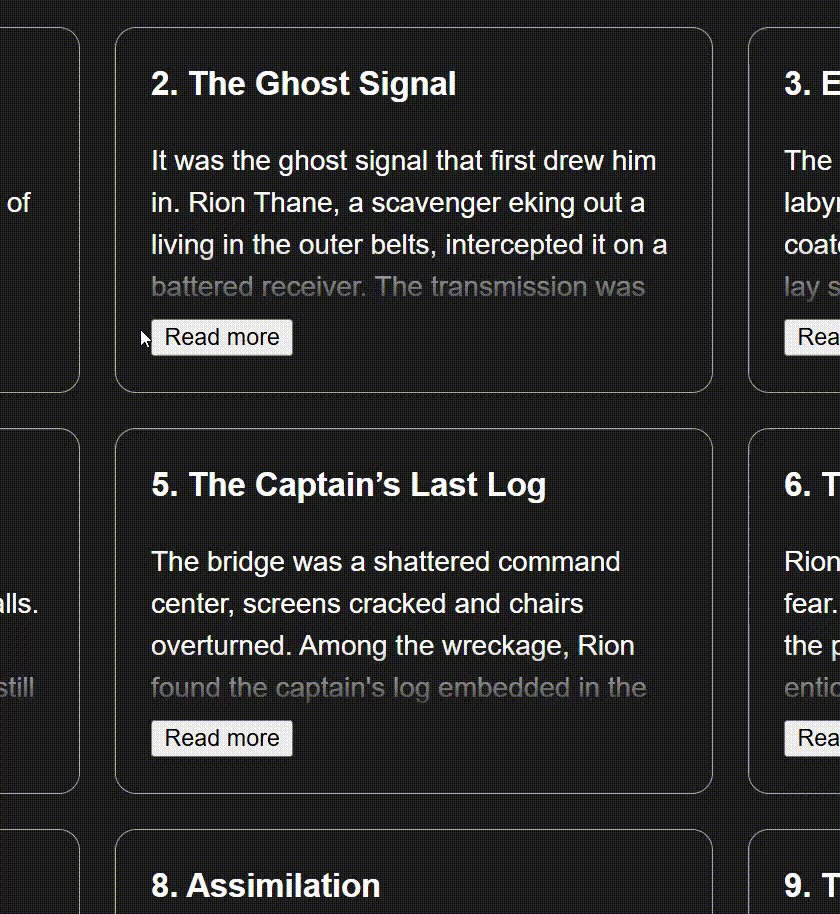
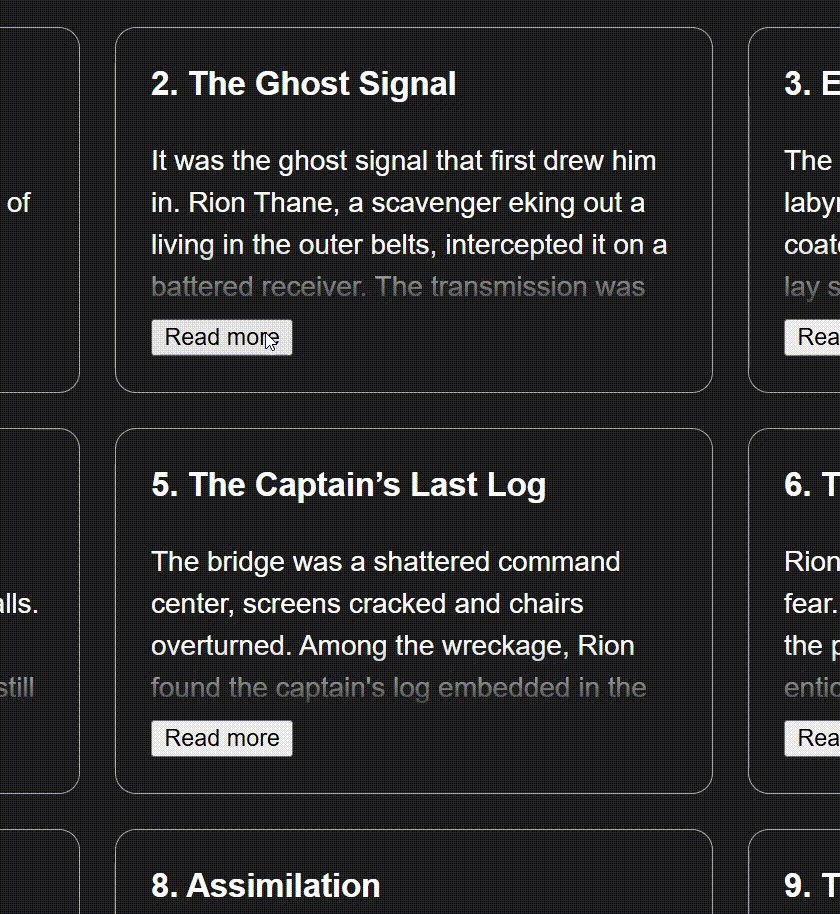
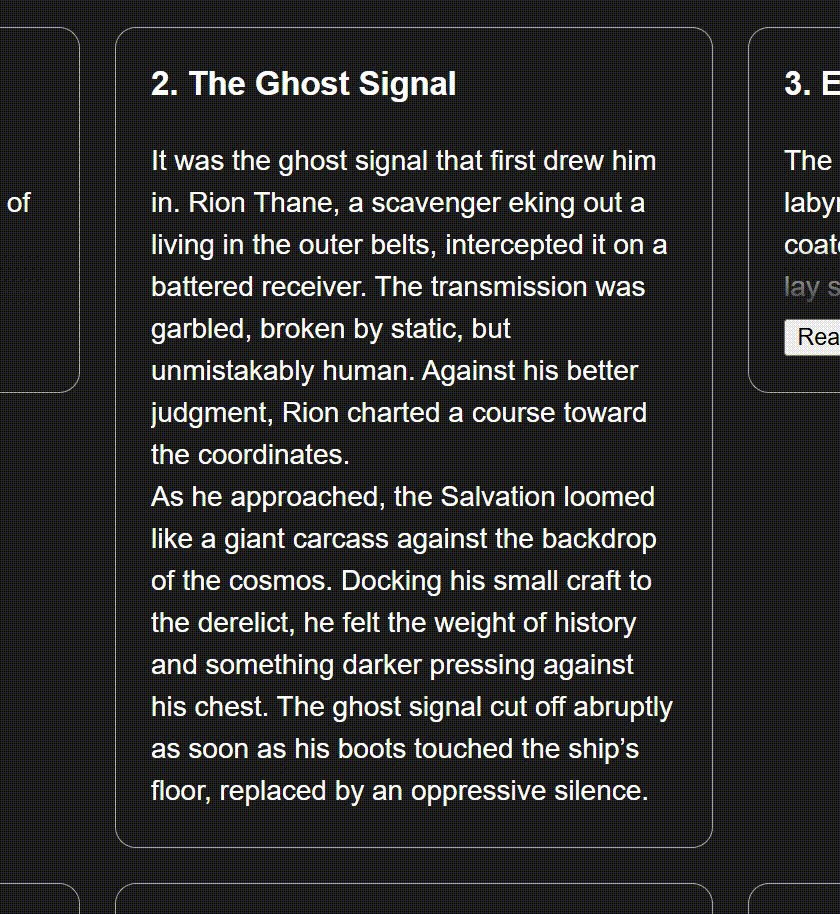
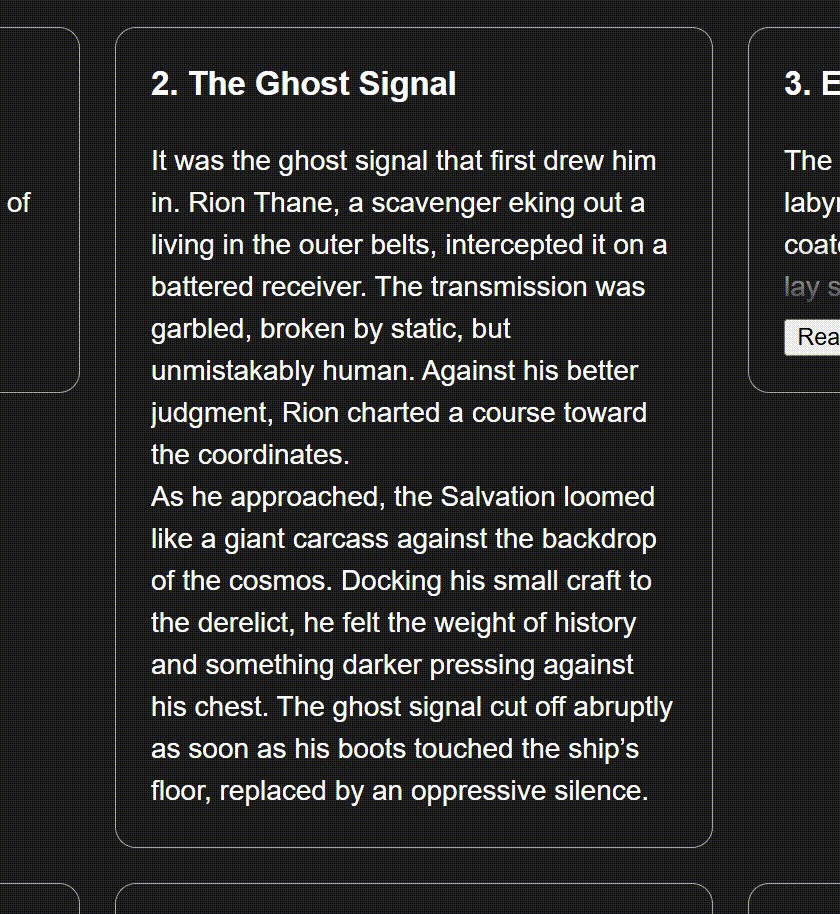
Il s'agit du troisième d'un petit trio d'articles dans lesquels je montre avec quelle rapidité et quelle facilité vous pouvez implémenter des fonctionnalités Web courantes sans recourir à des bibliothèques lourdes ou à des frameworks compliqués. Cette fois, j'ai travaillé sur un bouton "lire la suite" pour le clip
 Comment puis-je créer un bouton de téléchargement de fichier personnalisé avec Bootstrap??
Comment puis-je créer un bouton de téléchargement de fichier personnalisé avec Bootstrap??
18 Nov 2024
Bouton de téléchargement de fichier personnalisé à l'aide de BootstrapBien que l'élément d'entrée de fichier par défaut dans Twitter Bootstrap puisse manquer d'attrait esthétique, il est possible de...
 Bootstrap Grid: meilleures pratiques de code
Bootstrap Grid: meilleures pratiques de code
22 Jun 2025
Whenusingbootstrap'sgrid, suivant les effets de l'absence: 1) KeepThestructuresImpleUsinga12-Colmnlayout, en évitant le devencesyrestRowsandColumns.2) DesignMobile-First
 Bootstrap Navbar: extraits de code et exemples
Bootstrap Navbar: extraits de code et exemples
01 Jun 2025
BootstrapnavBarsaSaSatile, ResponsiveAVigationToolsbuiltwithhtml, csss, andjavascript.1) theyAdaptTodifferentSreensizes, améliorantserexperienceCrossDevices.2) BasicIMPlementation a été
 Comment créer des colonnes pleine hauteur dans Bootstrap 3 à l'aide de CSS personnalisé??
Comment créer des colonnes pleine hauteur dans Bootstrap 3 à l'aide de CSS personnalisé??
06 Dec 2024
Colonnes pleine hauteur Bootstrap 3?: une solution CSS personnaliséeIntroduction?:?Créer des mises en page pleine hauteur avec Twitter Bootstrap 3 peut être un défi. Alors que...
 Comment ouvrir un nouvel onglet en arrière-plan sans changer de focus??
Comment ouvrir un nouvel onglet en arrière-plan sans changer de focus??
10 Nov 2024
Ouverture d'un nouvel onglet en arrière-plan sans changement de focusDans cette question, l'utilisateur cherche à ouvrir un nouvel onglet dans un onglet séparé sans provoquer...
 Comment empêcher Qt Designer d'écraser le code personnalisé lors des modifications de l'interface utilisateur??
Comment empêcher Qt Designer d'écraser le code personnalisé lors des modifications de l'interface utilisateur??
25 Dec 2024
Problème de remplacement de Qt Designer?: préservation des modifications de code lors des modifications de l'interface utilisateurLorsque vous utilisez Qt Designer pour concevoir une interface graphique, il est courant de faire...
 Comment préserver le code personnalisé lors de la refonte des interfaces utilisateur de Qt Designer en Python??
Comment préserver le code personnalisé lors de la refonte des interfaces utilisateur de Qt Designer en Python??
15 Dec 2024
Comment conserver les modifications de code lors de la refonte des interfaces utilisateur avec QtDesignerLorsque vous utilisez Qt Designer pour créer des interfaces graphiques pour les applications Python, c'est...
 Comment garder le code simple au centre de l'image de bootstrap
Comment garder le code simple au centre de l'image de bootstrap
07 Apr 2025
Conseils de centrage d'image de bootstrap: Utilisez le système de grille pour centrer horizontalement: Justify-Content-Center Class pour centrer horizontalement, Col-Auto permet à l'image de s'adapter au besoin et d'adapts IMG-FLUID à la taille du conteneur. Utilisez Flexbox pour centrer verticalement: D-FLEX définit le conteneur dans le conteneur Flex, Align-Items: Centre verticalement. Essayez d'utiliser les propres classes de Bootstrap, suivez les directives de code concis, évitez les styles personnalisés, la nidification excessive et améliorez la lisibilité et l'efficacité du code.


Outils chauds Tags

Outils chauds

HTML+CSS+jQuery implémente le curseur de survol Flex
Un effet de curseur de survol Flex implémenté en HTML+CSS+jQuery

jquery onglet de liste d'informations sur l'image code de commutation gauche et droite
jquery onglet de liste d'informations sur l'image code de commutation gauche et droite

Code d'effet de commutation de la liste d'actualités de l'onglet Js natif
Le code d'effet de commutation de la liste d'actualités de l'onglet js natif est également utilisé pour être appelé ? porte coulissante ?. Généralement, dans le site Web, nous pouvons créer un effet spécial d'onglet pour afficher les informations d'actualité sur la page, ce qui est très approprié pour les sites Web ou les portails d'entreprise. utilisé dans le site Web. Le site Web chinois PHP recommande le téléchargement?!

Effet de changement de carte réalisé par CSS pur
Il s'agit d'un effet de changement de carte implémenté en CSS pur. Le principe est de sélectionner différents boutons via le bouton radio, puis d'utiliser le sélecteur CSS pour sélectionner le contenu correspondant à afficher.





