 Effets spéciaux JS
Effets spéciaux JS
 Navigation dans les menus
Navigation dans les menus
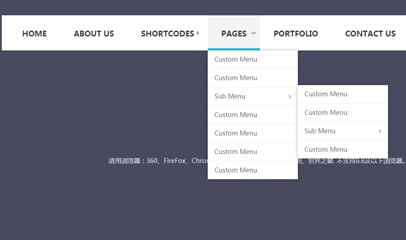
 code de menu de navigation multi-niveaux bootstrap
code de menu de navigation multi-niveaux bootstrap
code de menu de navigation multi-niveaux bootstrap

Le code du menu de navigation multi-niveaux bootstrap est basé sur bootsnav et comporte un traitement d'embellissement du style de menu.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel?! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Pourquoi mon menu de navigation réduit Bootstrap 3 reste-t-il ouvert après avoir cliqué sur un lien ?
Pourquoi mon menu de navigation réduit Bootstrap 3 reste-t-il ouvert après avoir cliqué sur un lien ?
22 Dec 2024
Le menu de navigation réduit de Bootstrap 3 reste ouvert sur ClickLes menus de navigation de Bootstrap 3 disposent d'une fonction de réduction pratique pour les petits appareils....
 Tutoriel Bootstrap Navbar: Créez un menu de navigation réactif
Tutoriel Bootstrap Navbar: Créez un menu de navigation réactif
27 Jun 2025
La construction d'un menu de navigation réactif avec bootstrap peut être réalisée via les étapes suivantes: 1. à l'aide des paramètres de base, créez une barre navale avec une disposition réglable à l'aide du système de grille flexible de Bootstrap. 2. Rendre Navbar plus diversifié via des options personnalisées telles que le changement de couleurs, l'ajout de menus déroulants, l'intégration des formulaires de recherche, etc. 3. Faites attention pour éviter les erreurs courantes, telles qu'une utilisation incorrecte de la fonction d'effondrement et ignorer l'accessibilité. 4. Optimiser les performances, envisager d'utiliser CDN et charger uniquement les composants requis. 5. Suivez les meilleures pratiques et gardez Navbar concis et cohérent avec la conception du site Web. Navbar utilisant Bootstrap peut être rapidement prototypé et itéré en fonction des commentaires des utilisateurs, améliorant ainsi la capacité du site Web
 Barre de navigation Bootstrap?: Pourquoi mon logo et mes éléments de menu disparaissent-ils sur les petits appareils??
Barre de navigation Bootstrap?: Pourquoi mon logo et mes éléments de menu disparaissent-ils sur les petits appareils??
08 Nov 2024
Barre de navigation Bootstrap?: résoudre les éléments qui disparaissent sur des appareils plus petitsLors de la conception d'une barre de navigation Bootstrap avec un logo central et des éléments de menu, il est...
 Comment créer des niveaux illimités de menus avec PHP et MySQL?: un guide étape par étape??
Comment créer des niveaux illimités de menus avec PHP et MySQL?: un guide étape par étape??
30 Oct 2024
Créer des niveaux illimités de menus avec PHP et MySQLDans le développement de sites Web, la navigation dans les menus joue un r?le crucial dans l'expérience utilisateur. Cependant,...
 Comment personnaliser la couleur de l'ic?ne du menu Hamburger de la barre de navigation Bootstrap 4??
Comment personnaliser la couleur de l'ic?ne du menu Hamburger de la barre de navigation Bootstrap 4??
10 Dec 2024
Personnalisation de la couleur de l'ic?ne du bouton de la barre de navigation Bootstrap 4Dans Bootstrap 4, le bouton bascule hamburger appara?t lorsque la taille de l'écran est inférieure à 992 pixels. à...
 Comment répartir uniformément les éléments de navigation dans un conteneur à largeur fixe??
Comment répartir uniformément les éléments de navigation dans un conteneur à largeur fixe??
25 Nov 2024
Comment répartir uniformément les éléments de navigation horizontale dans un conteneur spécifiéLors de la conception de menus de navigation, il est souvent souhaitable de répartir uniformément...
 Comment puis-je styliser les menus de navigation hiérarchiques sans affecter les éléments imbriqués à l'aide de CSS??
Comment puis-je styliser les menus de navigation hiérarchiques sans affecter les éléments imbriqués à l'aide de CSS??
26 Dec 2024
Surmonter l'héritage CSS dans les navigations hiérarchiquesLorsque vous travaillez avec des structures hiérarchiques telles que les menus de navigation, il peut être difficile de...
 Pourquoi utiliser des `` balises au lieu de `` balises pour les menus de navigation??
Pourquoi utiliser des `` balises au lieu de `` balises pour les menus de navigation??
23 Nov 2024
Pourquoi les boutons ne sont pas la valeur par défaut dans les menus de navigationBien qu'il puisse sembler logique d'utiliser des balises pour la navigation, les développeurs Web...
 Comment réutiliser efficacement les informations de navigation dans les projets Django?
Comment réutiliser efficacement les informations de navigation dans les projets Django?
01 Apr 2025
Utilisation efficace des informations de navigation dans des projets Django De nombreux projets Django lisent certaines informations courantes de la base de données, telles que les menus de navigation. Si chaque page ...


Outils chauds Tags

Outils chauds

Effets spéciaux de l'interface utilisateur du panneau de gestion de navigation noir gauche
Native js css3 est utilisé pour créer un panneau de gestion de navigation de catégorie gauche noir et pratique avec une disposition de l'interface utilisateur du menu de navigation vertical du texte de l'ic?ne. Convient pour?: les modèles de sites Web d'interface utilisateur de gestion fonctionnelle et backend.

Modèle de cadre d'arrière-plan du menu de navigation déroulant jQuery à gauche
jQuery crée une barre de navigation déroulante verticale sur la gauche et un modèle de page d'arrière-plan de menu de navigation iframe intégré.

js-implémentation d'effets spéciaux de bouton de menu de navigation caché extensible
Bouton de menu de navigation caché extensible simple et pratique js téléchargement de code d'effets spéciaux. La particularité de ce menu est qu'il peut être développé lorsque vous cliquez sur le bouton. Une fois développé, il a des effets d'animation flexibles, ce qui est plut?t cool. Les éléments de menu sont de petites ic?nes. Bien entendu, vous pouvez également utiliser des ic?nes combinées avec du texte. étant donné que la méthode masquée/développée est relativement peu encombrante, ce menu peut être appliqué aux appareils mobiles.

Barre d'onglets de navigation liquide interactive
Une barre d'onglets de navigation liquide interactive HTML+CSS très populaire avec un design très beau et concis




