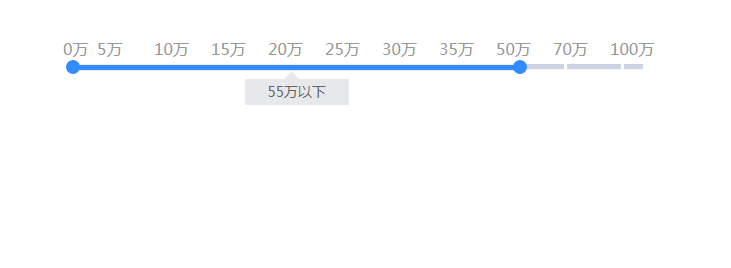
Effet de glissement de la gamme de prix CSS3
<tête>
? ? <meta charset="UTF-8">
? ? <title>價格滑動效果 ?</title>
? ? <link rel="stylesheet" href="css/style.css">
</tête>
<body style="padding-left: 100px;">
<!--價格篩選條開始-->
<div class="price-dd-choose">
? ? <div id="price-range" class="price-range">
? ? ? ? <div class="price-range-slider">
? ? ? ? ? ? <div class="bg-darkgrey"></div>
? ? ? ? ? ? <div class="bg-darkgrey-hand"></div>
? ? ? ? ? ? <ul class="slider-ul">
? ? ? ? ? ? ? ? <li class="slider-ul-first"><i class="icon-dian"></i></li>
? ? ? ? ? ? ? ? <li><i class="icon-dian"></i></li>
? ? ? ? ? ? ? ? <li><i class="icon-dian"></i></li>
? ? ? ? ? ? ? ? <li><i class="icon-dian"></i></li>
? ? ? ? ? ? ? ? <li><i class="icon-dian"></i></li>
? ? ? ? ? ? ? ? <li><i class="icon-dian"></i></li>
? ? ? ? ? ? ? ? <li><i class="icon-dian"></i></li>
? ? ? ? ? ? ? ? <li><i class="icon-dian"></i></li>
? ? ? ? ? ? ? ? <li><i class="icon-dian"></i></li>
? ? ? ? ? ? ? ? <li><i class="icon-dian"></i></li>
? ? ? ? ? ? </ul>
? ? ? ? </div>
? ? ? ? <div class="slide-selected"></div>
? ? ? ? <i class="btn-price btn-left"></i>
? ? ? ? <i class="btn-price btn-right"></i>
? ? ? ? <div class="tip">
? ? ? ? ? ? <div class="tip-content"></div>
? ? ? ? ? ? <span class="tip-top tip-arrow"></span>
? ? ? ? </div>
? ? ? ? <div class="price-range-text">
? ? ? ? ? ? <span class="numéro numéro-premier">0萬</span><span class="numéro">5萬</span><span class="numéro">10萬< ;/span><span class="number">15萬</span><span class="number">20萬</span><span class="number">25萬</span><span class="number">30萬</span><span class="number">35萬</span><span class="number">50萬</span><span class="number">70萬</span><span class="number">100萬</span>
? ? ? ? </div>
? ? </div>
</div>
Les crackées CSS3 de l'application CSS3 sont con?ues pour répondre aux besoins des utilisateurs.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel?! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Le prix Bitcoin risque un glissement en dessous de la barre des 80 000 $
Le prix Bitcoin risque un glissement en dessous de la barre des 80 000 $
31 Mar 2025
La menace de nouveaux tarifs américains contre la Russie imprègne l'espace suivant les derniers commentaires du président Trump.
 La volatilité de Bitcoin (BTC) a augmenté, les prix fluctuant dans une gamme énorme
La volatilité de Bitcoin (BTC) a augmenté, les prix fluctuant dans une gamme énorme
06 Apr 2025
La volatilité du Bitcoin a augmenté au cours des dernières semaines, car le prix a fluctué dans une gamme énorme. Malgré l'interférence baissière, le prix a été soumis à une influence haussière en formant des sommets et des bas plus élevés consécutifs.
 Comment puis-je créer un effet de zoom d'image au survol en utilisant uniquement la transformation CSS3??
Comment puis-je créer un effet de zoom d'image au survol en utilisant uniquement la transformation CSS3??
28 Nov 2024
Effet de zoom d'image CSS au survol avec CSS3 TransformCréer un effet de survol qui zoome sur une image peut être obtenu sans effort à l'aide de CSS3...
 Comment puis-je créer un effet de fondu à l'aide de transitions CSS3??
Comment puis-je créer un effet de fondu à l'aide de transitions CSS3??
28 Oct 2024
Transitions CSS3?:?obtention d'effets de fondu En CSS3, les transitions offrent un outil puissant pour créer des effets visuels dynamiques. Parmi ces effets, il y a...
 Les transitions CSS3 fournissent-elles des événements pour détecter les points de début et de fin??
Les transitions CSS3 fournissent-elles des événements pour détecter les points de début et de fin??
18 Nov 2024
Comprendre les événements de transition CSS3 Les transitions CSS3 permettent des animations fluides et des effets visuels sur les éléments Web. Pour valoriser l'utilisateur...
 Pourquoi mon animation slide-up utilisant CSS3 @keyframes ne fonctionne-t-elle pas??
Pourquoi mon animation slide-up utilisant CSS3 @keyframes ne fonctionne-t-elle pas??
28 Oct 2024
Transition CSS3 - Effet de fondu sortantEn utilisant CSS3, vous pouvez facilement implémenter des effets de fondu pour améliorer l'expérience utilisateur. Cependant, si vous rencontrez...
 Comment puis-je détecter le début et la fin des transitions CSS3??
Comment puis-je détecter le début et la fin des transitions CSS3??
31 Dec 2024
Détection des événements de transition CSS3 Les transitions dans CSS3 ajoutent des effets dynamiques aux éléments Web, améliorant ainsi leur réactivité. Pourtant, c'est souvent...
 Comment puis-je créer des effets CSS3 dans Internet Explorer 7/8 ?
Comment puis-je créer des effets CSS3 dans Internet Explorer 7/8 ?
28 Oct 2024
émulation des effets CSS3 dans Internet Explorer 7/8De nombreux sites Web utilisent les capacités de CSS3 pour améliorer l'apparence des éléments à l'aide d'arrondis...
 Comment émuler CSS3 Border-Radius et Box-Shadow dans IE7/8??
Comment émuler CSS3 Border-Radius et Box-Shadow dans IE7/8??
02 Nov 2024
émulation CSS3 Border-Radius et Box-Shadow dans IE7/8En l'absence de support CSS3 natif dans Internet Explorer 7 et 8, obtenir des effets tels que...


Outils chauds Tags

Outils chauds

Le texte CSS est combiné dans un effet spécial d'animation en forme de c?ur
Le texte CSS est combiné dans un effet spécial d'animation en forme de c?ur

Effets spéciaux d'animation de fleurs d'expression CSS3 SVG
L'effet spécial d'animation de fleur de confession SS3 SVG est un effet spécial d'animation pour la Saint-Valentin.

Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche
Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche

jQuery+CSS3 Effet d'amour pour la Saint-Valentin
jQuery + CSS3 Valentine's Day Love Special Effect est un effet spécial d'animation de c?ur oscillant suspendu pour la Saint-Valentin.

cuillère css3 ramassant des effets spéciaux d'animation de boulettes de riz gluant
Un bol d'expression mignonne de boulettes de riz gluant, une cuillère ramassant des effets spéciaux d'animation de boulettes de riz gluant