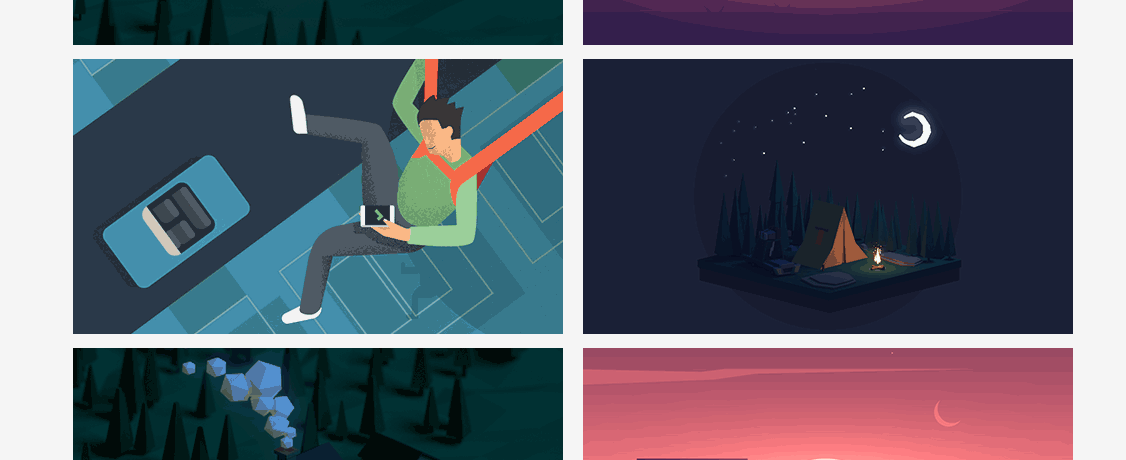
Effet d'animation de déclenchement de défilement
Lors du premier chargement, une animation appara?tra lors du défilement jusqu'à la position correspondante
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel?! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Vue Effet de défilement de texte Méthode d'implémentation
Vue Effet de défilement de texte Méthode d'implémentation
07 Apr 2025
Les méthodes pour implémenter les effets de défilement de texte VUE sont: Utilisez SetInterval () pour mettre à jour le contenu du texte régulièrement et faire défiler le caractère texte par caractère. Utilisez les animations CSS3 pour définir l'animation pour définir le texte pour déplacer une distance spécifiée dans un délai spécifié. Utilisez des groupes de transition Vue pour insérer et supprimer les caractères un par un pour simuler les effets de défilement du texte.
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
04 Apr 2025
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 Comment réaliser un effet de chargement de défilement similaire aux enregistrements de chat WeChat dans Vue?
Comment réaliser un effet de chargement de défilement similaire aux enregistrements de chat WeChat dans Vue?
04 Apr 2025
La mise en ?uvre d'effets de défilement similaires aux enregistrements de chat WeChat dans l'application Vue dans Vue, réaliser des effets de défilement similaires aux enregistrements de chat WeChat est la nécessité de nombreux développeurs ...
 Comment limiter la plage d'animation de défilement avec CSS??
Comment limiter la plage d'animation de défilement avec CSS??
12 Nov 2024
Définition de limites sur la valeur CSS pour l'animation de défilement de fenêtreénoncé de problèmeLors de l'implémentation d'un effet de défilement dynamique, tel qu'une carte qui se déplace...
 Comment faire un effet de défilement de parallaxe avec HTML5?
Comment faire un effet de défilement de parallaxe avec HTML5?
15 Jul 2025
Pour réaliser l'effet de défilement de parallaxe dans HTML5, vous devez combiner HTML, CSS et JavaScript. Le noyau est de permettre à différents éléments de page de faire défiler à différentes vitesses. 1. La structure HTML doit contenir plusieurs couches indépendantes, telles que l'utilisation de différents noms de classe pour représenter l'arrière-plan, le contenu intermédiaire et le premier plan. 2. CSS utilise la position: Absolute et Translatez pour créer un sens de profondeur 3D. Plus la valeur de la couche d'arrière-plan est petite, plus le défilement de défilement est ralenti. 3. JavaScript peut écouter les événements de défilement, ajuster dynamiquement la valeur de traduction et contr?ler la vitesse de défilement de chaque couche en multipliant par un coefficient. 4. Faites attention à l'optimisation des performances et utilisez une demande de demandes
 Comment créer un tutoriel CSS à effet de défilement de parallaxe
Comment créer un tutoriel CSS à effet de défilement de parallaxe
04 Jul 2025
La clé pour faire de l'effet de défilement de parallaxe est de permettre aux éléments de différentes couches de faire défiler à différentes vitesses. 1. Tout d'abord, construisez une structure HTML multicouche, y compris l'arrière-plan, la scène médiane et le premier plan, et utilisez CSS pour définir le débordement du conteneur: positionnement caché et absolu; 2. Ensuite, écoutez les événements de défilement via JavaScript, utilisez Transform: Translatey () pour ajuster dynamiquement les positions de chaque couche. La couche d'arrière-plan défile lentement et la scène médiane est légèrement plus rapide; 3. Enfin, optimiser les performances, utiliser les fonctions de limitation pour contr?ler la fréquence de défilement, compresser les ressources d'image et s'adapter au terminal mobile, et considérer les solutions CSS pures pour améliorer la compatibilité.
 Créer un effet d'animation de barre de progression circulaire à l'aide de CSS3 et SVG
Créer un effet d'animation de barre de progression circulaire à l'aide de CSS3 et SVG
04 Apr 2025
Vous pouvez utiliser CSS3 et SVG pour créer un effet d'animation de la barre de progression circulaire. Les étapes sont les suivantes: créer un élément SVG et définir un chemin circulaire; Réglez un style de ligne pointillé pour le chemin circulaire; Utilisez l'animation CSS3 pour contr?ler le décalage de la ligne en pointillés; Réglez un pourcentage de progrès en ajustant le décalage initial de la ligne en pointillés.
 Comment créer un effet d'animation de texte dessiné à la main à l'aide de l'animation Dash de SVG??
Comment créer un effet d'animation de texte dessiné à la main à l'aide de l'animation Dash de SVG??
30 Nov 2024
Comment animer un texte manuscrit sur une page Web à l'aide de SVG?? énoncé du problème?:?Vous essayez d'animer un texte que vous avez enregistré au format SVG, mais...
 Quelles sont les techniques d'animation courantes (par exemple, défilement de parallaxe, animations sprites)?
Quelles sont les techniques d'animation courantes (par exemple, défilement de parallaxe, animations sprites)?
26 Mar 2025
L'article traite des techniques d'animation communes comme le défilement de parallaxe, les animations de sprite et leurs applications dans toutes les industries pour améliorer l'engagement des utilisateurs sur les plates-formes numériques.


Outils chauds Tags

Outils chauds

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE