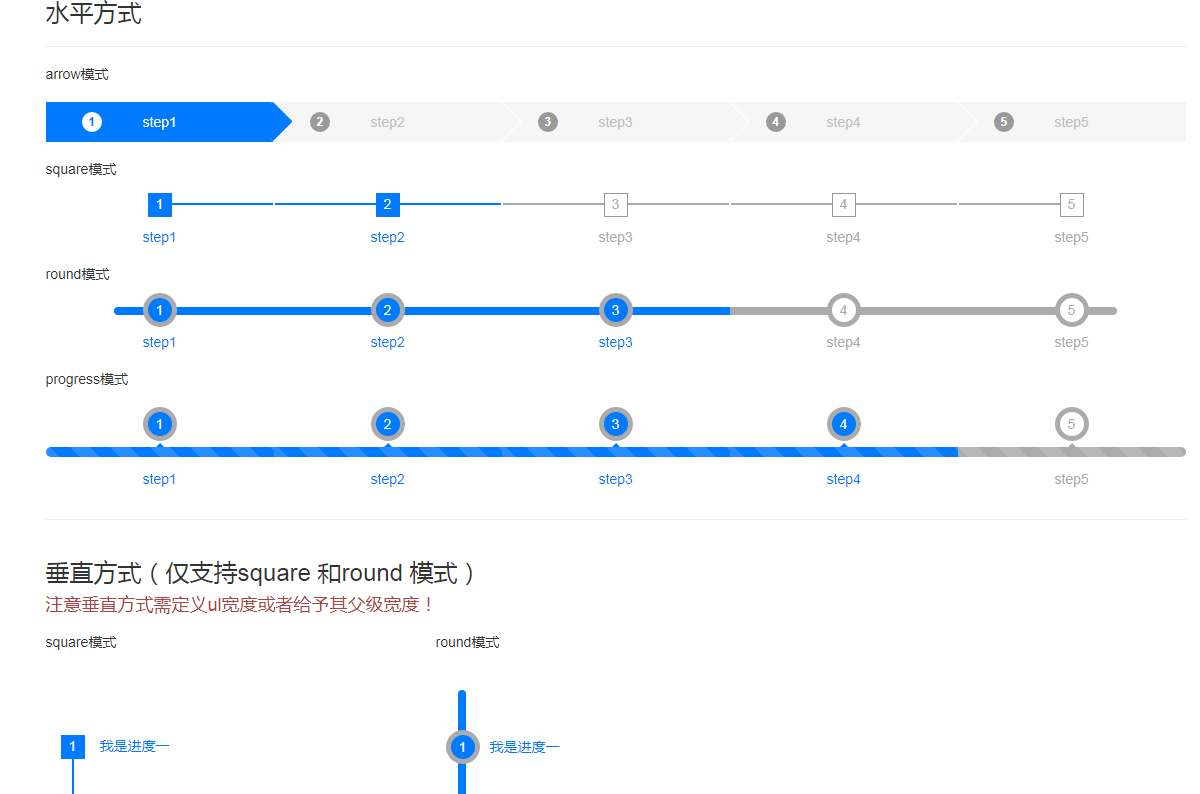
Divers effets de barre de progression bootstrap
Divers effets de barre de progression bootstrap
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel?! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment centrer parfaitement les éléments de navigation dans une barre de navigation Bootstrap??
Comment centrer parfaitement les éléments de navigation dans une barre de navigation Bootstrap??
23 Nov 2024
Centrage des éléments de navigation dans BootstrapLe défiDans Bootstrap, centrer les éléments de navigation (liens) dans la barre de navigation en fonction de la fenêtre du navigateur...
 Comment créer une barre de navigation extensible Ultra Premium avec des effets dynamiques et un indicateur de sélection
Comment créer une barre de navigation extensible Ultra Premium avec des effets dynamiques et un indicateur de sélection
17 Nov 2024
Introduction Dans le didacticiel d'aujourd'hui, nous expliquerons la création d'une barre de navigation extensible ultra premium avec un design élégant, des animations dynamiques et des effets modernes. Cette barre de navigation avancée comprend?: Un fond de particules animé pour une image haut de gamme
 Comment voir les effets du thème de Bootstrap
Comment voir les effets du thème de Bootstrap
07 Apr 2025
Comment afficher les effets du thème bootstrap? Consultez directement les exemples en ligne: recherchez directement le "thème bootstrap" et parcourez le site Web qui fournit des aper?us en ligne. Téléchargez le package de thème: Obtenez le code source de thème sur une plate-forme d'hébergement de code tel que GitHub et exécutez-le localement. Analysez un excellent site Web: utilisez les outils du développeur du navigateur pour afficher le code CSS d'un site Web à l'aide du thème bootstrap.
 Comment centrer avec précision les liens de navigation dans une barre de navigation Bootstrap 4??
Comment centrer avec précision les liens de navigation dans une barre de navigation Bootstrap 4??
21 Nov 2024
Centrage des éléments de navigation dans BootstrapLa tache de centrer les liens de navigation dans une barre de navigation Bootstrap 4, par rapport à la taille de la fenêtre du navigateur, a...
 Barre de progression de lecture
Barre de progression de lecture
10 Jan 2025
Cet extrait de code ajoute une barre de progression de lecture à une page Web. La barre représente visuellement la progression du défilement de l'utilisateur dans la zone de contenu principale. Décomposons son fonctionnement et améliorons-le. Le code tente de calculer la progression en fonction de la position de défilement par rapport à la hauteur totale de ceux-ci.
 Comment utiliser le composant de barre de progression de Bootstrap pour indiquer l'achèvement de la tache?
Comment utiliser le composant de barre de progression de Bootstrap pour indiquer l'achèvement de la tache?
18 Mar 2025
L'article discute de l'utilisation de la barre de progression de Bootstrap pour afficher les options de réalisation des taches et de personnalisation. Le principal problème est de savoir comment le mettre en ?uvre et la personnaliser efficacement (159 caractères)
 Création d'une barre de navigation dynamique dans Bootstrap: un tutoriel étape par étape
Création d'une barre de navigation dynamique dans Bootstrap: un tutoriel étape par étape
16 Jul 2025
Pour créer une barre de navigation dynamique dans Bootstrap, suivez ces étapes: 1. Incluez des fichiers bootstrap, hébergés via CDN ou localement. 2. Créez une structure de barre de navigation de base et utilisez le composant Navbar de Bootstrap. 3. Utilisez JavaScript pour réaliser des effets dynamiques, tels que l'affichage ou la cachette de la barre de navigation en fonction de la position de défilement. 4. Ajustez la réactivité et utilisez différentes classes de points d'arrêt tels que Navbar-Expand-LG. 5. Personnalisez l'apparence et les effets d'animation de la barre de navigation via CSS. 6. Assurer les performances et l'accessibilité de la barre de navigation, tester différents appareils et ajouter des balises ARIA. Grace à ces étapes, vous pouvez créer une barre de navigation dynamique qui est à la fois belle et améliore l'expérience utilisateur.
 Barre de navigation inférieure collante avec effets de survol
Barre de navigation inférieure collante avec effets de survol
14 Dec 2024
Créer une navigation moderne et conviviale est un élément clé de tout site Web. Une barre de navigation Sticky Bottom est un excellent moyen de fournir un accès pratique aux sections principales d’un site. Quel que soit l'endroit où se trouve l'utilisateur sur la page. Voir la société suivante
 Comment faire une barre de progression avec H5
Comment faire une barre de progression avec H5
06 Apr 2025
Créez une barre de progression à l'aide de HTML5 ou CSS: créez un conteneur de barre de progression. Définissez la largeur de la barre de progression. Créez des éléments internes de la barre de progrès. Définit la largeur des éléments internes de la barre de progression. Utilisez la bibliothèque JavaScript, CSS ou Progress Bar pour afficher les progrès.


Outils chauds Tags

Outils chauds

Plug-in pop-up sympa jQuery-hsycmsAlert.js
Partagez un plug-in pop-up jQuery sympa-hsycmsAlert.js

Les fonctions du site Web guident les utilisateurs vers des effets de fonctionnement rapides
Les fonctions du site Web guident les utilisateurs vers des effets de fonctionnement rapides

19 types de superbes effets de transition d'animation de fenêtre contextuelle HTML5 + CSS3
19 types de superbes effets de transition d'animation de fenêtre contextuelle HTML5 + CSS3

Plug-in contextuel de page HTML5 WinBox.js léger
Un plug-in contextuel de page WinBox.js html5 moderne et léger

js page Web effet de menu contextuel
Animation de couleur d'arrière-plan dégradé, effet de menu contextuel avec clic droit de la souris sur la page Web, menu contextuel