Superbes effets d'animation de transition de page

Un magnifique effet d'animation de transition de page avec d'excellents effets. La page adopte une conception de fusion d'effet de dégradé jaune-orange et d'animation de transition de changement de page.
Il s'agit d'un magnifique effet d'animation de transition de page avec de superbes effets. La page adopte une conception de fusion d'effet de dégradé jaune-orange et d'animation de transition de changement de page, offrant aux gens une expérience accrocheuse. Le code d'animation de transition de page est simple et convient à la plupart. les pages Web.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel?! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment réaliser des effets d'animation (tels que la transformation 3D, l'animation de transition) via CSS?
Comment réaliser des effets d'animation (tels que la transformation 3D, l'animation de transition) via CSS?
20 May 2025
Le CSS peut réaliser des effets d'animation par des propriétés de transition et d'animation. Les étapes spécifiques sont les suivantes: 1. Utilisez des propriétés de transition pour obtenir des effets de transition simples, tels que l'amélioration des couleurs plus gros et modifiée lorsque le bouton est plané. 2. Utilisez des propriétés de transformation et de perspective pour implémenter la transformation 3D, comme la création et la rotation des cubes. 3. Optimiser les performances de l'animation. Il est recommandé d'utiliser l'attribut de changement de volonté pour réduire la complexité de l'animation et d'utiliser la vigueur de demande pour contr?ler la fréquence d'images.
 Vue Animation et effets de transition
Vue Animation et effets de transition
10 Jul 2025
Dans le développement Web, Vue fournit un système d'animation simple et puissant pour obtenir des effets de transition. 1. Utilisez l'emballage d'un seul élément pour implémenter l'animation de base, définir le nom d'animation via l'attribut de nom et réaliser l'effet de fondu avec la classe CSS correspondante, où l'affichage V-IF V-IF est la clé. 2. à l'aide de l'attribut de clé combiné, vous pouvez ajouter des animations à plusieurs éléments, tels que l'effet de transition lorsque la liste est ajoutée ou supprimée, et vous pouvez définir des styles d'animation via CSS. 3. La combinaison des bibliothèques d'animation CSS telles que Animate.CSS peut rapidement réaliser des effets d'animation plus complexes. Spécifiez simplement la classe active enter-active et la classe active à gauche pour compléter l'intégration. Après avoir ma?trisé ces méthodes, les développeurs peuvent
 Superbes modèles de page de destination Tailwind gratuits
Superbes modèles de page de destination Tailwind gratuits
01 Nov 2024
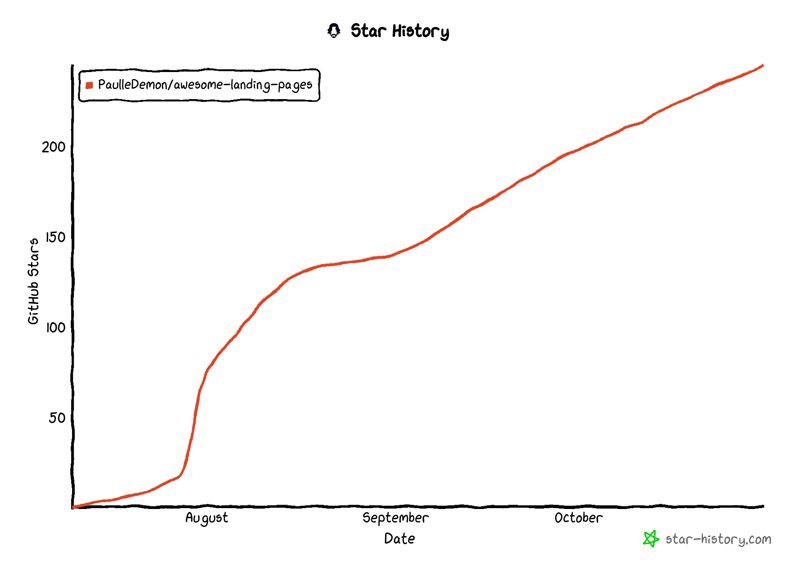
Il y a quelques mois, j'ai ouvert une liste de modèles de pages de destination Tailwind, depuis lors, elle est devenue populaire. Voici donc quelques-unes des principales pages de destination Tailwind du référentiel. Vous les consultez sur Github et copiez le dossier Obtenir de Gi
 8 Superbes plugins de mise en page JQuery Page
8 Superbes plugins de mise en page JQuery Page
06 Mar 2025
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
04 Apr 2025
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 Comment l'attribut de longueur de chemin SVG affecte-t-il les effets de dessin de chemin et d'animation?
Comment l'attribut de longueur de chemin SVG affecte-t-il les effets de dessin de chemin et d'animation?
05 Apr 2025
SVG ...
 Comment le système de transition et d'animation de Vue (, )) peut-il être utilisé pour créer des interfaces utilisateur engageantes?
Comment le système de transition et d'animation de Vue (, )) peut-il être utilisé pour créer des interfaces utilisateur engageantes?
11 Jun 2025
Comment utiliser efficacement l'animation de transition dans Vue? La réponse est l'utilisation et les composants. 1. Utilisé pour l'animation d'entrée et de départ d'un seul élément, et contr?ler l'état de transition via la classe CSS, comme la décoloration des bo?tes modales; 2. Utilisé pour la liste d'animation, soutenez l'animation d'entrée, de départ et de mouvement de plusieurs éléments, et doit être utilisé en conjonction avec l'attribut clé; 3. évitez l'utilisation excessive de l'animation, sélectionnez des scènes appropriées telles que les bo?tes modales, les listes dynamiques, etc., et conservez la durée de l'animation entre 200 et 400 ms pour améliorer l'expérience utilisateur.
 Comment utilisez-vous la propriété de position pour créer différents effets de mise en page?
Comment utilisez-vous la propriété de position pour créer différents effets de mise en page?
19 Mar 2025
L'article discute de l'utilisation de la propriété de position CSS (statique, relative, absolue, fixe, collante) pour divers effets de mise en page et conception réactive. Il explique comment superposer des éléments avec l'indice z et la position.
 Comment puis-je créer un effet de fondu à l'aide de transitions CSS3??
Comment puis-je créer un effet de fondu à l'aide de transitions CSS3??
28 Oct 2024
Transitions CSS3?:?obtention d'effets de fondu En CSS3, les transitions offrent un outil puissant pour créer des effets visuels dynamiques. Parmi ces effets, il y a...


Outils chauds Tags

Outils chauds

Le texte CSS est combiné dans un effet spécial d'animation en forme de c?ur
Le texte CSS est combiné dans un effet spécial d'animation en forme de c?ur

Effets spéciaux d'animation de fleurs d'expression CSS3 SVG
L'effet spécial d'animation de fleur de confession SS3 SVG est un effet spécial d'animation pour la Saint-Valentin.

Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche
Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche

jQuery+CSS3 Effet d'amour pour la Saint-Valentin
jQuery + CSS3 Valentine's Day Love Special Effect est un effet spécial d'animation de c?ur oscillant suspendu pour la Saint-Valentin.

cuillère css3 ramassant des effets spéciaux d'animation de boulettes de riz gluant
Un bol d'expression mignonne de boulettes de riz gluant, une cuillère ramassant des effets spéciaux d'animation de boulettes de riz gluant




